简介
EUI是一套基于Egret核心显示列表的扩展库,它封装带大量的UI常用组件,可以实现快速的需要。
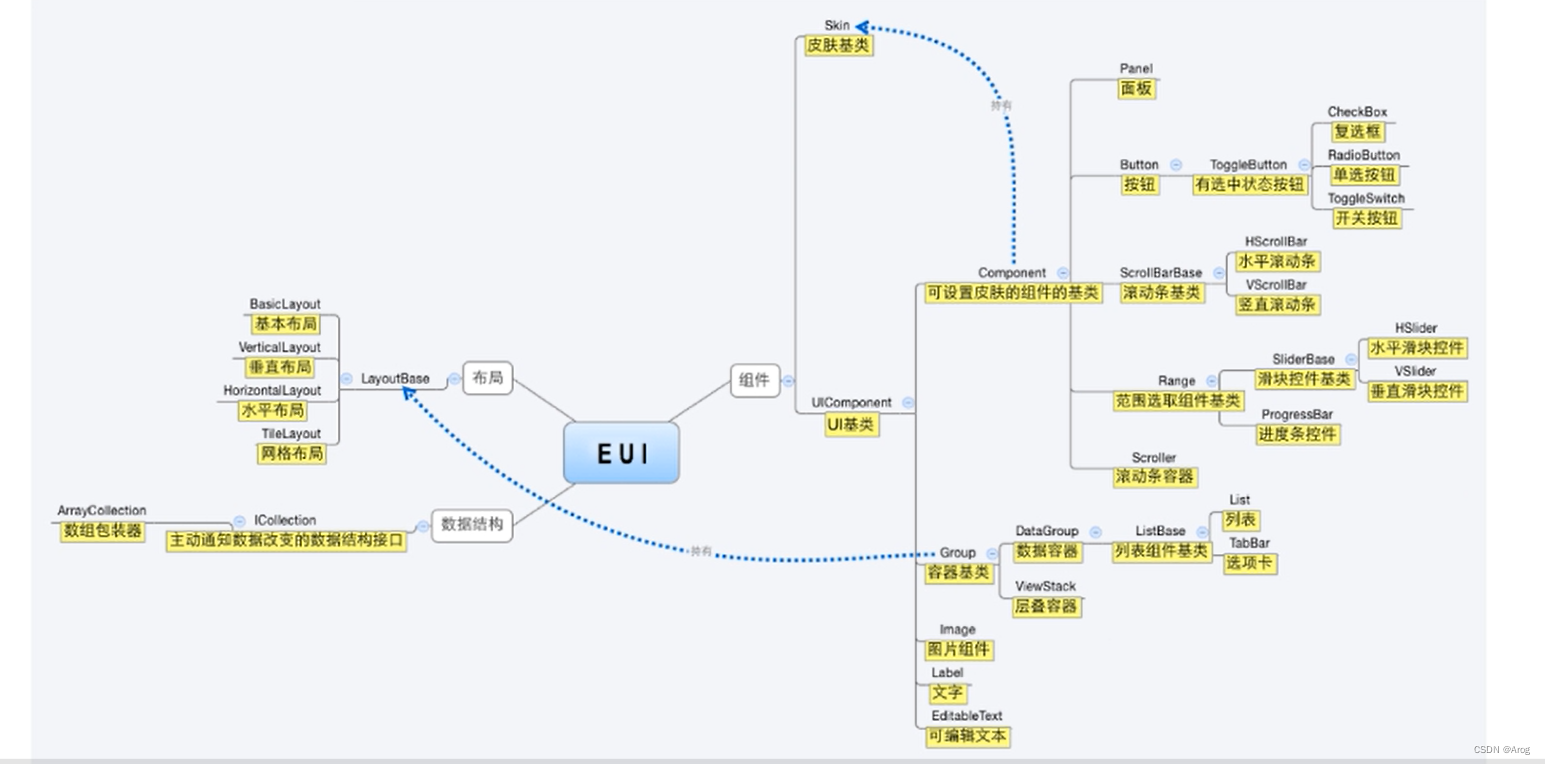
EUI扩展类图

开始
新建一个项目
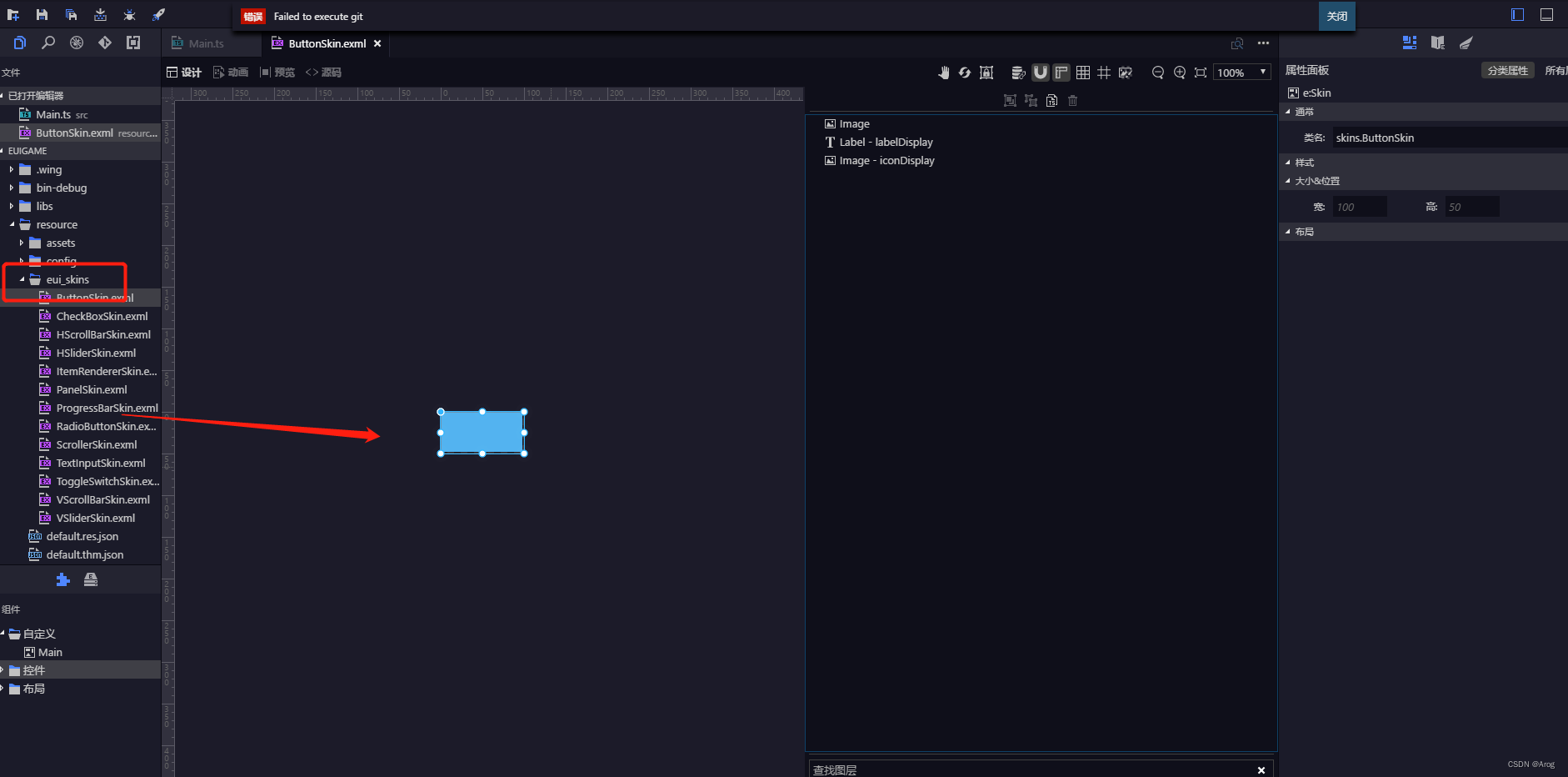
可视化编辑器(EXML文件)

Egret Wing里面提供了EXML可视化编辑器,可以针对EUI项目中EXML皮肤进行拖拽等可视化操作皮肤预览,实现了所见即所得的开发效果。
资源库面板

资源库面板中展示了当前项目中所有可以被加载的资源,我们可以通过拖拽的方式将资源面板中的资源拖拽到文档去的设计视图中
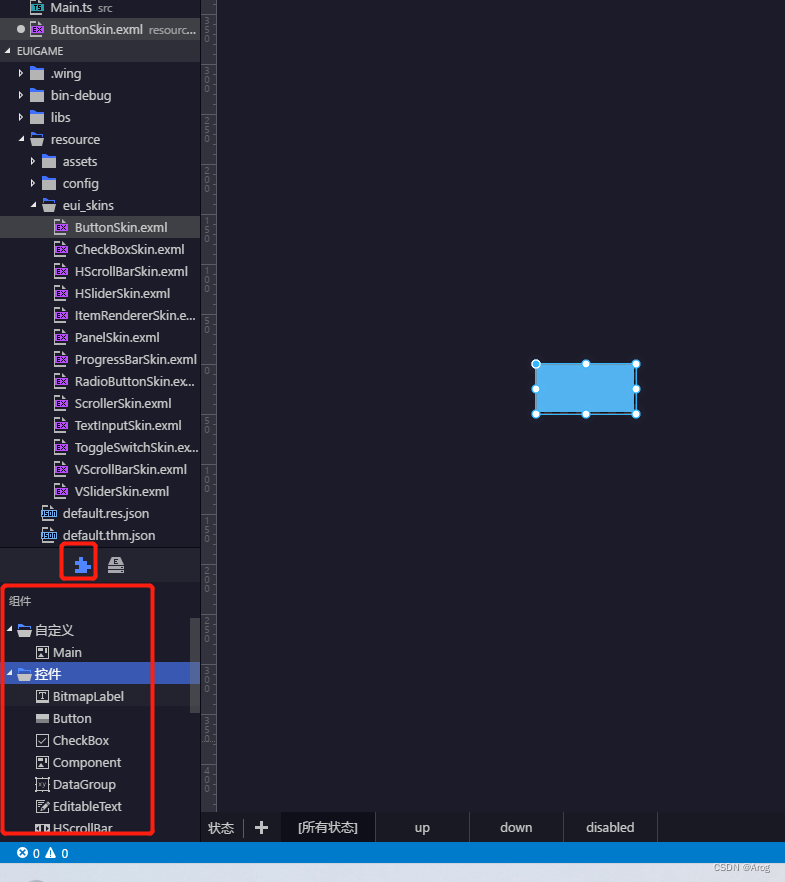
组件库

组件面板包含当前项目所有可以使用的组件列表,其中包含 控件,布局,自定义 三个种类我们可以通过拖拽的方式在文档去的"设计"视图中创建组件
创建自己的EUI界面
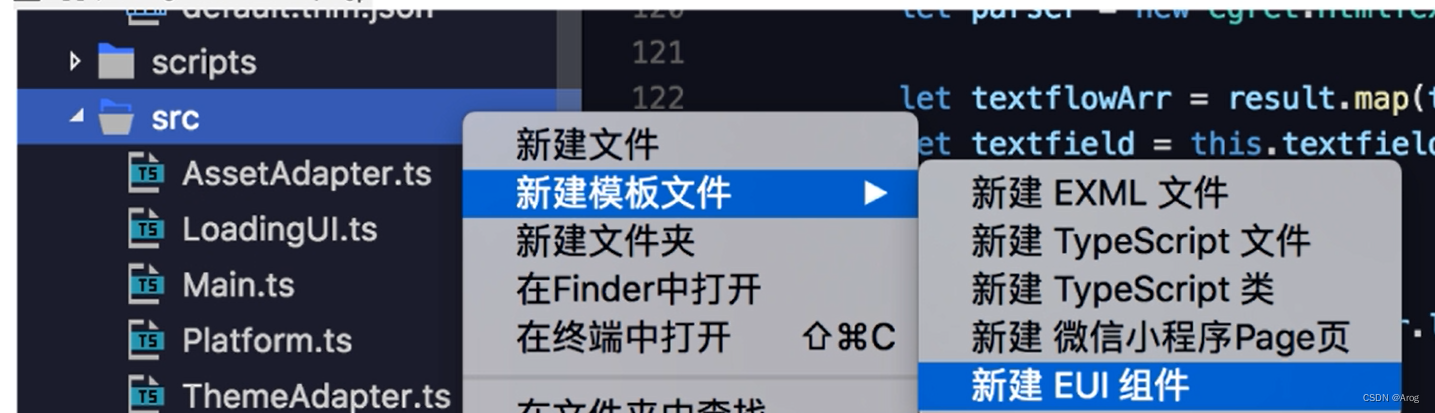
新建组件
第一步

第二步 点击确定后会生成ts文件 和 EXML 文件

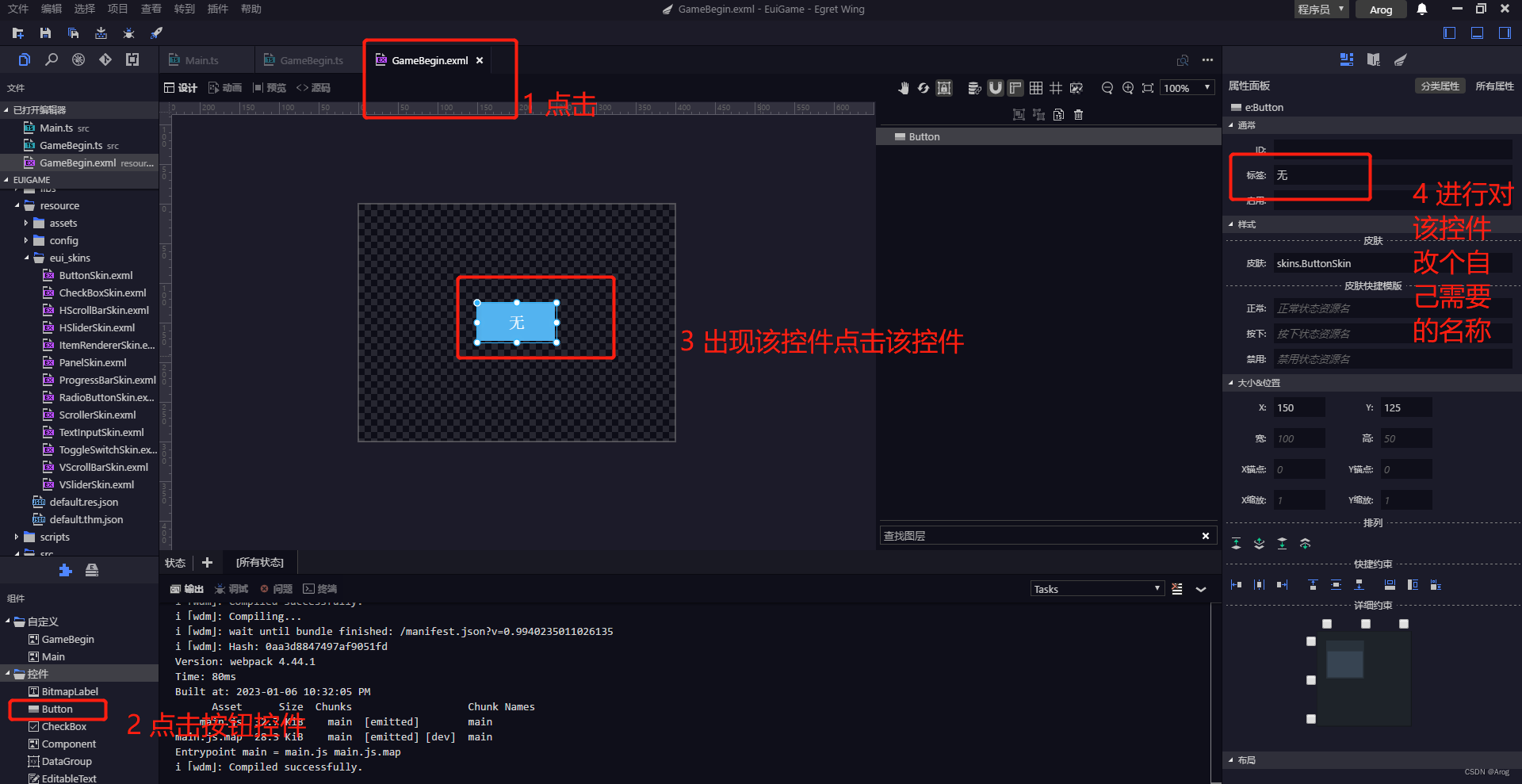
第三步 打开EXML文件

第四步 打开Main.ts 文件 找到createGameScene()方法,删除掉里面的所有的代码,添加自己 ts 文件名
/**
* 创建场景界面
* Create scene interface
*/
protected createGameScene(): void {
this.addChild(new GameBegin);
}
第五步 运行






















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








