1 WXSS相关
1 小程序样式的写法

2 WXSS支持的选择器

3 wxss的扩展 – 尺寸单位RPX
rpx是为了屏幕自适应.

4 逻辑判断 wx:if – wx:elif – wx:else
对应v-if

<!-- 2.条件判断 -->
<view wx:if="{
{score > 90}}">优秀</view>
<view wx:elif="{
{score > 80}}">良好</view>
<view wx:elif="{
{score >= 60}}">及格</view>
<view wx:else>不及格</view>
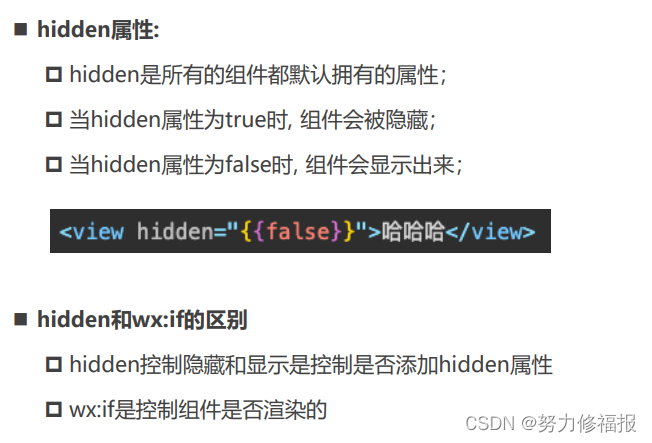
5 hidden属性
对应v-show









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










