如何在iOS原生项目中嵌入Flutter
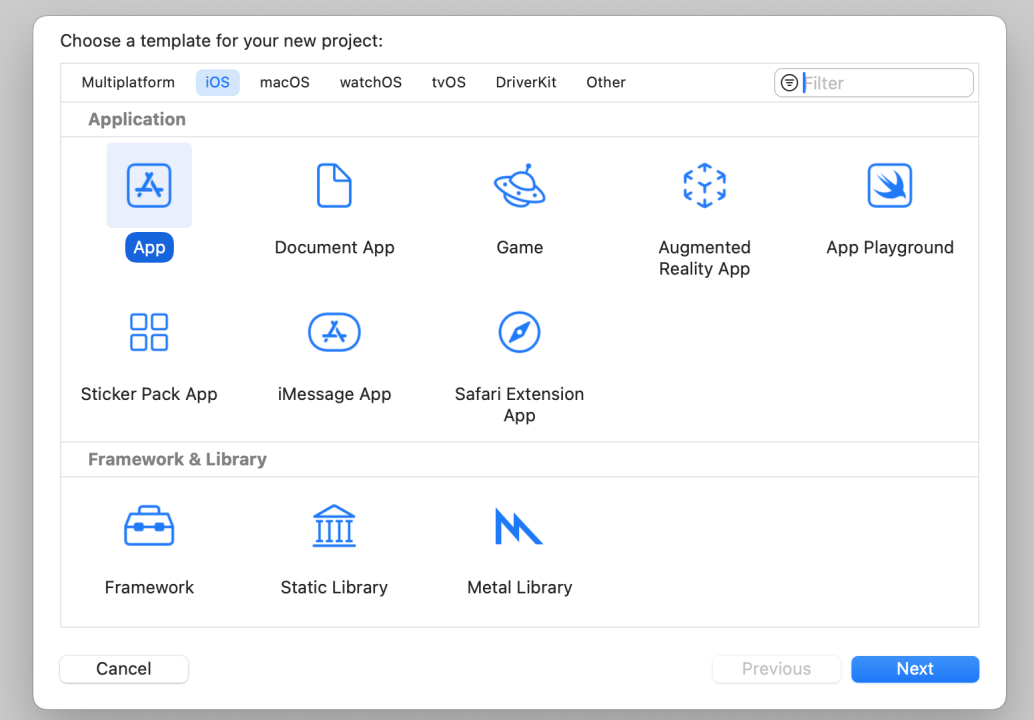
一、创建一个新的iOS项目
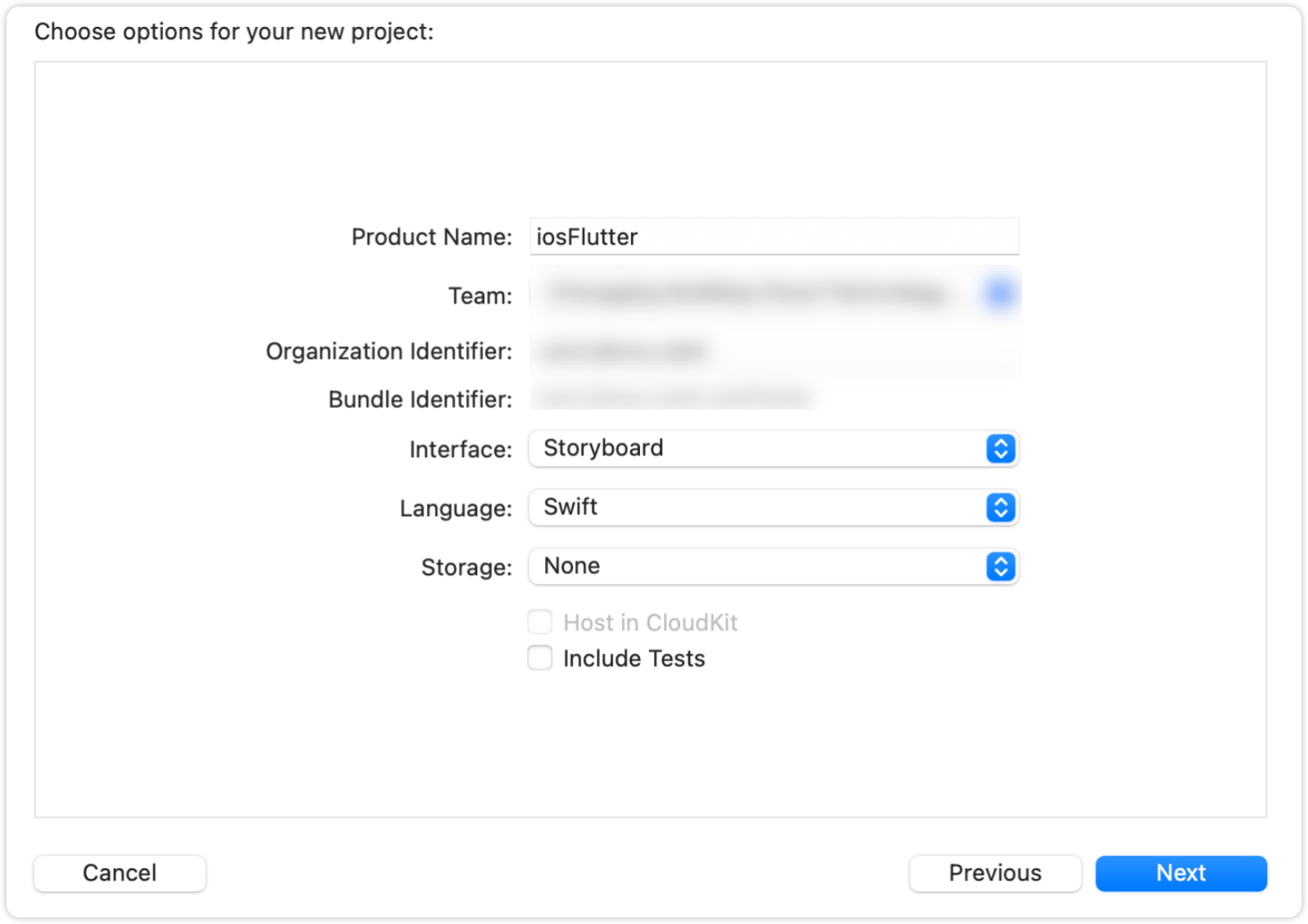
首先,在 Xcode 中创建一个新的 iOS 项目,选择 Swift 作为开发语言,因为它的语法简洁,易于理解。



二、打包Flutter项目
在将 Flutter 模块集成到 iOS 项目之前,需要将 Flutter 项目打包成 framework 文件。
有几种方式可以实现,这里我们采用将 Flutter 项目打包为 framework 文件的方法,因为它相对简单。
1、创建Flutter项目:
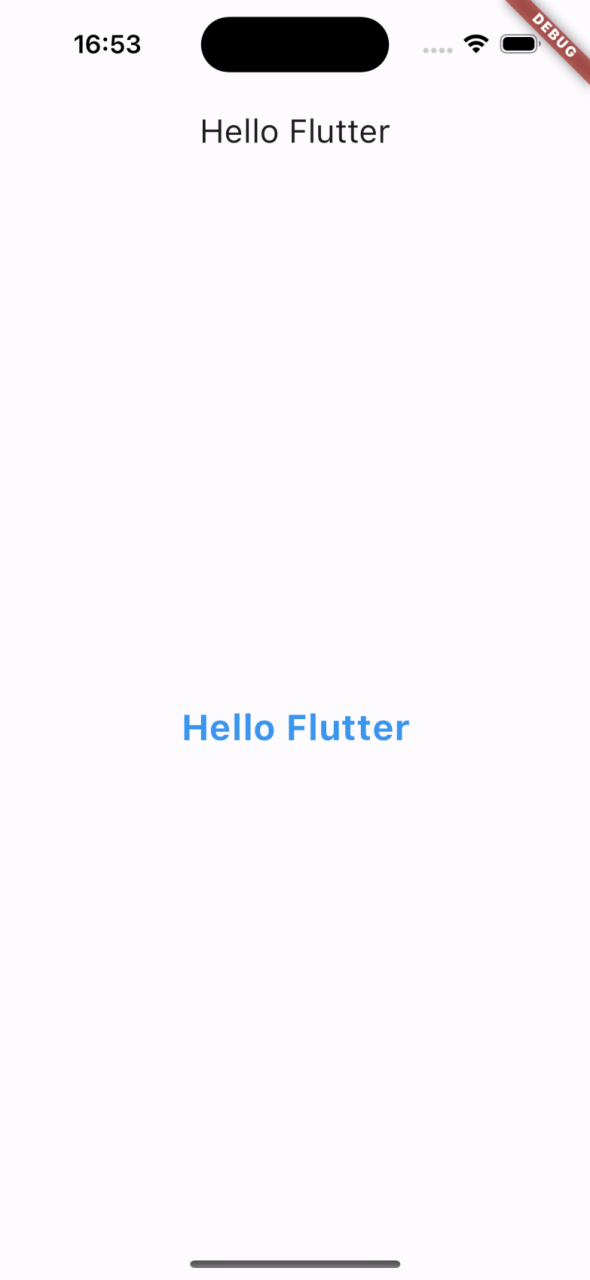
新建一个 Flutter 项目(就不讲创建过程了),并在其中创建一个简单的页面,如图:

2、打包Flutter项目
使用以下命令将 Flutter 项目打包为 iOS framework :
flutter build ios-framework --output=framework/
此处可以将打包好的文件放置在你想放的任意目录下,我此处选择的是当前项目的 framework/ 下。
3、检查打包文件:
打包完成后,你会得到三个文件夹,分别对应不同的构建环境(Debug、Profile、Release)。
如果 Flutter 项目中使用了插件,可能会生成额外的 framework 文件。

三、将Flutter framework集成到iOS工程中
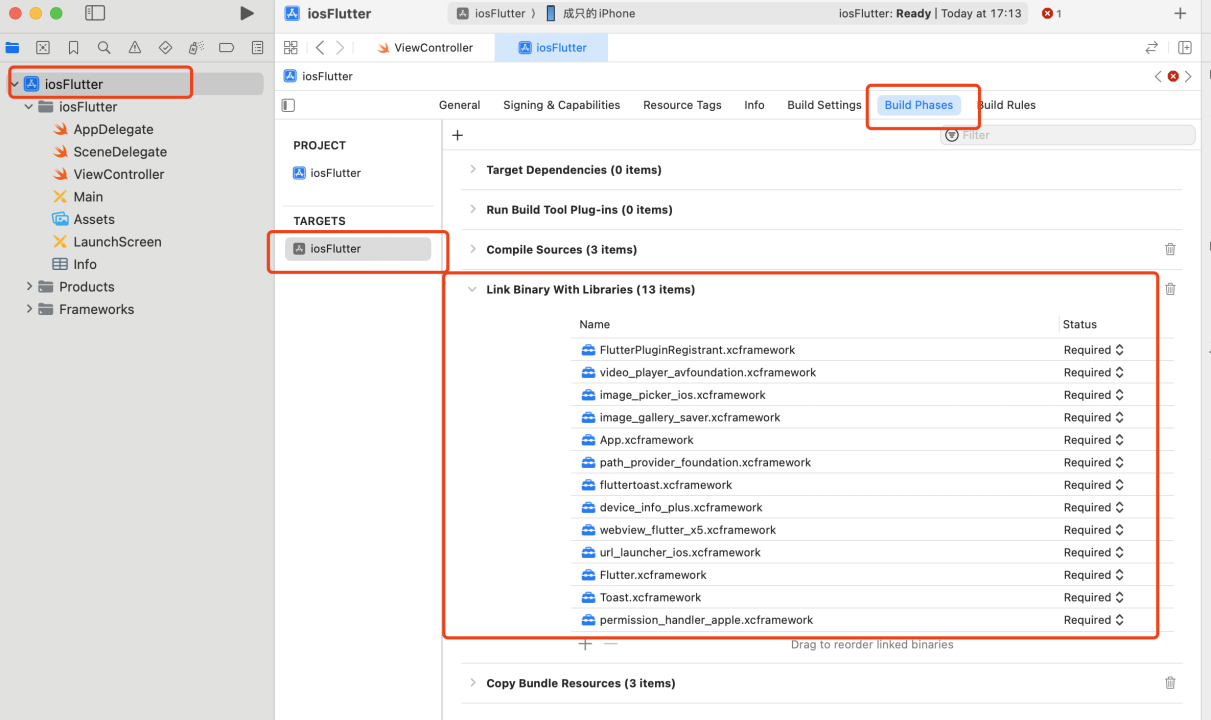
1、引入framework文件:
在 Xcode 中,选择你的 target ,然后在 Build Phases 下的 Link Binary With Libraries 部分,添加你刚刚打包好的 Flutter framework 文件。
建议选择 Release 版本的文件,因为它是为发布优化的。
如果需要在模拟器中运行,最好选择 Debug 版本。

2、编写引入代码:
在你的 iOS 项目中,例如在 ViewController.swift 文件中,编写代码来加载 Flutter 页面。
创建一个按钮,当点击这个按钮时,会展示 Flutter页面,代码如下:
import UIKitimport Flutterimport FlutterPluginRegistrant
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .system)
button.setTitle("Show Flutter", for: .normal)
button.addTarget(self, action: #selector(showFlutter), for: .touchUpInside)
button.frame = CGRect(x: 100, y: 100, width: 200, height: 50)
self.view.addSubview(button)
}
@objc func showFlutter() {
print("showFlutter--------")
let flutterEngine = FlutterEngine(name: "flutter engine")
flutterEngine.run()
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
}
}
四、效果展示


当你点击 showFlutter 按钮时,应用会展示 Flutter 页面。
这样,你就可以在 iOS 原生项目中嵌入 Flutter 模块,并实现页面的跳转和展示。
通过上述步骤,你可以将 Flutter 模块嵌入到 iOS 原生项目中,利用 Flutter 的高性能渲染和丰富的组件库,提升应用的用户体验。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。

























 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










