引言
在日常交互场景中,我们经常会使用【返回顶部】或者【锚点定位】功能,来快速到达自己想去的页面,那么如何使用 Axure 实现这一交互效果呢,本文将利用 Axure 中【滚到元件】的交互去实现这两个功能。
一.返回顶部
这个功能在日常使用中非常常见,其实最简单的方式就三点
1、默认隐藏【返回顶部】;
2、页面向下滑动一定距离后显示【返回顶部】;
3、点击【返回顶部】返回到页面顶部
接下来开始动手做吧:
最上面的矩形作为顶部内容,再画一块矩形拉长页面,最后用一个动态面板画一个回到顶部的按钮。

首先页面是可以持续滚动的,而【返回顶部】的按钮是固定在页面上的,所以需要对按钮所在的【动态面板】配置【固定到浏览器】

接下来给【动态面板】设置【单击】 【滚动到原件】,目标为【顶部矩形】

这个时候【返回顶部】的功能就做完了,但是当页面已经处于顶部的时候,通常情况下是不需要显示返回按钮的,而是当页面向下滑动一定距离后才显示,所以可以优化一下
我们点一下画布的空白处,给页面添加【窗口滚动时】的交互,当窗口垂直滑动的距离大于顶部矩形高度的手则【显示】 【动态面板】 ,否则就【隐藏】
交互设置完成之后我们再去默认隐藏【动态面板】就完成了

二.锚点定位
当网页内容较长时,通过设置锚点,用户可以通过点击链接直接跳转到页面的特定区域。
这种方式不仅提升了页面的可访问性,也使得用户在浏览大量信息时更加快捷。
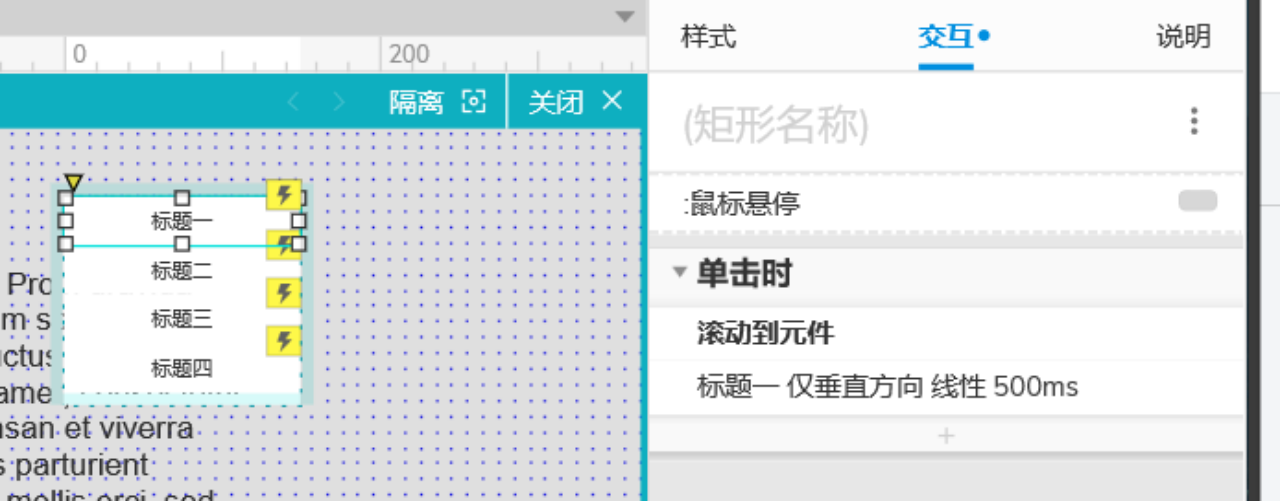
接下来模拟这样一个场景:四个内容四个标题,一个动态面板

然后给动态面板设置【单击】 【滚动到原件】的事件,目标就是对应的标题,一 一对应设置好就完成啦

感谢您的阅读,希望本文能够启发您的设计灵感,期待在设计的道路上与您相遇
– 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名

























 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










