来源:https://www.cnblogs.com/dorra/p/7349747.html
1、事件的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件是可以被JavaScript侦测到的一种行为。
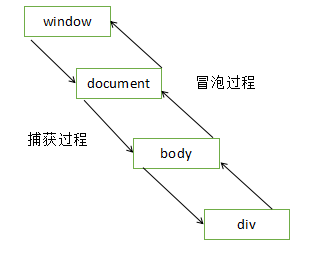
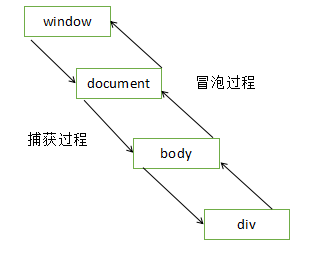
2、事件流:
事件流主要分为冒泡型事件和捕获型事件。IE浏览器目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。

3、使用返回值改变HTML元素的默认行为:
HTML元素大都包含了自己的默认行为,例如:超链接、提交按钮等。我们可以通过在绑定事件中加上"return false"来阻止它的默认行为。
4、通用性的事件监听方法:
(1)绑定HTML元素属性:
<input type="button" value="clickMe" οnclick="check(this)">
(2)绑定DOM对象属性:
document.getElementById("xxx").οnclick=test;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript两种通用性的绑定事件的方式</title>
<script type="text/javascript">
function test1(){
alert("绑定HTML元素属性");
}
</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> test2(){
alert(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">绑定DOM对象属性</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
}
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="https://www.baidu.com"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="return false"</span><span style="color: #0000ff;">></span>百度<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">超链接有自己的默认行为,即当点击的时候会跳转页面。若是要把默认行为给去掉,可以绑定一个onclick事件,
onclick="return false"。这样点击就不会跳转页面了。</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="test1"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="测试1"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="test1()"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="test2"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">b</span><span style="color: #0000ff;">></span>测试2<span style="color: #0000ff;"></</span><span style="color: #800000;">b</span><span style="color: #0000ff;">></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #000000;">
document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">test2</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">).onclick</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">test2;</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">此处不能加括号,加了括号表示调用函数。</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">注意:函数需要通过后面的触发才会调用执行,而上面这句没有放在函数里面,JavaScript从上往下解析的时候,解析到上面的那句代码,<br> 若还没有解析到<body>中的id--test2,就会报错。故JavaScript代码要放在后面。</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
</html>
5、不常用的事件监听:
5.1 IE中的监听方法:
5.1.1 [object].attachEvent("事件类型","处理函数");//添加监听
5.1.2 [object].detachEvent("事件类型","处理函数");//取消监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>IE监听事件</title>
<!--备注:这段代码测试失败-->
<script type="text/javascript">
function show(){
alert("Hello IE");
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">当整个HTML文档加载好之后就会触发onload事件</span>
document.getElementById(“test1”).attachEvent(“onclick”,show);//给第一个按钮注册了onclick事件
document.getElementById(“test2”).onclick=function(){//解除第一个按钮的onclick事件
document.getElementById(“test1”).detachEvent(“onclick”,show);
}
};
</script>
</head>
<body>
<input type=“button” id=“test1” value=“测试1”>
<button type=“button” id=“test2”><b>测试2</b></button>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
</html>
5.2 标准DOM中的事件监听方法:
5.2.1 [object].addEvent("事件类型","处理函数","冒泡事件或捕获事件");
5.2.2 [object].removeEvent("事件类型","处理函数","冒泡事件或捕获事件");
提示:IE监听方法中事件类型和标准DOM监听方法中的事件类型写法有点不同,前者事件类型用“on”开头,不如:“onclick”、“onmousemove”等,而后者不需要“on”,就是“click”、“mousemove”等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>DOM事件监听</title>
<script type="text/javascript">
function show(){
alert("hello");
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> test1</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">test1</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> test2</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">test2</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
test1.addEventListener(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">click</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, show, </span><span style="background-color: #f5f5f5; color: #0000ff;">false</span><span style="background-color: #f5f5f5; color: #000000;">);</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">给第一个按钮注册了onclick事件</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">test2.onclick=function(){//解除第一个按钮的onclick事件(方法一)
test1.removeEventListener("click", show, false);
}</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #000000;">
test2.addEventListener(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">click</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, </span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">解除第一个按钮的onclick事件(方法二)</span>
test1.removeEventListener(“click”, show, false);
}, false);
}
</script>
</head>
<body>
<input type=“button” id=“test1” value=“测试1”>
<button type=“button” id=“test2”><b>测试2</b></button>
</body>
</html>
6、标准事件流:
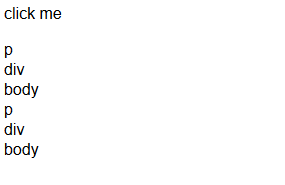
6.1 举个例子:冒泡事件(从内至外)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>标准事件流(冒泡事件)</title>
<script type="text/javascript">
function show(sText){
var oDiv=document.getElementById("display");
oDiv.innerHTML+=sText;
}
</script>
</head>
<body onclick="show('body<br>')">
<div onclick="show('div<br>')">
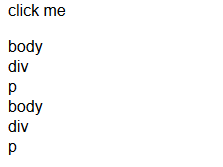
<p onclick="show('p<br>')">click me</p><!--用此方法为通用型事件,HTML和js脚本混在一起,没有隔离开来。-->
</div>
<div id="display"></div>
</body>
</html>
运行结果是

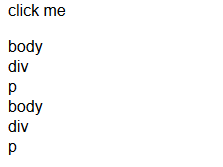
6.2 冒泡事件和捕获事件的比较

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>标准事件流(捕获事件和冒泡事件)</title>
<!--IE不支持-->
<script type="text/javascript">
function show(sText){
var oDiv=document.getElementById("display");
oDiv.innerHTML+=sText;
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">捕获事件,即由外到内</span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> myBody</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">myBody</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> myDiv</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">myDiv</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> myP</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">myP</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
myBody.addEventListener(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">click</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">, </span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){show(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">body<br></span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">);}, </span><span style="background-color: #f5f5f5; color: #0000ff;">true</span><span style="background-color: #f5f5f5; color: #000000;">);</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">若为false则是冒泡事件</span>
myDiv.addEventListener(“click”, function(){show(‘div<br>’);}, true);
myP.addEventListener(“click”, function(){show(‘p<br>’);}, true);
}
</script>
</head>
<body id=“myBody”>
<div id=“myDiv”>
<p id=“myP”>click me</p>
</div>
<div id=“display”></div>
</body>
</html>
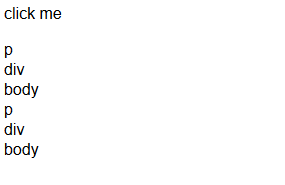
运行结果:

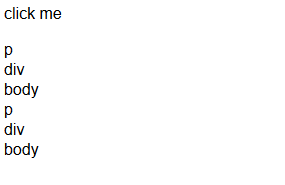
倘若把addEventListener中的true改为false,那么运行结果为:

7、访问事件对象:
事件对象封装了事件发生的详细信息,尤其是鼠标、键盘事件。如鼠标事件发生的位置、键盘事件的键盘键等。
7.1 IE中的事件对象:
IE中的事件对象是一个隐式可用的全局对象:event,它是window对象的一个属性。
7.2 标准DOM的事件对象:
在标准DOM浏览器检测发生了某个事件时,将自动创建一个Event对象,并隐式地将该对象作为事件处理函数的第一个参数传入
//IE中得到事件对象
op.οnclick=function(){
var oEvent=window.event;
}
//标准DOM中得到事件对象
op.οnclick=function(oEvent){
//作为参数传进来
}
经验之谈:为了兼容不同的浏览器,通常采用下面的方法得到事件对象。
op.οnclick=function(oEvent){
if(window.event){
oEvent=window.event;
}
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>事件的目标</title>
<script type="text/javascript">
function handle(oEvent){
if(window.event){
oEvent=window.event;
}
var oTarget;
if(oEvent.srcElement){
oTarget=oEvent.srcElement;
}else{
oTarget=oEvent.target;
}
alert(oTarget.tagName);
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> oImg</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementsByTagName(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">img</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">)[</span><span style="background-color: #f5f5f5; color: #000000;">0</span><span style="background-color: #f5f5f5; color: #000000;">];
oImg.onclick</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">handle;
}
</span><span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">总结:
访问事件对象:
事件对象封装了事件发生的详细信息,尤其是鼠标、键盘事件。如鼠标事件发生的位置、键盘事件的键盘键等。
IE中的事件对象:
IE中的事件对象是一个隐式可用的全局对象:event,它是window对象的一个属性。
标准DOM的事件对象:
在标准DOM浏览器检测发生了某个事件时,将自动创建一个Event对象,并隐式地将该对象作为事件处理函数的第一个参数传入
//IE中得到事件对象
op.onclick=function(){
var oEvent=window.event;
}
//标准DOM中得到事件对象
op.onclick=function(oEvent){
//作为参数传进来
}
经验之谈:为了兼容不同的浏览器,通常采用下面的方法得到事件对象。
op.onclick=function(oEvent){
if(window.event){
oEvent=window.event;
}
}
</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="../images/beautiful/荷花278346.jpg"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="300px"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="200px"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
</html>
Event事件对象常用的属性:

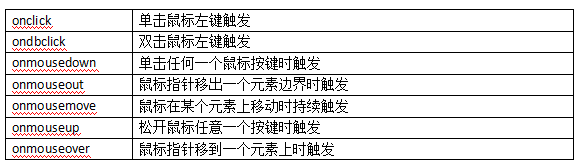
8、常用的事件类型:
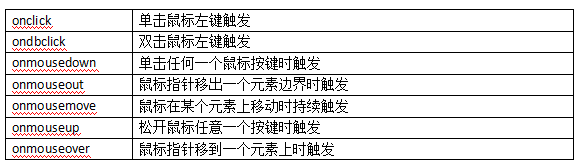
8.1 常用的鼠标事件:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>鼠标事件</title>
<script type="text/javascript">
function handle(oEvent){//处理兼容性,获得事件对象
if(window.event) oEvent=window.event;
var oDiv=document.getElementById("display");
oDiv.innerHTML+=oEvent.type+"<br>";//输出事件名称
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> oImg</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementsByTagName(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">img</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">)[</span><span style="background-color: #f5f5f5; color: #000000;">0</span><span style="background-color: #f5f5f5; color: #000000;">];
oImg.onmousedown</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">handle;</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">将鼠标事件除了mousemove外都监听</span>
oImg.onmouseup=handle;
oImg.onmouseover=handle;
oImg.onmouseout=handle;
oImg.onclick=handle;
oImg.ondblclick=handle;
}
</script>
</head>
<body>
<img src="…/images/beautiful/伤心童话.jpg" width=“300px” height=“200px” border=“0” style=“float:left;padding:0px 8px 0px 0px;”>
<div id=“display”></div>
</body>
</html>
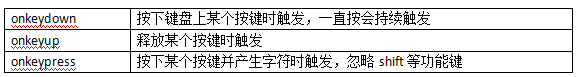
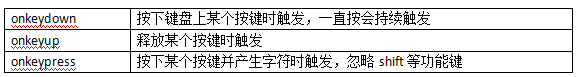
8.2 常用的键盘事件:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>键盘事件</title>
<script type="text/javascript">
function handle(oEvent){//处理兼容性,获得事件对象
if(window.event) oEvent=window.event;
var oDiv=document.getElementById("display");
oDiv.innerHTML+=oEvent.type+" ";//输出事件名称
}
window.onload</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> oTextArea</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">document.getElementsByTagName(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">textarea</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">)[</span><span style="background-color: #f5f5f5; color: #000000;">0</span><span style="background-color: #f5f5f5; color: #000000;">];
oTextArea.onkeydown</span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">handle;</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">监听所有键盘事件</span>
oTextArea.onkeyup=handle;
oTextArea.onkeypress=handle;
}
</script>
</head>
<body>
<textarea rows=“4” cols=“50”></textarea>
<div id=“display”></div>
</body>
</html>
8.3 HTML事件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML事件</title>
</head>
<body onload="alert('hello!');" >
<!--onunload事件并不是所有的浏览器都支持,比如说标准的DOM浏览器基本上都不支持,而IE浏览器支持-->
<form action="http://www.baidu.com" onsubmit="alert('提交啦');"><!--若οnsubmit="return false"表示阻止默认提交行为,即不提交-->
<input type="text" value="a" onfocus="alert('获取焦点');"><!-- οnblur="alert('失去焦点');"-->
<input type="text" value="b" onchange="alert('内容改变啦');" onselect="alert('内容选中了');">
<select name="city" onchange="alert('内容改变啦');">
<option>上海</option>
<option>北京</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
提示:载入事件onload是最常用的事件之一,因为在页面载入完成之前,DOM的框架还没有搭建完毕,因此任何操作都不能发生。
给window对象分配onload、onunload事件等同于<body>元素的onload、onunload方法。





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








