<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
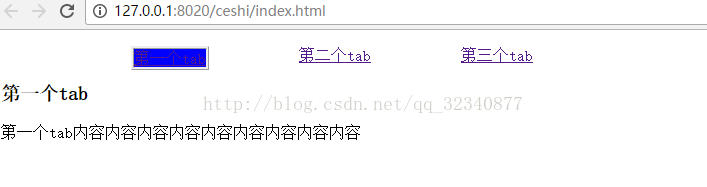
<title>Jquery实现一个简单的tab</title>
<!--使用jquery必须导入jquery.js文件-->
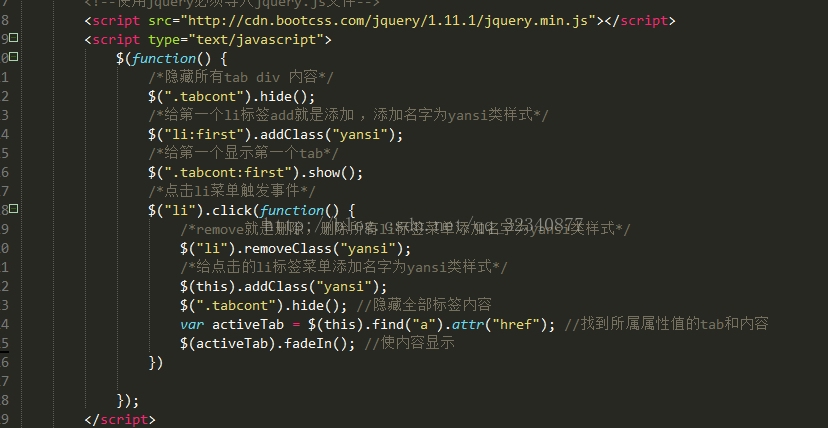
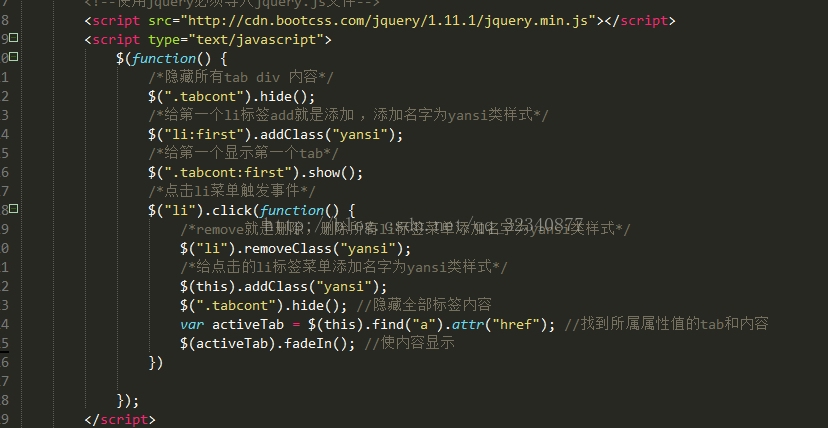
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
/*隐藏所有tab div 内容*/
$(".tabcont").hide();
/*给第一个li标签add就是添加 ,添加名字为yansi类样式*/
$("li:first").addClass("yansi");
/*给第一个显示第一个tab*/
$(".tabcont:first").show();
/*点击li菜单触发事件*/
$("li").click(function() {
/*remove就是删除,删除所有li标签菜单添加名字为yansi类样式*/
$("li").removeClass("yansi");
/*给点击的li标签菜单添加名字为yansi类样式*/
$(this).addClass("yansi");
$(".tabcont").hide(); //隐藏全部标签内容
var activeTab = $(this).find("a").attr("href"); //找到所属属性值的tab和内容
$(activeTab).fadeIn(); //使内容显示
})
});
</script>
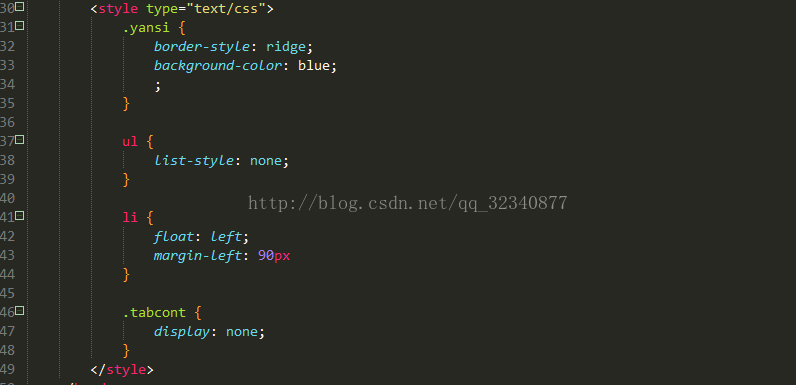
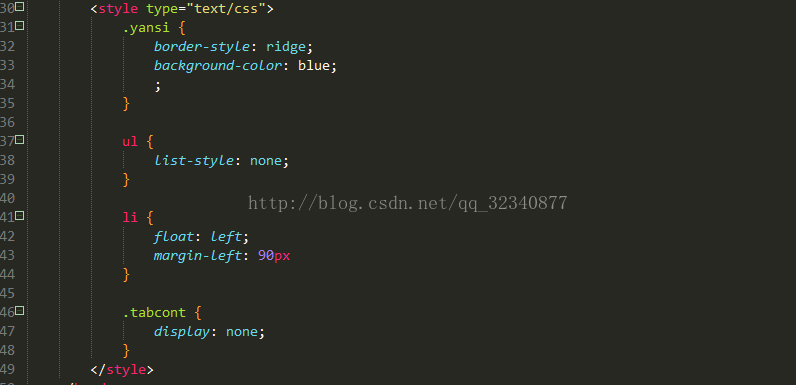
<style type="text/css">
.yansi {
border-style: ridge;
background-color: blue;
;
}
ul {
list-style: none;
}
li {
float: left;
margin-left: 90px
}
.tabcont {
display: none;
}
</style>
</head>
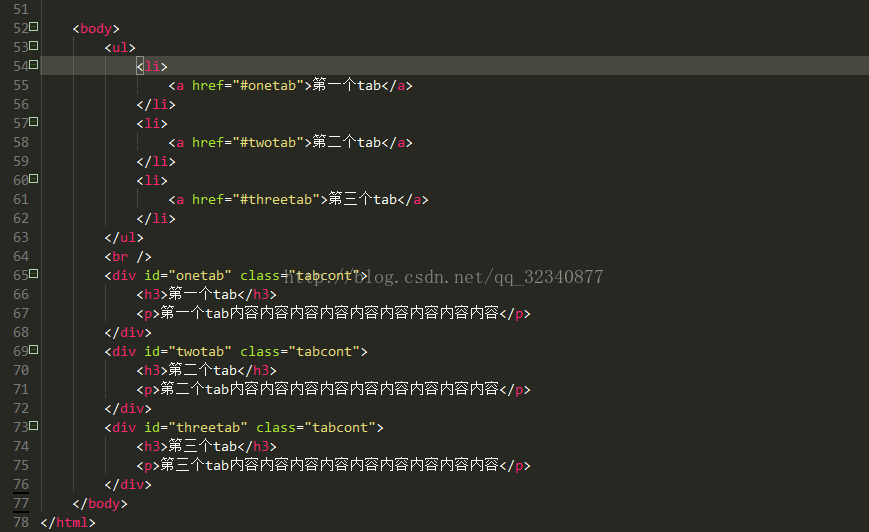
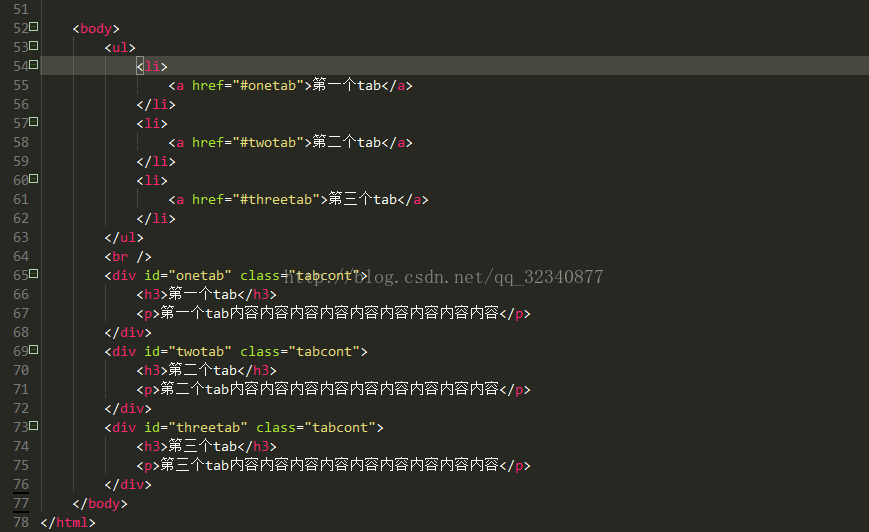
<body>
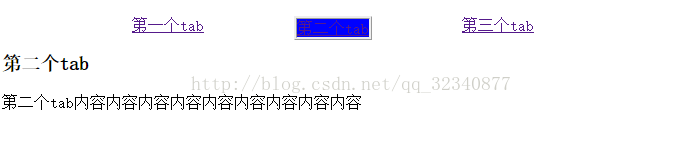
<ul>
<li>
<a href="#onetab">第一个tab</a>
</li>
<li>
<a href="#twotab">第二个tab</a>
</li>
<li>
<a href="#threetab">第三个tab</a>
</li>
</ul>
<br />
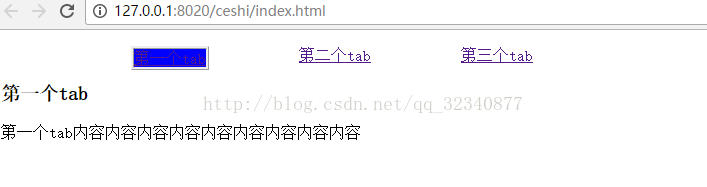
<div id="onetab" class="tabcont">
<h3>第一个tab</h3>
<p>第一个tab内容内容内容内容内容内容内容内容内容</p>
</div>
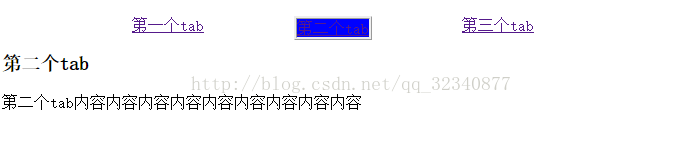
<div id="twotab" class="tabcont">
<h3>第二个tab</h3>
<p>第二个tab内容内容内容内容内容内容内容内容内容</p>
</div>
<div id="threetab" class="tabcont">
<h3>第三个tab</h3>
<p>第三个tab内容内容内容内容内容内容内容内容内容</p>
</div>
</body>
</html>




<html>
<head>
<meta charset="utf-8" />
<title>Jquery实现一个简单的tab</title>
<!--使用jquery必须导入jquery.js文件-->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
/*隐藏所有tab div 内容*/
$(".tabcont").hide();
/*给第一个li标签add就是添加 ,添加名字为yansi类样式*/
$("li:first").addClass("yansi");
/*给第一个显示第一个tab*/
$(".tabcont:first").show();
/*点击li菜单触发事件*/
$("li").click(function() {
/*remove就是删除,删除所有li标签菜单添加名字为yansi类样式*/
$("li").removeClass("yansi");
/*给点击的li标签菜单添加名字为yansi类样式*/
$(this).addClass("yansi");
$(".tabcont").hide(); //隐藏全部标签内容
var activeTab = $(this).find("a").attr("href"); //找到所属属性值的tab和内容
$(activeTab).fadeIn(); //使内容显示
})
});
</script>
<style type="text/css">
.yansi {
border-style: ridge;
background-color: blue;
;
}
ul {
list-style: none;
}
li {
float: left;
margin-left: 90px
}
.tabcont {
display: none;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#onetab">第一个tab</a>
</li>
<li>
<a href="#twotab">第二个tab</a>
</li>
<li>
<a href="#threetab">第三个tab</a>
</li>
</ul>
<br />
<div id="onetab" class="tabcont">
<h3>第一个tab</h3>
<p>第一个tab内容内容内容内容内容内容内容内容内容</p>
</div>
<div id="twotab" class="tabcont">
<h3>第二个tab</h3>
<p>第二个tab内容内容内容内容内容内容内容内容内容</p>
</div>
<div id="threetab" class="tabcont">
<h3>第三个tab</h3>
<p>第三个tab内容内容内容内容内容内容内容内容内容</p>
</div>
</body>
</html>



























 1723
1723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










