静态页面,作为背景的图标先显示,文字后显示。根本原因是:(加载顺序)
head标签里(link标签-css文件)-> body里的内容 -> src的script文件 ->页面中写入的js。这里就解释的通了,我的图标都是写在css文件里,所以他要一行行的执行css,将图标都加载出来之后,才开始显示文字信息。我觉着这样的效果不好,用户一定不会等待4s钟的时间看你白白的页面。于是有了下面的简单优化方法。
-
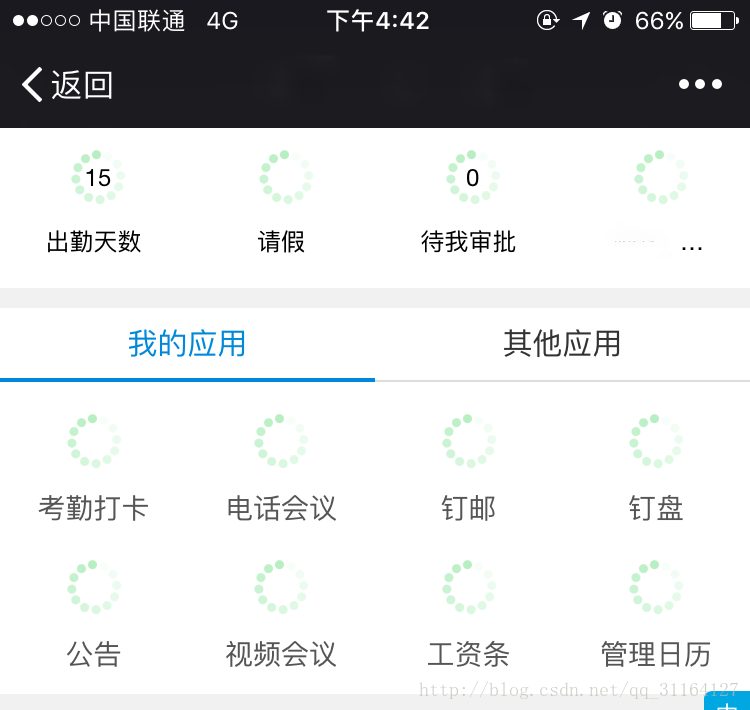
首先展示问题图片,请欣赏:
<dl>
<dd>
<span></span>
</dd>
<dt>考勤打卡</dt>
</dl>
<dl>
<dd>
<span></span>
</dd>
<dt>电话会议</dt>
</dl>
<dl>
<dd>
<span></span>
</dd>
<dt>钉邮</dt>
</dl>垃圾代码,可维护性为 0
.main #myapp dl:first-child dd span {
background:url(../images/icon/attend-red.png) no-repeat;
background-size:100%;
-webkit-background-size:100%;
}
.main #myapp dl:nth-child(2) dd span {
background:url(../images/icon/tele-meet.png) no-repeat;
background-size:100%;
-webkit-background-size:100%;
}
.main #myapp dl:nth-child(3) dd span {
background:url(../images/icon/ding-mail.png) no-repeat;
background-size:100%;
-webkit-background-size:100%;
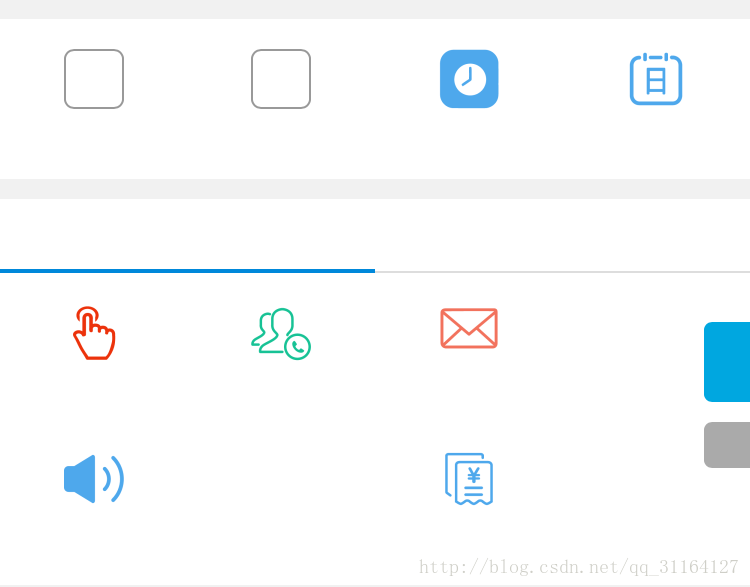
}最后的显示结果是:部分显示

很丑,很影响美观。经过一段时间的洗礼,他就变成了这个样子:图标全部显示(点击此处查看图片)。仍然是不好看的,tab标签页的文字都没显示出来。
-
优化部分:
-
将一会要加载的图标,都放在dd的
data-src中,
<dl>
<dd data-src='style/images/icon/leave.png'>
<span></span>
</dd>
<dt>
<div>请假</div>
</dt>
</dl>
<dl>
<dd data-src='style/images/icon/border.png'>
<span>0</span>
</dd>
<dt>
<div>待我审批</div>
</dt>
</dl>并且初始加载的时候,给每个dd内的span 加背景样式
dl dd span {
display:inline-block;
width:30px;
height:30px;
line-height:30px;
background:url(../images/loading-green.gif) no-repeat;
background-size:100%;
}
减少了css带给页面的压力,loading图片瞬间就出来了,然后再利用js,将dd 内所有spanremove掉,再根据$('span').html() 创建新元素,追加到dd 下。
function setImg(index) {
var dlists = $('dd');
var src = $(dlists[index]).data('src');
var dImg = '<img src="'+src+'" />';
if ($(dlists[index]).find('img').length == 0) {
var text = $(dlists[index]).find('span').html();
if(text!=''){
var btext = '<b>'+text+'</b>';
$(dlists[index]).append(btext);
}
$(dlists[index]).find('span').remove();
$(dlists[index]).append(dImg);
}
}
function loadImg() {
var dlists = $('dd');
for (var i = 0; i < dlists.length; i++) {
var dlist = dlists[i];
setTimeout("setImg(" + i + ")", 500);
}
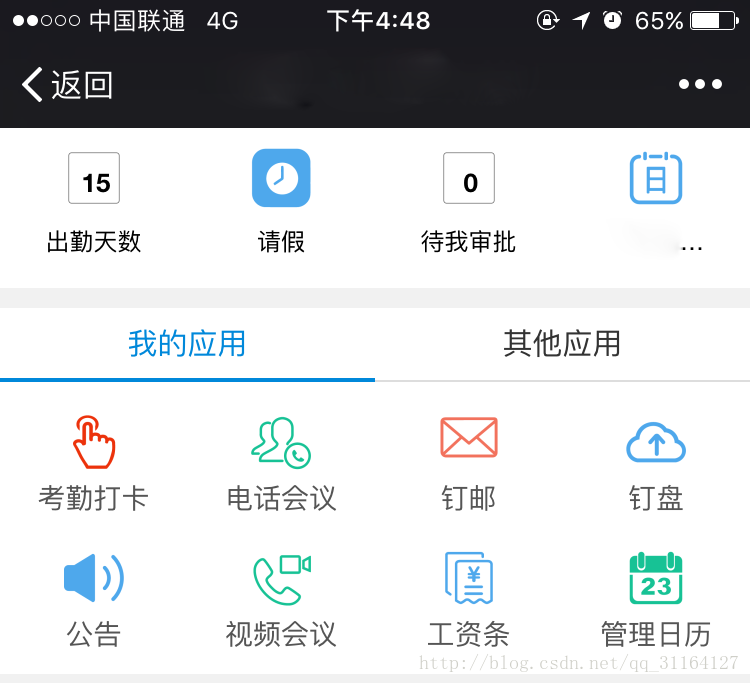
};·最后的结果·很流畅的出来了
这算是曲线救国吧,因为现在水平低,暂时没有更好的办法,望若有大神路过此地指点一二,或把思路留下,我们一起探讨。

























 659
659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








