antd a-table表格添加序号和分页总数——基础积累
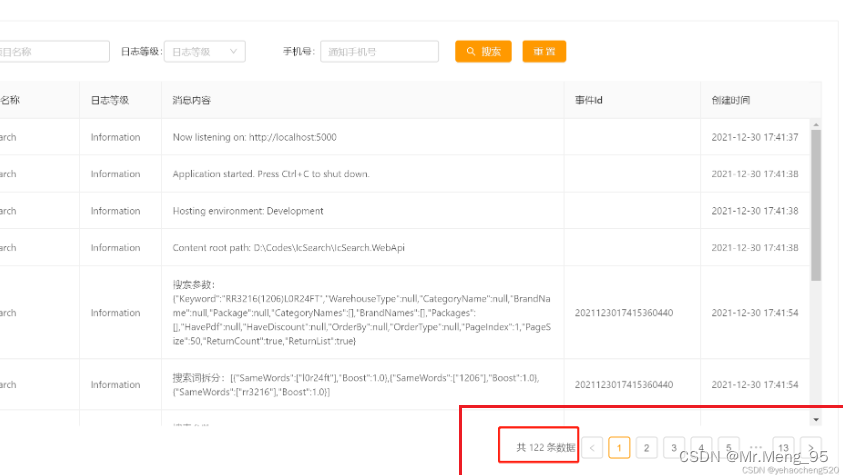
效果

1.a-table组件的使用
<a-table
:rowKey="(r, i) => i"
:columns="columns"
:scroll="{ y: screenHeight, x: 1400 }"
:dataSource="messageList"
bordered
:pagination="pagination"
@change="handleTableChange"
:loading="loading"
>
<div slot="action" slot-scope="record">
<a
href="javascript:;"
@click="$refs.createModal.openModal(record, true)"
>详情</a
>
</div>
</a-table>
看下组件中的属性:
1. rowkey :表格中每一行的唯一值,是一个动态绑定的数据,可以取每行中的id,也可以直接使用每行的索引值i
2. columns :表格中的列,具体要展示的列
3. scroll :表格的横纵向是否出现滚动条,如果超过指定的宽度或高度,就需要出现滚动条
4. dataSource :表格的数据,是一个数组
5. bordered :表格边框,bordered表示表格要有边框
6. pagination :分页数据
7. change :改变表格数据时触发,比如切换页码与页容量时。
8. loading :表格数据加载时的加载状态loading展示
2.a-table组件添加索引
const columns = [
{
title: "序号",
width: 70,
customRender: (text, record, index) => `${index + 1}`,
},
]
3.a-table添加表格总数
pagination: {
pageIndex: 1,
pageSize: 10,
total: 0,
showTotal: (total) => `共 ${total} 条数据`, // 展示总共有几条数据
},
获取表格数据后,设置total总数。
this.$message.success("数据获取成功");
this.messageList = (res.data && res.data.items) || [];
const pagination = { ...this.pagination };
pagination.total =
(res.data && res.data.items && res.data.total) || 0;
this.pagination = pagination;
改变表格数据后,也就是handleTableChange函数:
handleTableChange(pagination, filters, sorter) {
// 或者直接让pageIndex等于pagination就可以了,不要下面代码
const pager = { ...this.pagination };
pager.pageIndex = pagination.current;
this.pagination = pager;
this.getList();//获取表格数据的接口
},
最完整的pagination分页配置
const pagination = {
showSizeChanger:true,
showQuickJumper:true,
total:pagination.totalData,//数据总数
pageSize:10,
current:1,
showTotal:((total)=>{
return `共${total}条`
})
}
转自:https://blog.csdn.net/yehaocheng520/article/details/122854893




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








