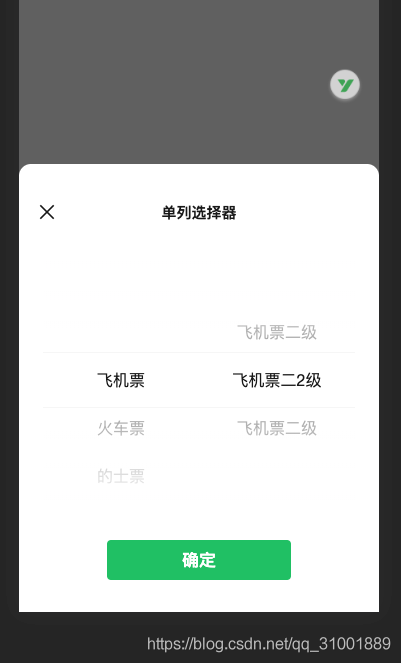
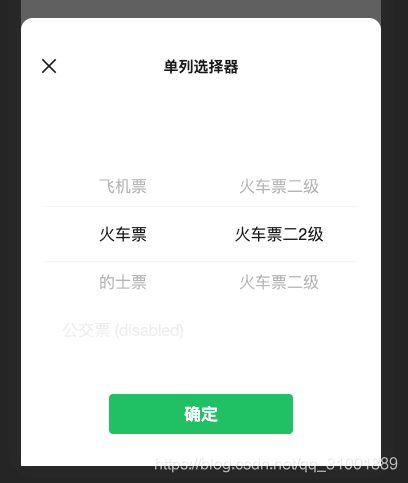
实现weui中的picker联动,效果图如下:


代码如下
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>药店保修</title>
<script src="./js/apiJs.js"></script> <link href="./css/weui.css" rel="stylesheet"> <link href="./css/example.css" rel="stylesheet"><script src="./config/config.js"></script><script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script><script src="./js/zepto.min.js"></script><script src="./js/example.js"></script><script src="./js/vue.min.js"></script><script src="./js/axios.min.js"></script><script src="./js/weui.js"></script>
<style class="mpa-style-fix SideFunctionPanel">.weui-desktop-online-faq__wrp{top:304px!important;bottom:none!important}.weui-desktop-online-faq__wrp .weui-desktop-online-faq__switch{width:38px!important}</style><style class="mpa-style-fix ImageGatherer">.FotorFrame{position:fixed!important}</style></head>
<body ontouchstart="" style="background-color: #ededed;" mpa-version="6.9.2" mpa-extension-id="ibefaeehajgcpooopoegkifhgecigeeg">
<div id="app" style="height: 100%; text-align: center;"><div class="weui-cell weui-cell_access weui-cell_select weui-cell_select-after"><div class="weui-cell__hd"><label class="weui-label">药店地址:</label></div> <div class="weui-cell__bd"></div></div></div>
<script>
//设置axios的公共属性
axios.defaults.timeout = 5000;
axios.defaults.baseURL = BASE_URL;
//vue实例化
var app = new Vue({
el: "#app",
data() {
return {}
},
async created() {
},
methods: {
checkPicker() {
let two = [{
label: '飞机票',
value: 0,
children: [
{
label: '飞机票二级',
value: 0,
}, {
label: '飞机票二2级',
value: 1,
}, {
label: '飞机票二级',
value: 3,
},
]
}, {
label: '火车票',
value: 1,
children: [
{
label: '火车票二级',
value: 0,
}, {
label: '火车票二2级',
value: 1,
}, {
label: '火车票二级',
value: 3,
},
]
}, {
label: '的士票',
value: 2
}, {
label: '公交票 (disabled)',
disabled: true,
value: 3
}, {
label: '其他',
value: 4
}];
weui.picker(two,{
onChange: function (result) {
console.log(result);
},
onConfirm: function (result) {
console.log(result);
},
title: '单列选择器'
});
},
redirectTo(url = "./wxPageConnect.html") {
window.open(url, "_self");
},
setCities() {
//此处手写几个层级关联关系数据源,具体的数据源根据开发环境指定
var provinces = [{
INDEXS: "010",
NAME: "北京",
PARENTID: "CN"
}, {
INDEXS: "120",
NAME: "山东",
PARENTID: "CN"
}];
var cities = [{
INDEXS: "120183",
NAME: "东营市",
PARENTID: "120"
}, {
INDEXS: "120179",
NAME: "济南市",
PARENTID: "120"
},
{
INDEXS: "01043",
NAME: "北京市",
PARENTID: "010"
}
];
var districts = [{
INDEXS: "010415",
NAME: "朝阳区",
PARENTID: "01043"
}, {
INDEXS: "010423",
NAME: "昌平区",
PARENTID: "01043"
},
{
INDEXS: "1201657",
NAME: "东营区东城",
PARENTID: "120183"
}, {
INDEXS: "1000380",
NAME: "东营区西城",
PARENTID: "120183"
},
{
INDEXS: "1201625",
NAME: "槐荫区",
PARENTID: "120179"
}, {
INDEXS: "1201627",
NAME: "历城区",
PARENTID: "120179"
}
];
//根据数据源进行数据关联绑定
city_selects = [];
$.each(provinces, function(i) {
var level1 = {
label: provinces[i].NAME,
value: provinces[i].INDEXS,
children: []
};
$.each(cities, function(j) {
if(provinces[i].INDEXS == cities[j].PARENTID) {
var level2 = {
label: cities[j].NAME,
value: cities[j].INDEXS,
children: []
};
$.each(districts, function(x) {
if(cities[j].INDEXS == districts[x].PARENTID) {
var level3 = {
label: districts[x].NAME,
value: districts[x].INDEXS
};
level2.children.push(level3);
}
});
level1.children.push(level2);
}
});
city_selects.push(level1);
});
return city_selects;
}
}
})
</script>
<div class="mpa-sc article-gatherer new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-article-gatherer"></div><div class="mpa-sc image-gatherer new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-image-gatherer"></div><div class="mpa-sc page-clipper new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-page-clipper"></div><div class="mpa-sc global-search new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-global-search"></div><div class="mpa-sc text-gatherer new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-text-gatherer"></div><div class="mpa-sc video-gatherer new mpa-rootsc" data-z="100" style="display: block;" id="mpa-rootsc-video-gatherer"></div><div class="mpa-sc side-function-panel new mpa-rootsc" data-z="110" style="display: block;" id="mpa-rootsc-side-function-panel"></div><div class="mpa-sc notifier new mpa-rootsc" data-z="120" style="display: block;" id="mpa-rootsc-notifier"></div><div class="mpa-sc notification-manager new mpa-rootsc" data-z="130" style="display: block;" id="mpa-rootsc-notification-manager"></div><div id="SL_balloon_obj" alt="0" style="display: block;"><div id="SL_button" class="SL_ImTranslatorLogo" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/imtranslator-s.png"); display: none;"></div><div id="SL_shadow_translation_result2" style="display: none;"></div><div id="SL_shadow_translator" style="left: -10000px; top: -10000px; display: none;"><div id="SL_planshet"><div id="SL_arrow_up" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/up.png");"></div><div id="SL_Bproviders"><div class="SL_BL_LABLE_ON" title="Google" id="SL_P0"><div id="SL_PN0">G</div></div><div class="SL_BL_LABLE_ON" title="Microsoft" id="SL_P1"><div id="SL_PN1">M</div></div><div class="SL_BL_LABLE_ON" title="Translator" id="SL_P2"><div id="SL_PN2">T</div></div><div class="SL_BL_LABLE_ON" title="Yandex" id="SL_P3"><div id="SL_PN3">Y</div></div></div><div id="SL_alert_bbl" style="display: none;"><div id="SLHKclose" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/delete.png");"></div><div id="SL_alert_cont"></div></div><div id="SL_TB"><table id="SL_tables" cellspacing="1"><tr><td class="SL_td" width="10%" align="right"><input id="SL_locer" type="checkbox" title="锁定语言"></td><td class="SL_td" width="20%" align="left"><select id="SL_lng_from" class="SL_lngs"><option value="auto">检测语言</option><option value="eo">世界语</option><option value="zh-CN">中文简体</option><option value="zh-TW">中文繁体</option><option value="da">丹麦语</option><option value="uk">乌克兰语</option><option value="uz">乌兹别克语</option><option value="ur">乌尔都语</option><option value="hy">亚美尼亚语</option><option value="ig">伊博语</option><option value="ru">俄语</option><option value="bg">保加利亚语</option><option value="sd">信德语</option><option value="sn">修纳语</option><option value="si">僧伽罗语</option><option value="hr">克罗地亚语</option><option value="is">冰岛语</option><option value="gl">加利西亚语</option><option value="ca">加泰罗尼亚语</option><option value="hu">匈牙利语</option><option value="zu">南非祖鲁语</option><option value="kn">卡纳达语</option><option value="lb">卢森堡语</option><option value="hi">印地语</option><option value="su">印尼巽他语</option><option value="jw">印尼爪哇语</option><option value="id">印尼语</option><option value="gu">古吉拉特语</option><option value="ky">吉尔吉斯语</option><option value="kk">哈萨克语</option><option value="tr">土耳其语</option><option value="tg">塔吉克语</option><option value="sr">塞尔维亚语</option><option value="st">塞索托语</option><option value="haw">夏威夷语</option><option value="cy">威尔士语</option><option value="bn">孟加拉语</option><option value="ceb">宿务语</option><option value="ne">尼泊尔语</option><option value="eu">巴斯克语</option><option value="af">布尔语(南非荷兰语)</option><option value="iw">希伯来语</option><option value="el">希腊语</option><option value="ku">库尔德语</option><option value="fy">弗里西语</option><option value="de">德语</option><option value="it">意大利语</option><option value="yi">意第绪语</option><option value="la">拉丁语</option><option value="lv">拉脱维亚语</option><option value="no">挪威语</option><option value="cs">捷克语</option><option value="sk">斯洛伐克语</option><option value="sl">斯洛文尼亚语</option><option value="sw">斯瓦希里语</option><option value="pa">旁遮普语</option><option value="ja">日语</option><option value="ps">普什图语</option><option value="ka">格鲁吉亚语</option><option value="mi">毛利语</option><option value="fr">法语</option><option value="pl">波兰语</option><option value="bs">波斯尼亚语</option><option value="fa">波斯语</option><option value="te">泰卢固语</option><option value="ta">泰米尔语</option><option value="th">泰语</option><option value="ht">海地克里奥尔语</option><option value="ga">爱尔兰语</option><option value="et">爱沙尼亚语</option><option value="sv">瑞典语</option><option value="be">白俄罗斯语</option><option value="xh">科萨</option><option value="co">科西嘉语</option><option value="lt">立陶宛语</option><option value="so">索马里语</option><option value="yo">约鲁巴语</option><option value="my">缅甸语</option><option value="ro">罗马尼亚语</option><option value="lo">老挝语</option><option value="fi">芬兰语</option><option value="gd">苏格兰盖尔语</option><option value="hmn">苗语</option><option value="en">英语</option><option value="nl">荷兰语</option><option value="tl">菲律宾语</option><option value="sm">萨摩亚语</option><option value="pt">葡萄牙语</option><option value="mn">蒙古语</option><option value="es">西班牙语</option><option value="ha">豪萨语</option><option value="vi">越南语</option><option value="az">阿塞拜疆语</option><option value="am">阿姆哈拉语</option><option value="sq">阿尔巴尼亚语</option><option value="ar">阿拉伯语</option><option value="ko">韩语</option><option value="mk">马其顿语</option><option value="mg">马尔加什语</option><option value="mr">马拉地语</option><option value="ml">马拉雅拉姆语</option><option value="ms">马来语</option><option value="mt">马耳他语</option><option value="km">高棉语</option><option value="ny">齐切瓦语</option></select></td><td class="SL_td" width="3" align="center"><div id="SL_switch_b" title="切换语言" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/switchb.png");"></div></td><td class="SL_td" width="20%" align="left"><select id="SL_lng_to" class="SL_lngs"><option value="eo">世界语</option><option selected="selected" value="zh-CN">中文简体</option><option value="zh-TW">中文繁体</option><option value="da">丹麦语</option><option value="uk">乌克兰语</option><option value="uz">乌兹别克语</option><option value="ur">乌尔都语</option><option value="hy">亚美尼亚语</option><option value="ig">伊博语</option><option value="ru">俄语</option><option value="bg">保加利亚语</option><option value="sd">信德语</option><option value="sn">修纳语</option><option value="si">僧伽罗语</option><option value="hr">克罗地亚语</option><option value="is">冰岛语</option><option value="gl">加利西亚语</option><option value="ca">加泰罗尼亚语</option><option value="hu">匈牙利语</option><option value="zu">南非祖鲁语</option><option value="kn">卡纳达语</option><option value="lb">卢森堡语</option><option value="hi">印地语</option><option value="su">印尼巽他语</option><option value="jw">印尼爪哇语</option><option value="id">印尼语</option><option value="gu">古吉拉特语</option><option value="ky">吉尔吉斯语</option><option value="kk">哈萨克语</option><option value="tr">土耳其语</option><option value="tg">塔吉克语</option><option value="sr">塞尔维亚语</option><option value="st">塞索托语</option><option value="haw">夏威夷语</option><option value="cy">威尔士语</option><option value="bn">孟加拉语</option><option value="ceb">宿务语</option><option value="ne">尼泊尔语</option><option value="eu">巴斯克语</option><option value="af">布尔语(南非荷兰语)</option><option value="iw">希伯来语</option><option value="el">希腊语</option><option value="ku">库尔德语</option><option value="fy">弗里西语</option><option value="de">德语</option><option value="it">意大利语</option><option value="yi">意第绪语</option><option value="la">拉丁语</option><option value="lv">拉脱维亚语</option><option value="no">挪威语</option><option value="cs">捷克语</option><option value="sk">斯洛伐克语</option><option value="sl">斯洛文尼亚语</option><option value="sw">斯瓦希里语</option><option value="pa">旁遮普语</option><option value="ja">日语</option><option value="ps">普什图语</option><option value="ka">格鲁吉亚语</option><option value="mi">毛利语</option><option value="fr">法语</option><option value="pl">波兰语</option><option value="bs">波斯尼亚语</option><option value="fa">波斯语</option><option value="te">泰卢固语</option><option value="ta">泰米尔语</option><option value="th">泰语</option><option value="ht">海地克里奥尔语</option><option value="ga">爱尔兰语</option><option value="et">爱沙尼亚语</option><option value="sv">瑞典语</option><option value="be">白俄罗斯语</option><option value="xh">科萨</option><option value="co">科西嘉语</option><option value="lt">立陶宛语</option><option value="so">索马里语</option><option value="yo">约鲁巴语</option><option value="my">缅甸语</option><option value="ro">罗马尼亚语</option><option value="lo">老挝语</option><option value="fi">芬兰语</option><option value="gd">苏格兰盖尔语</option><option value="hmn">苗语</option><option value="en">英语</option><option value="nl">荷兰语</option><option value="tl">菲律宾语</option><option value="sm">萨摩亚语</option><option value="pt">葡萄牙语</option><option value="mn">蒙古语</option><option value="es">西班牙语</option><option value="ha">豪萨语</option><option value="vi">越南语</option><option value="az">阿塞拜疆语</option><option value="am">阿姆哈拉语</option><option value="sq">阿尔巴尼亚语</option><option value="ar">阿拉伯语</option><option value="ko">韩语</option><option value="mk">马其顿语</option><option value="mg">马尔加什语</option><option value="mr">马拉地语</option><option value="ml">马拉雅拉姆语</option><option value="ms">马来语</option><option value="mt">马耳他语</option><option value="km">高棉语</option><option value="ny">齐切瓦语</option></select></td><td class="SL_td" width="5%" align="center"> </td><td class="SL_td" width="8%" align="center"><div id="SL_TTS_voice" title="undefined" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/ttsvoice.png");"></div></td><td class="SL_td" width="8%" align="center"><div id="SL_copy" title="复制译文" class="SL_copy" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/copy.png");"></div></td><td class="SL_td" width="8%" align="center"><div id="SL_bbl_font_patch"></div><div id="SL_bbl_font" title="字体大小" class="SL_bbl_font" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/font.png");"></div></td><td class="SL_td" width="8%" align="center"><div id="SL_bbl_help" title="帮助" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/bhelp.png");"></div></td><td class="SL_td" width="15%" align="right"><div id="SL_pin" class="SL_pin_off" title="固定弹出窗口" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/pin-on.png");"></div></td></tr></table></div></div><div id="SL_shadow_translation_result" style="visibility: visible;"></div><div id="SL_loading" class="SL_loading" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/loading.gif");"></div><div id="SL_player2"></div><div id="SL_alert100">文本转语音功能仅限200个字符</div><div id="SL_Balloon_options" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/bg3.png") rgb(255, 255, 255);"><div id="SL_arrow_down" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/down.png");"></div><table id="SL_tbl_opt" width="100%"><tr><td class="SL_td" width="5%" align="center"><input id="SL_BBL_locer" type="checkbox" checked="1" title="显示翻译器的按钮 3 秒"></td><td class="SL_td" width="5%" align="left"><div id="SL_BBL_IMG" title="显示翻译器的按钮 3 秒" style="background: url("chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/img/util/bbl-logo.png");"></div></td><td class="SL_td" width="70%" align="center"><a href="chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/html/options/options.html?bbl" target="_blank" class="SL_options" title="显示选项">选项</a> : <a href="chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/html/options/options.html?hist" target="_blank" class="SL_options" title="翻译历史记录">历史</a> : <a href="chrome-extension://noaijdpnepcgjemiklgfkcfbkokogabh/content/html/options/options.html?feed" target="_blank" class="SL_options" title="反馈">反馈</a> : <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=GD9D8CPW8HFA2" target="_blank" class="SL_options" title="作出一点点贡献">Donate</a></td><td class="SL_td" width="15%" align="right"><span id="SL_Balloon_Close" class="SL_options" title="关闭">关闭</span></td></tr></table></div></div></div><div class=""> <div class="weui-mask weui-animate-fade-in"></div> <div class="weui-half-screen-dialog weui-picker weui-animate-slide-up"> <div class="weui-half-screen-dialog__hd"> <div class="weui-half-screen-dialog__hd__side"> <button class="weui-icon-btn weui-icon-btn_close weui-picker__btn">关闭</button> </div> <div class="weui-half-screen-dialog__hd__main"> <strong class="weui-half-screen-dialog__title">单列选择器</strong> </div> </div> <div class="weui-half-screen-dialog__bd"> <div class="weui-picker__bd"><div class="weui-picker__group"> <div class="weui-picker__mask"></div> <div class="weui-picker__indicator"></div> <div class="weui-picker__content" style="transform: translate3d(0px, 48px, 0px);"><div class="weui-picker__item">飞机票</div><div class="weui-picker__item">火车票</div><div class="weui-picker__item">的士票</div><div class="weui-picker__item weui-picker__item_disabled">公交票 (disabled)</div><div class="weui-picker__item">其他</div></div> </div><div class="weui-picker__group" style="display: block;"> <div class="weui-picker__mask"></div> <div class="weui-picker__indicator"></div> <div class="weui-picker__content" style="transform: translate3d(0px, 48px, 0px);"><div class="weui-picker__item">火车票二级</div><div class="weui-picker__item">火车票二2级</div><div class="weui-picker__item">火车票二级</div></div> </div></div> </div> <div class="weui-half-screen-dialog__ft"> <a href="javascript:;" class="weui-btn weui-btn_primary weui-picker__btn" id="weui-picker-confirm" data-action="select">确定</a> </div> </div> </div></body></html>





















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








