*三语言介绍:
*html:**超文本标记语言,常用来设计网页界面
css:用来给网页排版,加属性之类的,
js:浏览器脚本语言, 用来做一些数据存储之类的,
三者组合用来实现一些网页内容,
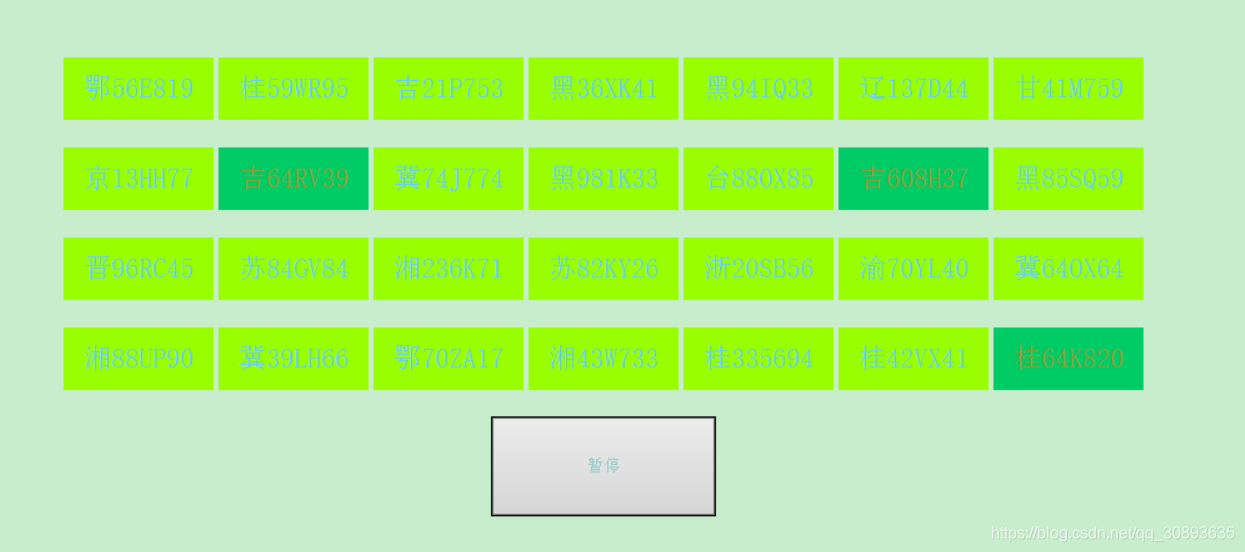
初学练手实验之实现车牌摇号程序,先展示一下最终结果:

1. 摇号小程序解析,:
本程序使用了JS,HTME,CSS,
其中html,用来设计了表格,行列(就是表格的一个个格子,),分割线,标题,以及空格,还有按钮
CSS用来给表格和产生的车牌设计了一系列属性:高度,背景颜色,div高(div高和行高一样会水平居中),文本居中,按钮的属性;以及车牌的变色,
js,使用了一系列数组,循环,来实现了随机产生的车牌,并且存储进入表格,并通过调用window计时器来间隔生成车牌;
2. 摇号小程序功能拆分实现:
1,初版首先是固定车牌,首先使用html设计了标题表格以及CSS设计了背景颜色,字体颜色,随后固定车牌存入了表格,效果如下图:
代码大略如下:
标题
下划线
换行 这里只用了一次




















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








