解决方案:
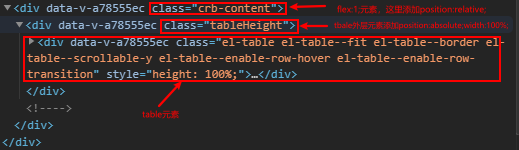
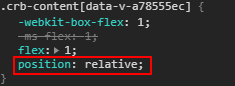
在table外层包一层div元素,设置css宽度继承自父级宽度,添加代码:position:absolute; width:100%;一般上级元素就设置这flex布局flex:1;加入一行代码:position:relative;
示例截图:



注意: 如果遇到flex布局中使用 el-table 时高度也出现撑开的问题时,解决思路同上,重点在于表格 el-table 外面父元素不能直接是设置有 flex:1;属性的元素,必须在表格外面在套一层父级元素,并设置绝对定位position:absolute;属性,然后在具有flex:1;属性的元素里设置相对定位属性position:relative;即可。





















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








