在cocos2d中,如何加载一个图片呢 ,其实就是加载一个精灵,在创建精灵的时候将这个图片的纹理给这个精灵。
,其实就是加载一个精灵,在创建精灵的时候将这个图片的纹理给这个精灵。
首先我们新建一个cocos2d的新项目cocos new test -l cpp
然后在HelloWorldScene这个类中写我们想要添加的内容
在HelloWorldScene这个类的init函数中
//创建一个精灵
auto sprite = Sprite::create("p2.png");//图片资源要放在test文件夹下的resource目录中
//设置精灵的坐标
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
//让精灵在这个层上显示
this->addChild(sprite, 0);
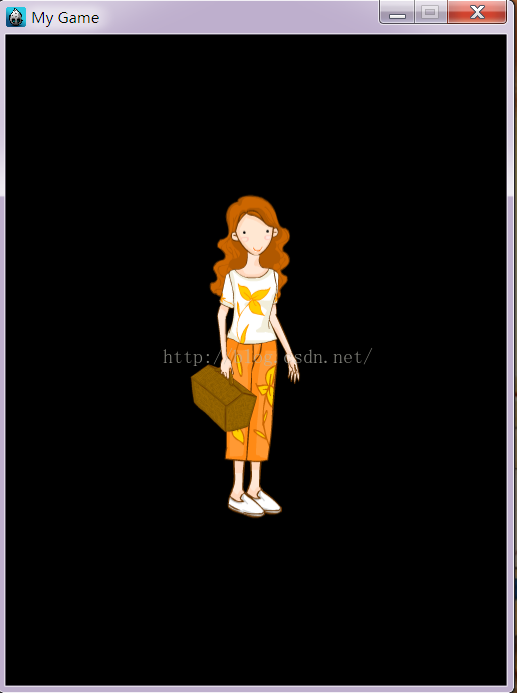
这样就有一个精灵在界面中显示了。
这样就有一个美美的精灵在界面中央显示了哦,哈哈哈,这个小美女是不是挺美的呀,我们学长的图,我拿来用一下 。讲一下这cocos2d的坐标系
。讲一下这cocos2d的坐标系
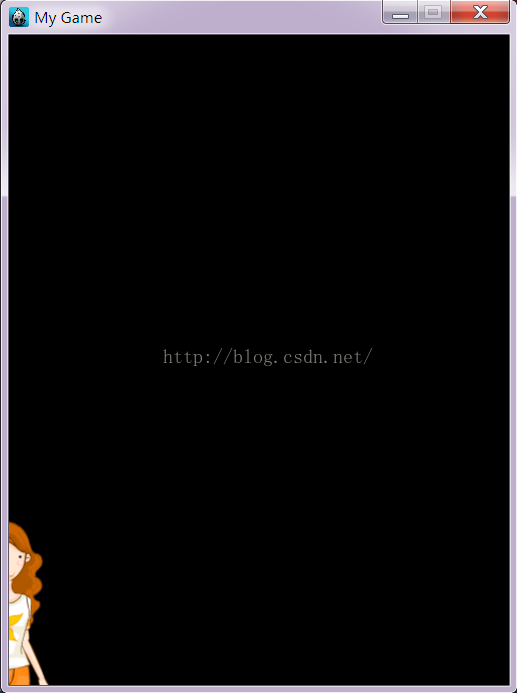
当你设置精灵的坐标为(0,0)时,sprite->setPosition(Vec2(0, 0));我们来看看是什么样的效果呢。
咦,是不是感觉怪怪的,应该是精灵的左下角在界面(0,0)的地方,可是不是呀,是
精灵的中心点在(0,0)的地方,这就涉及到cocos2d里面的坐标机制了,每个精灵的默认锚点是图片的中心,我们需要把锚点改为(0,0),才会和我们自己想的一样哦。
auto sprite = Sprite::create("p2.png");
sprite->setAnchorPoint(Vec2::ZERO);
sprite->setPosition(Vec2(0, 0));
this->addChild(sprite, 0);
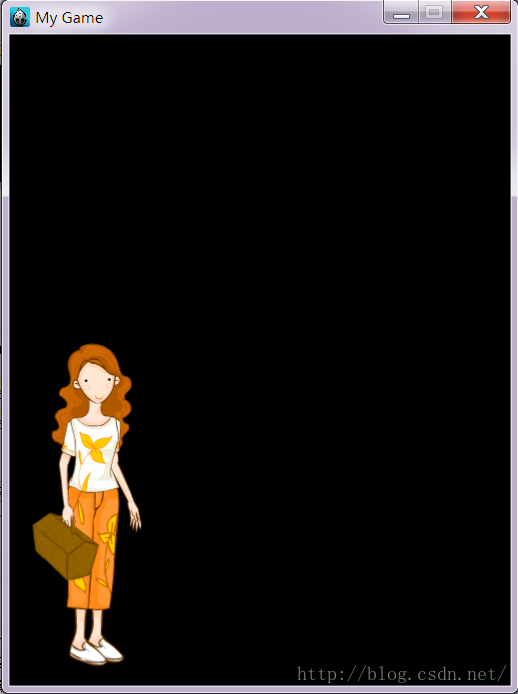
来看看效果吧
这样就好了哦。要是有的童鞋不信,自己回去试试,O(∩_∩)O哈哈哈~。
给你们看看原图
图片本身就是这样的撒。今天精灵的创建就讲到这咯。

























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








