batarang是一个chorme浏览器的插件,它可以查看作用域、输出调试信息、 以及对性能进行监控。angular不像普通的js,如果抛出错误,只会报AngularJS的错,找不到错误代码的位置,借助于batarang可以方便调试angular代码。
1.安装
百度batarang下载后缀为”.rxc”的chorme插件,也可以百度网盘下载batarang谷歌插件,拖拽到扩展程序里面即可
下载完成后,chorme浏览器右上角选项(三个点)—–更多工具—–扩展程序,将下载的文件拖进浏览器进行安装。
安装完成后,随便打开一个页面,F12,在工具栏会能看到AngularJs选项卡。
很奇怪里面的内容是空的,我百度了一下,说是batarang里面缺少angular文件,在网上下载了一个完整版的,尴尬地是不会安装,听说这个选项卡不常用,那就不管它了,感兴趣的小伙伴可以参考这个文章
2.使用
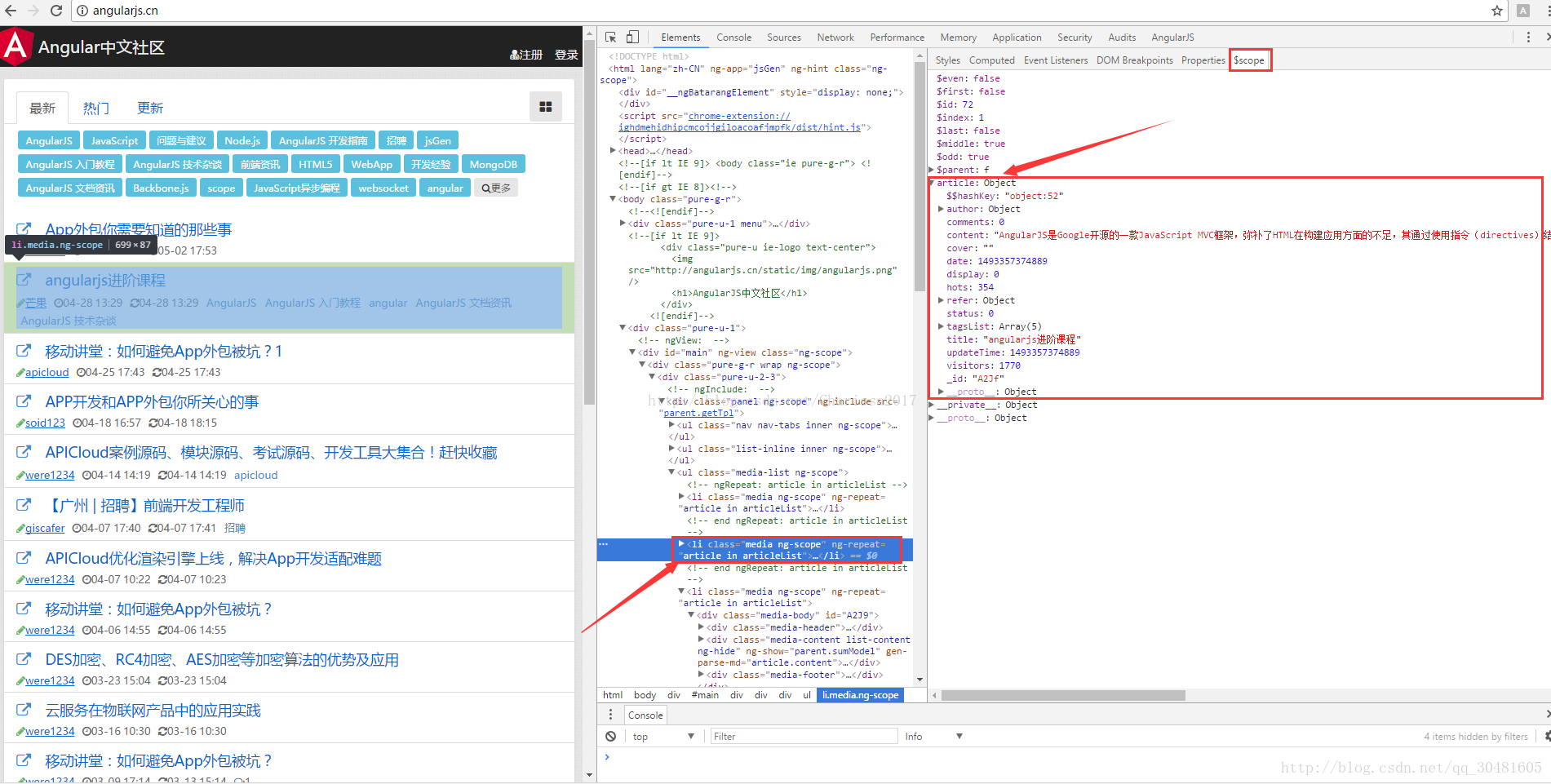
随便打开一个angular的网站,例如我们打开angular中文社区,按F12,选中一个dom元素,我们选中ng-repeat,右侧可以看到article内容。
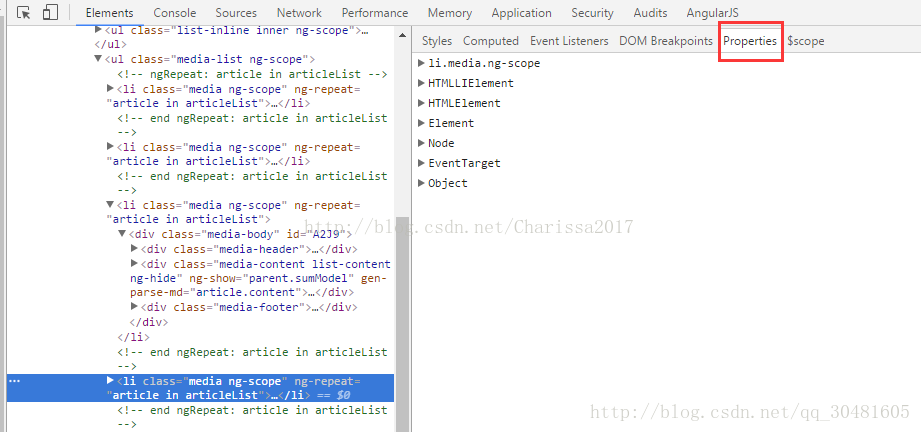
Properties是用来查看属性作用域的,关于作用域我还不是很了解,就不多说什么了,batarang里这两个选项卡是最常用的,先把这两个功能搞定再去看别的吧。
关于angular的调试工具就说到这了,自己多研究吧。

























 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








