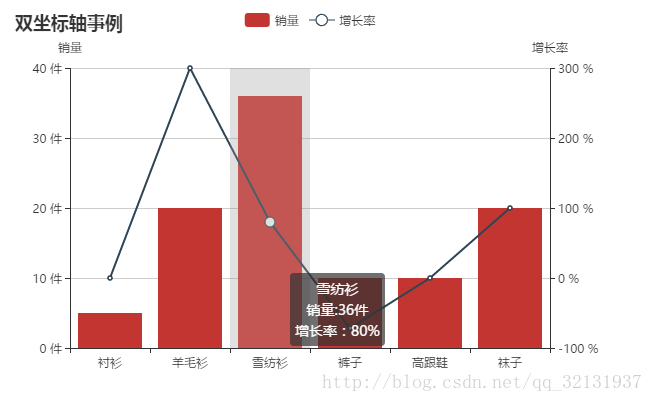
想要两个Y轴坐标分两侧显示,需要将第二个series的yAxisIndex设置为大于0的数,因为以0为起点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<center><div id="main" style="width: 600px;height:400px;"/></center>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '双坐标轴事例', //标题
show:true //是否显示标题
},
tooltip: { // 气泡
trigger: 'axis',
formatter:'{b}<br/>{a0}:{c0}件<br/>{a1}:{c1}%', //b为数据名;a0,a1为系列名,c0为y轴左侧数据,c1为右侧
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: { //图例
data:['销量','增长率']
},
xAxis: {
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: [
{
type : 'value',
name : '销量',
axisLabel : {
formatter: '{value} 件'
}
},
{
type : 'value',
name : '增长率',
axisLabel : {
formatter: '{value} %'
}
}],
series: [
{
name: '销量',
type: 'bar', //柱状图
data: [5, 20, 36, 10, 10, 20]
},
{
name: '增长率',
type: 'line', //线形图
yAxisIndex:'1', //使坐标轴在右侧显示,当有多个坐标轴时,数字依次增大,可建立多个Y轴
data: [0, 300, 80, -72, 0, 100]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart.on('click', function (params) {
alert(
'我是系列序号:params.seriesIndex'+params.seriesIndex+'\n'+
'我是数值序列:params.dataIndex'+params.dataIndex+'\n'+
'我是图例:params.seriesName'+params.seriesName+'\n'+
'我是X轴:params.name'+params.name+'\n'+
'我是Y轴:params.data'+params.data+'\n'+
'我是Y轴值:params.value'+params.value
);
});
</script>
</body>
</html>
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








