前言
在使用node开发的过程中,我们为了调试bug,会经常的对变量进行打印。在浏览器环境中,可以很清楚的打印出变量的属性和原型。而node输出是在在控制台中,信息就比较省略。有些只有一个类型
那么如何能够像浏览器一样打印出详细的信息呢。

1.改造package.json
启动node时使用参数打开调试模式 --inspect
node
node --inspect start.js
nodemon 如果使用的是nodemon启动的项目,也是一样的
这里有一点要注意的是,启动文件一定要以.js结尾,不然调试模式不生效。而我们使用koa-generator建立的项目模板,改成如下样子
// ./node_modules/.bin/nodemon bin/www
./node_modules/.bin/nodemon --inspect bin/www.js
2.启动
npm run dev
出现下面的内容表示调试启动成功

3.打开chrome浏览器
有两种种方法打开chirome浏览器,它们都能够开启调试模式
-
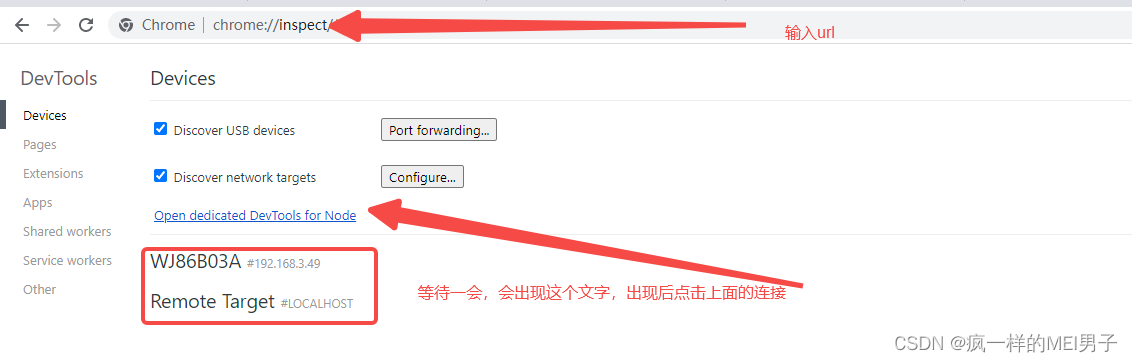
chrome://inspect | about:inspect:直接在浏览器中打开chrome://inspecturl或者about:inspect

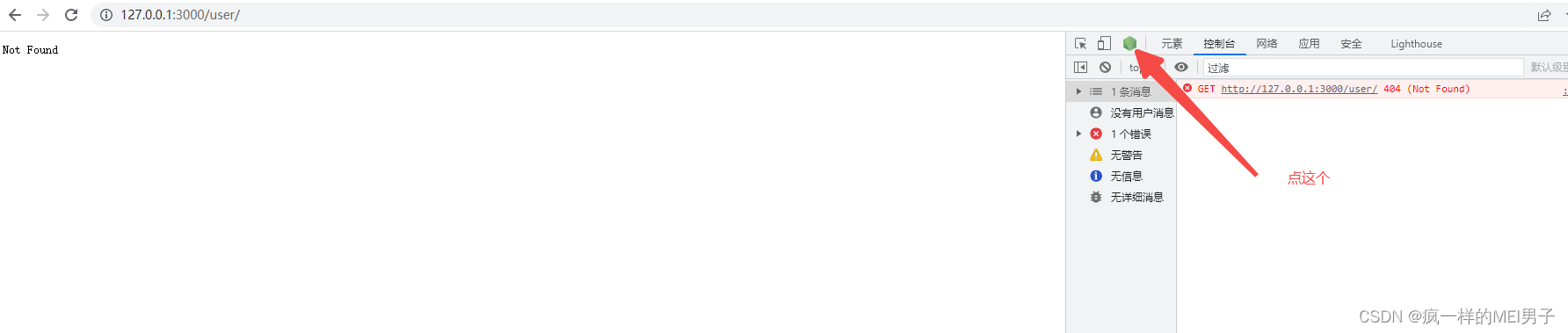
f12开发弹框进入进入服务页面koa的基本上都是localhost:3000,打开开发者工具

5.结尾
以上操作后,就可以像浏览器一样打印变量的详细信息了。























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










