用vue实现购物车功能,一个购物车应该具有哪些功能呢?
具体功能
- 商品数量的加减
- 全选全不选
- 勾选后商品后自动计算总金额
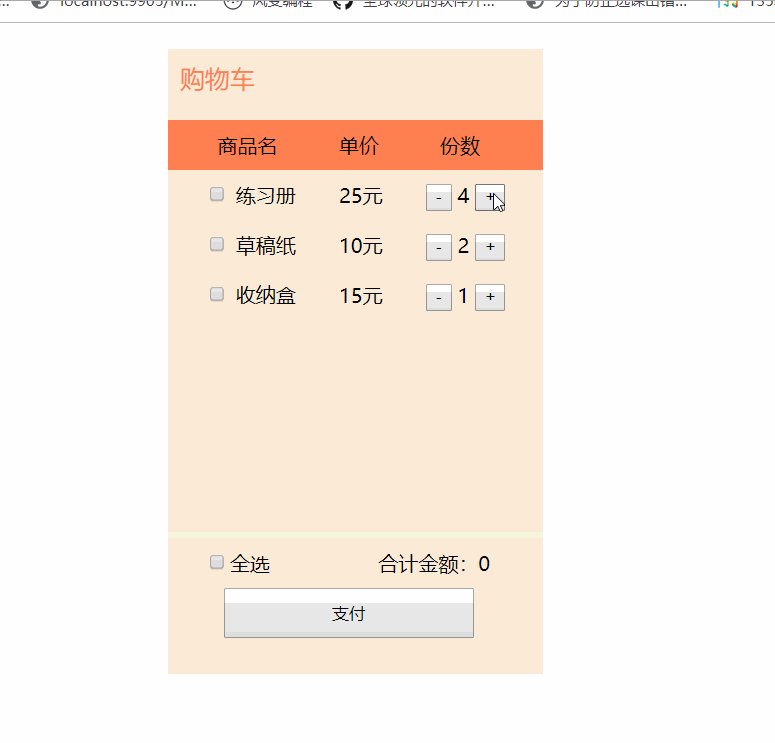
下面开始开始带你们一步一步实现这些功能,为了方便演示,我做了个简单的购物车页面(审美不好,勿喷)
这里没有用到数据库,是在data中写个数组,再把它打印出来
datalist: [{
name: "练习册",
price: 25,
number: 2
},
{
name: "草稿纸",
price: 10,
number: 2
},
{
name: "收纳盒",
price: 15,
number: 1
}
]

下面开始正式实现功能
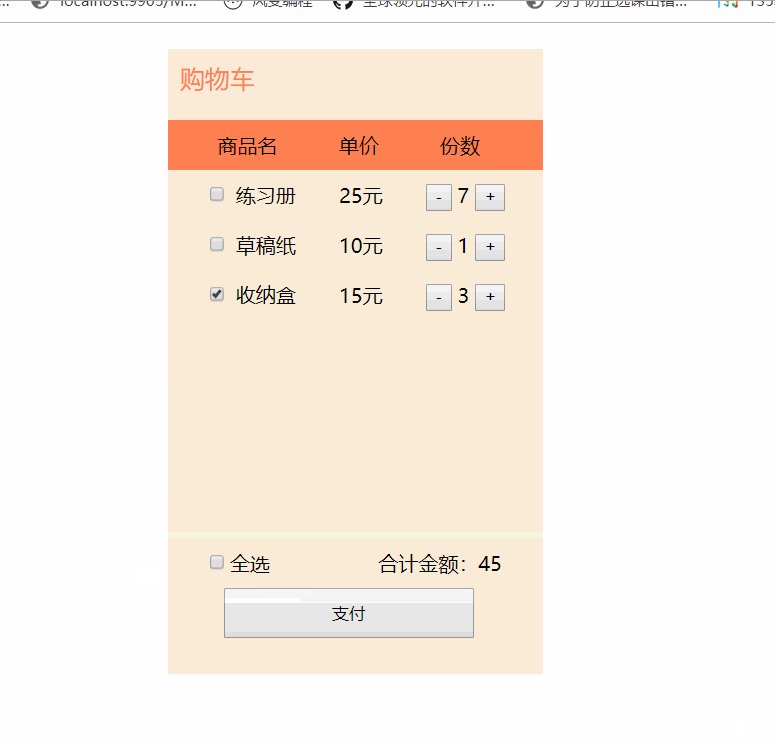
1、商品数量的加减
- 点击+按钮,商品数量加一
- 点击-按钮,商品数量减一
- 商品数量最低值为一,不能比一少
//商品数量加一
handleadd(data){
data.number++;
}
//商品数量减一
handledel(data) {
var number = data.number--;
if (number == 1) {
data.number = 1;
}
}
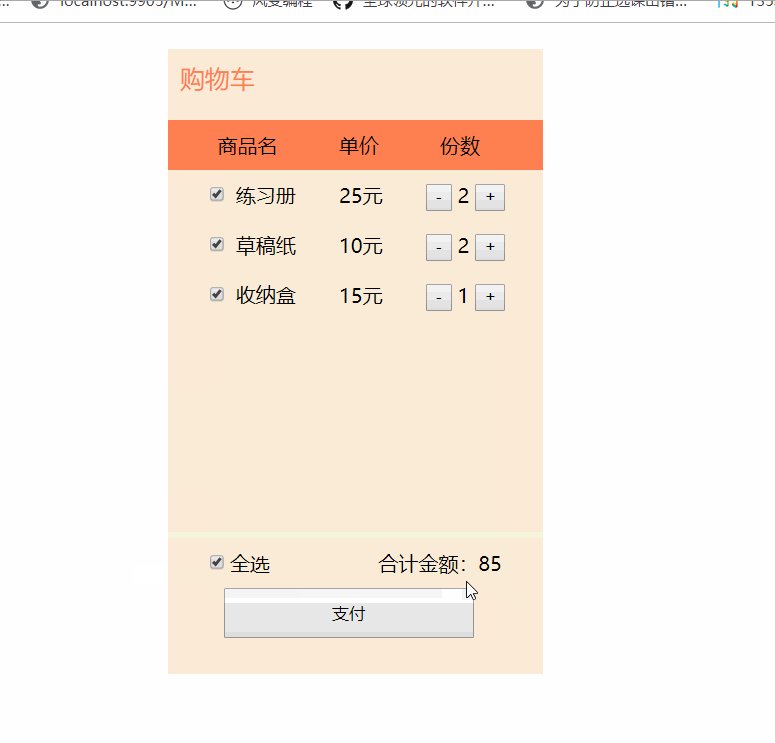
2、全选全不选
- 点击全选,选中所有购物车商品
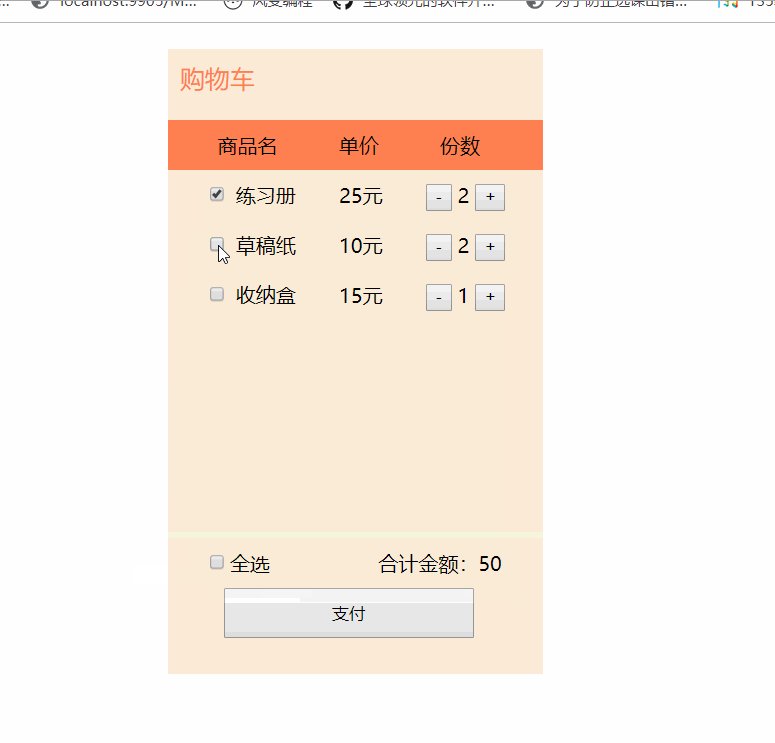
- 再次点击全选框,即全不选
- 当购物车的商品全部被选择后,全选框要打勾
定义一个数组checkgroup,每选择一件商品,就把商品信息输入到数组中
所以要实现全选就是全部选中商品,即checkgroup数组与datalist数组相等时
//全选全不选
handlechange()
if (this.isallcheck) {
//当全选框为真时,所有商品被选中
this.checkgroup = this.datalist;
} else {
//当全选框为假时,所有商品不被选中
this.checkgroup = [];
}
}
//当所有商品被选中,全选框也会打上一个勾
handlelichange() {
if (this.checkgroup.length == this.datalist.length) {
this.isallcheck = true;
} else {
this.isallcheck = false;
}
}
3、勾选商品后自动计算总金额
商品数量*商品单价为总金额
每勾选一次,就往checkgroup数组中加入商品的信息,所以计算勾选商品的金额是计算checkgroup数组里元素,然后我们在总金额后面绑定一个函数,每次勾选,总金额信息就自动更新
<span>合计金额:{{getsum()}}</span>
getsum() {
var sum = 0;
for (var i in this.checkgroup) {
sum += this.checkgroup[i].number * this.checkgroup[i].price;
}
return sum;
}
最终效果演示:























 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








