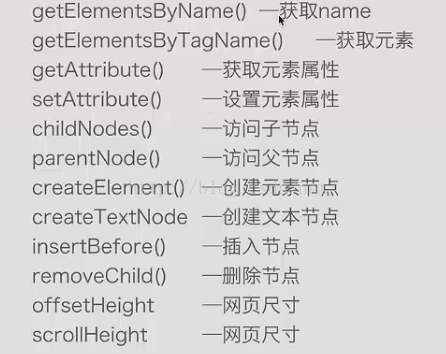
本篇博客只是介绍了DOM对象控制HTML的常用方法。常用方法如下图所示:
1、首先是getElementByName(),getElementByName()获取的是当前元素的Name属性,它地通过一个集合的形式获取的元素,我们可以通过数组的形式来获取它,示例代码如下:
获取元素的使用方法是getElementByTagName(),它的使用方法跟getElementByName()一样;
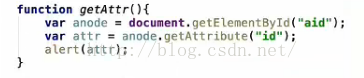
2、getAttribute()在使用时可以先用getElementById获取到一个元素,然后用getAttribute()方法获取其属性值。示例如下:
 这个示例的结果是弹出Id名“aid”。
这个示例的结果是弹出Id名“aid”。
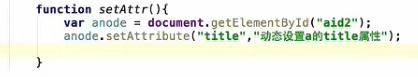
对应的方法便是setAttribute(),方法中有两个参数,一个是属性名称,第二个是你要设置的属性内容,示例如下:

这段代码的结果是将Id名为“aid2”的元素的title名改成了“动态设置a的title属性”。
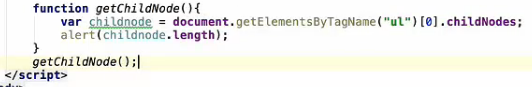
3、childNodes()
<ul> <li>1</li><li>2</li><li>3</li></ul>
如果代码向上面这样写,因为浏览器兼容性问题,弹出的长度将会是7,因为包含了空白节点。处理的方法就是将<ul><li>1</li><li>2</li><li>3</li></ul>写成:
<ul><li>1</li><li>2</li><li>3</li></ul>





















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








