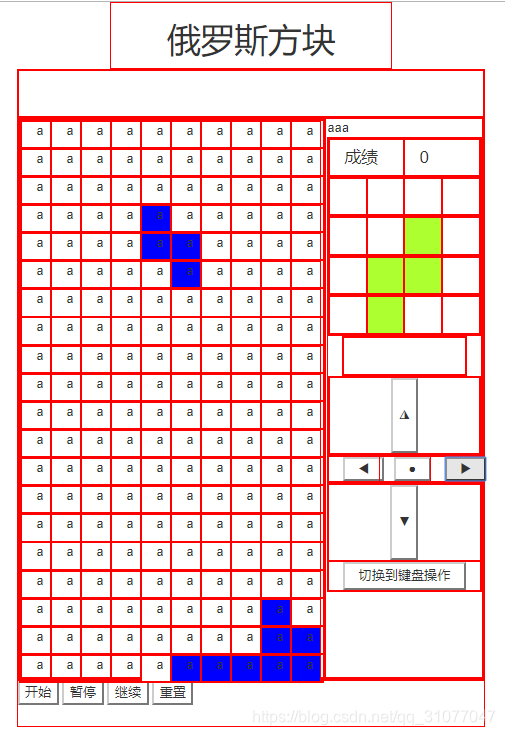
上个月刚学前端,自己写了一个俄罗斯方块,毕竟是下时候常玩的游戏,基于bootstrap 框架,但是为了让这个文件可以单独运行,我把框架直接拷到代码的最下方了。
值得一提的是,没有参考网上任何同类游戏代码,都是自己想的,主要用了学过的定时器和框架的一些基本语句,只是实现了功能,页面没有做优化(因为我不会,我学的是java),分享给有兴趣的人
代码说明:
图形颜色是根据存储小方格id的数组取出相应的div改变背景颜色
图形下落是用的定时器,定时对数组内的数字进行改变
图形旋转用的是 以数组中的某一点作为原点,对其他点的位置进行中心对称变换得到新的位置数组得到的
有其他问题可以私聊我

代码链接
纯html的俄罗斯方块
最新推荐文章于 2024-01-18 10:15:22 发布




















 1622
1622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








