Axure RP实战:打造高效滑动拼图验证码
前言
在数字时代,验证码已成为保护网站和应用程序免受自动化攻击的重要工具。
然而,传统的字符验证码因其易用性差和安全性不足而饱受诟病。
为了解决这些问题,我们采用了一种新颖的验证方法——滑动拼图验证码。
本文将详细介绍这种验证码的设计思路、实现过程以及它如何提升用户体验和安全性。
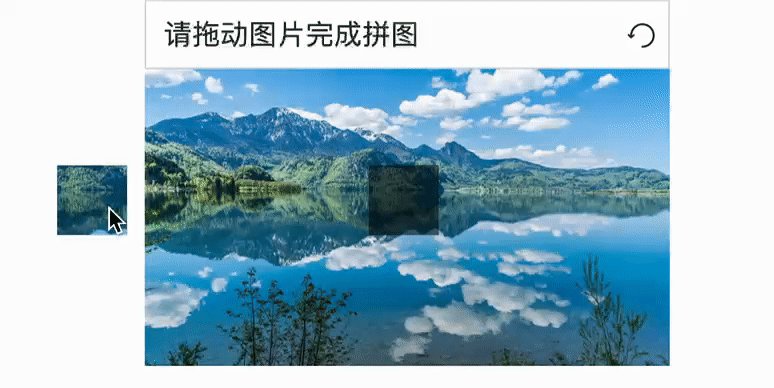
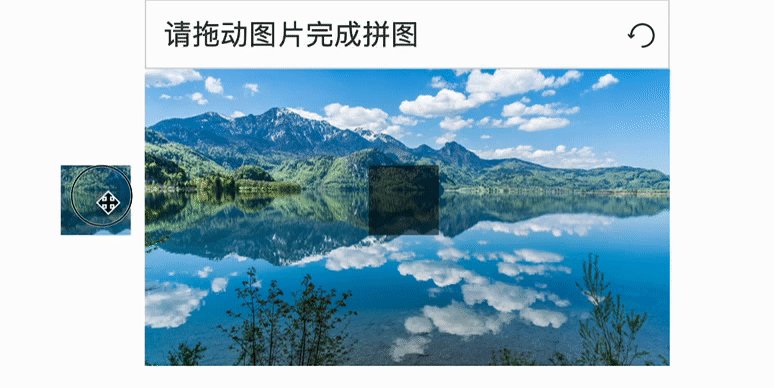
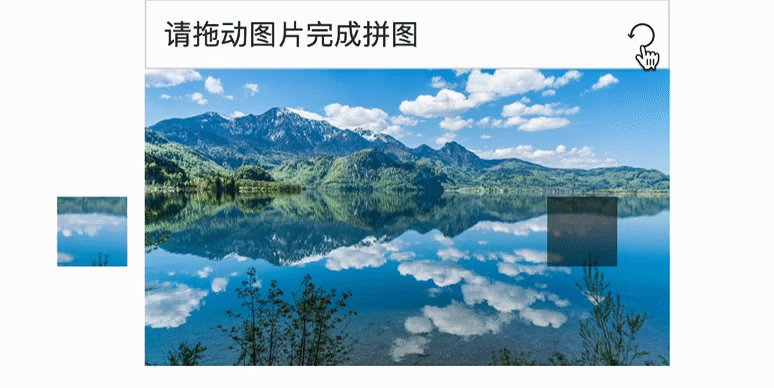
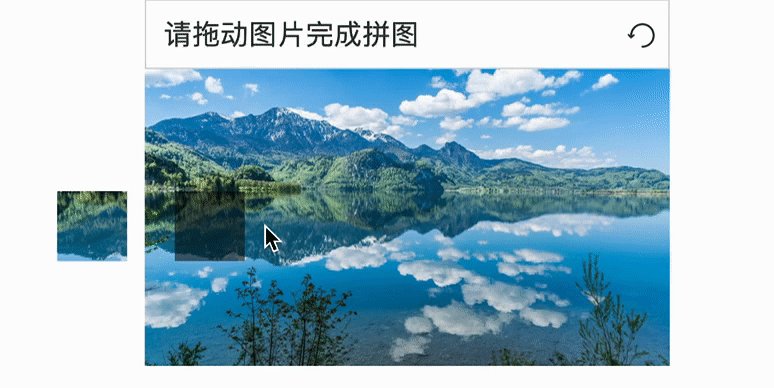
最终效果如下:

1.准备材料
(1)可以分为上下两块,上面就是提示词和刷新按钮
(2)下面一整块儿都是动态面板,包含了【拼图】``【缺块】``【背景】,还可以在动态面板里面添加成功和失败的状态
【拼图】: 是一个动态面板,里面放了一张和背景图一模一样的图片,大小和【缺块】是一样的
【缺块】就是一个矩形填充黑色设置百分之五十的透明度
【背景】就是一张图片

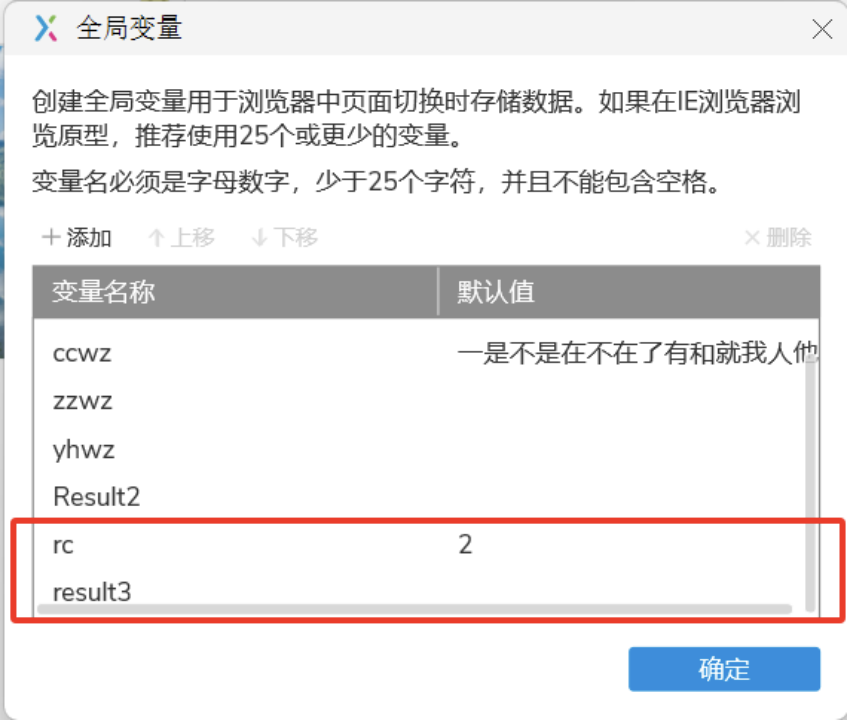
(3)我们还需要准备两个全局变量
rc:这是来控制【拼图】与【缺块】的差值的,比如差值为2,那么标识±2个像素也是可以拼图成功的
result3: 用来验证结果,为 true 就成功

2.交互设置
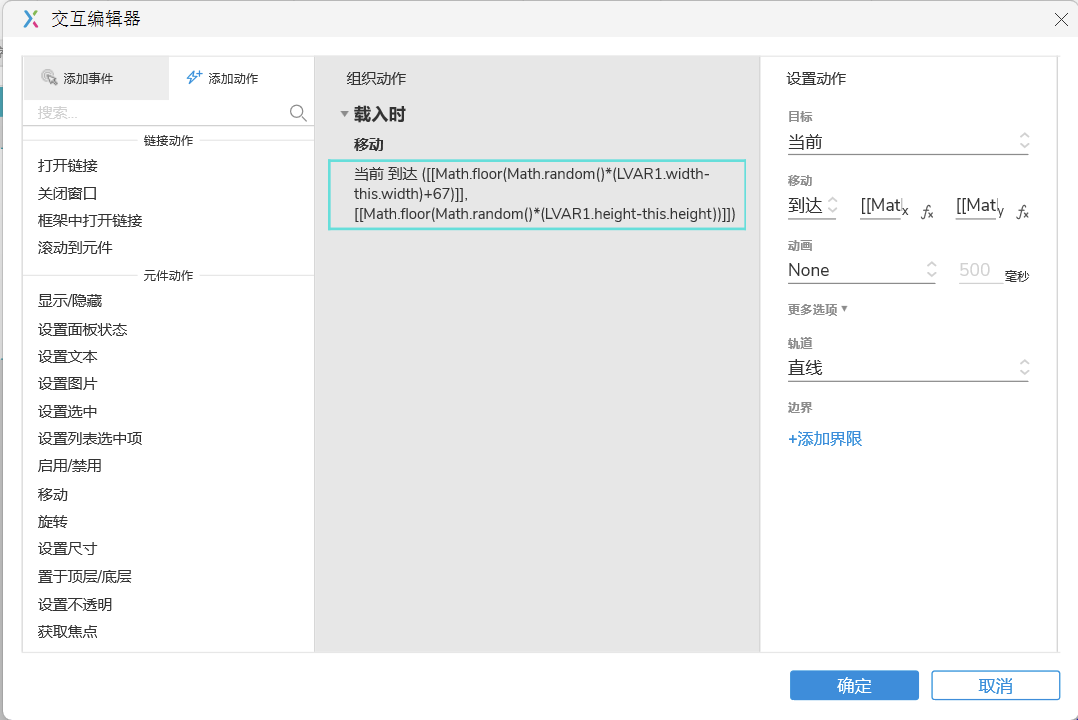
缺块
【缺块】控制在【背景图】范围内然后【载入时】随机生成位置,【移动】到这个位置就行了
这里的 this 就是【缺块】,LVAR1就是背景图,因为我给【拼图】留了 67px 的位置所以在 x轴 最后加上 67px。

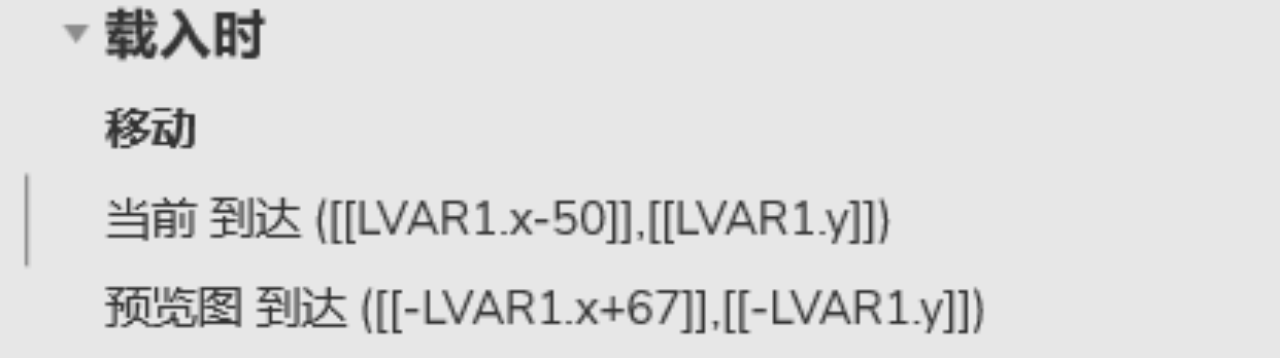
拼图
【拼图】的 x轴 其实只要是在动态面板除开背景图的范围移动就行,y轴 和 【缺块】 一致。
【预览图】就是【拼图】动态面板里放的背景图,我们需要做的就是移动图片使对应区域的图片显示出来。
这里x轴加了67px是因为刚刚讲到的给【拼图】的位置留了 67px 。
这里需要一点想象力,如果拼图的缺失部分原本位于坐标原点(0, 0),那么当你将其移动到(20, 20)的位置时,为了使得拼图预览图与缺块覆盖的区域完全匹配,你需要将预览图的坐标调整为(-20, -20)。
这样,预览图就会正好对齐到遮挡区域。

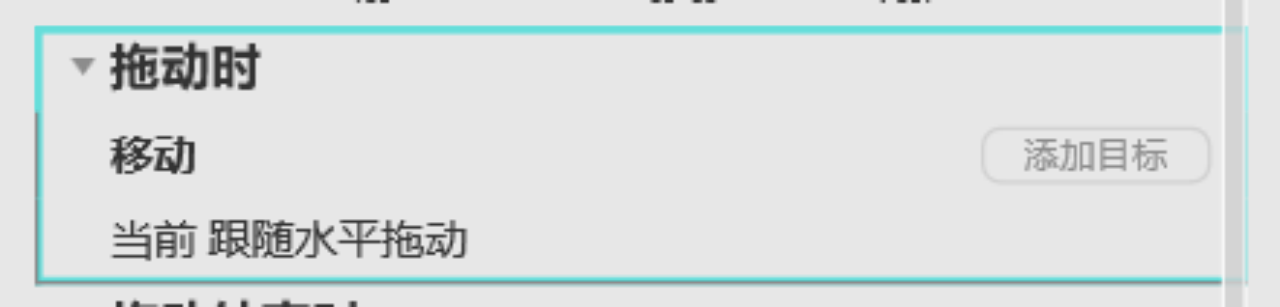
再给【拼图】这个动态面板添加【跟随水平拖动】

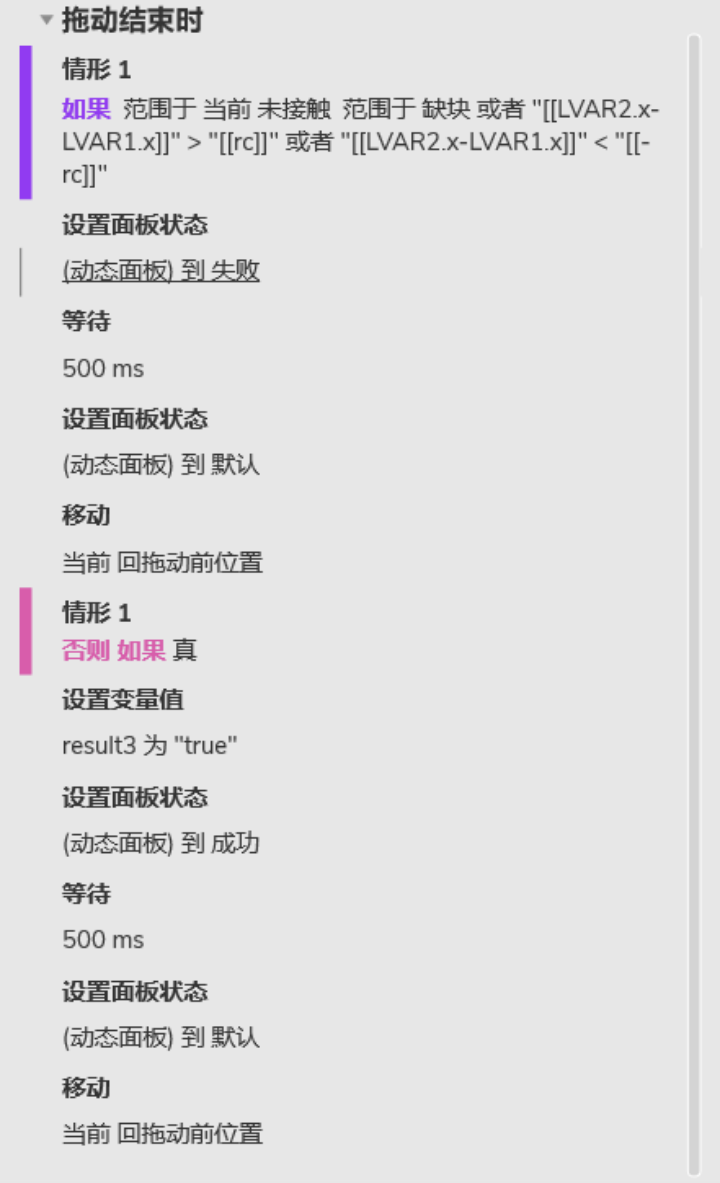
当我们停止拖动的时候需要进行校验
当我们的【缺块】和【拼图】相减的时候大于我们当初设置的全局变量【rc】的值或小于【rc】的负值那么拼图失败,动态面板设置为【失败】状态等待 0.5秒 后回到验证的状态;
成功了给全局变量【result3】赋值 true 然后动态面板设置为【成功】

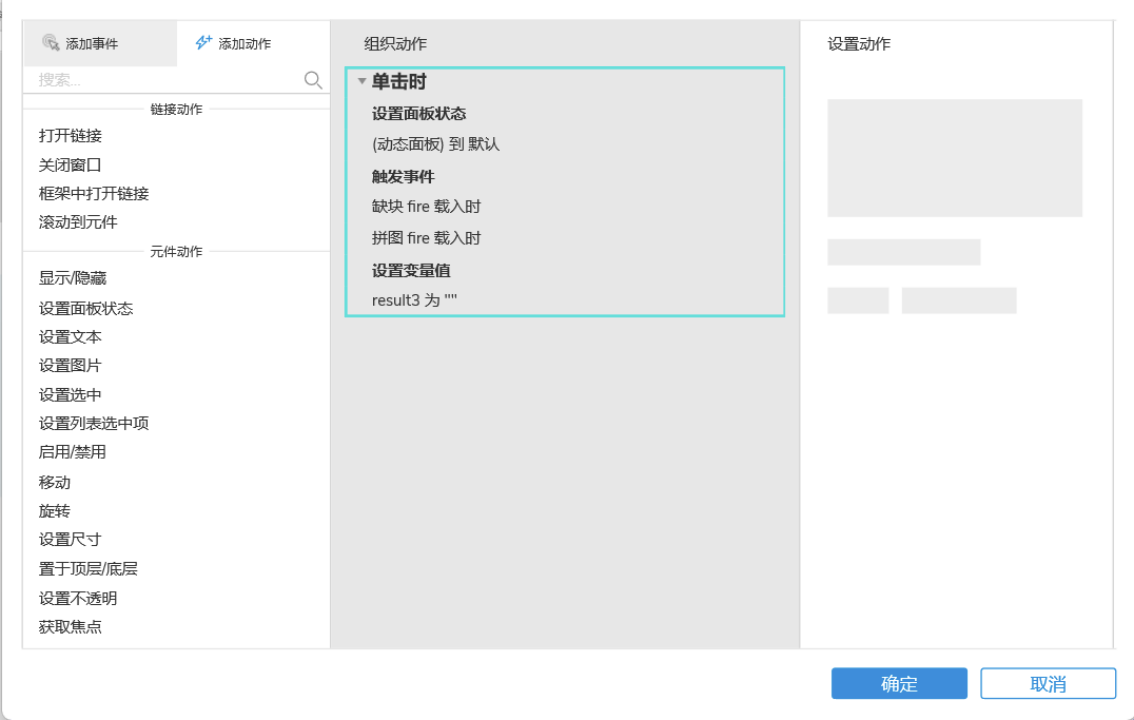
刷新
最后是刷新功能,很简单,就是触发缺块和拼图的【载入时】事件,重置验证结果变量值以及隐藏验证成功的提示就行啦

总结
通过引入滑动拼图验证码,我们不仅增强了系统的安全性,还显著提升了用户的交互体验。
这种创新的验证方式,以其直观的操作和较低的误判率,正在成为保护在线服务免受恶意攻击的有力工具。随着技术的不断进步,我们期待未来能够出现更多既安全又用户友好的验证解决方案,共同构建一个更加安全、便捷的数字世界。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。


























 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










