开源中国相对于github而言优势如下:
1、服务器在国内,访问速度快
2、可以免费创建私有项目,无需付费
原文地址:http://blog.csdn.net/magiczyj/article/details/51850696
网站地址:http://www.oschina.net
git使用
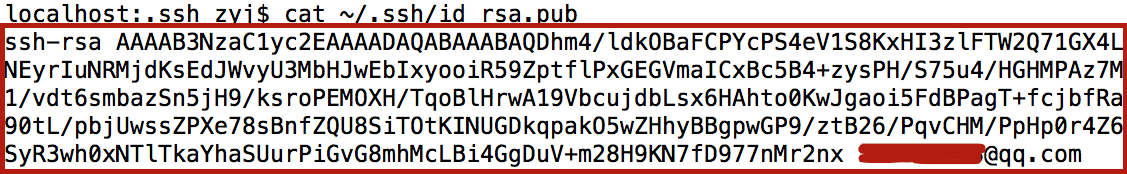
1、创建ssh key
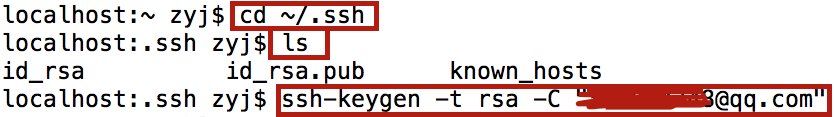
打开终端
此后在终端一直输入回车即可
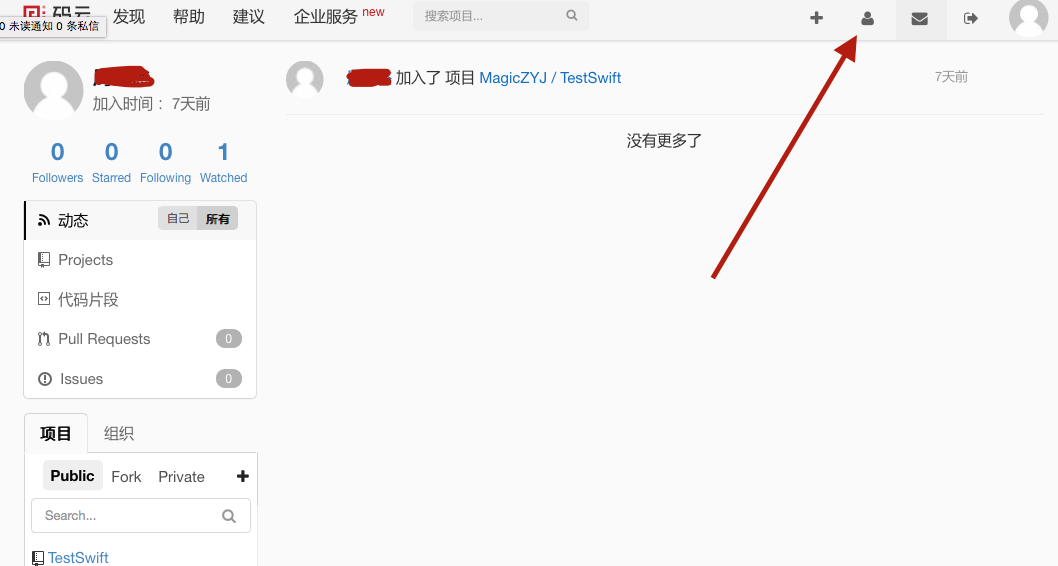
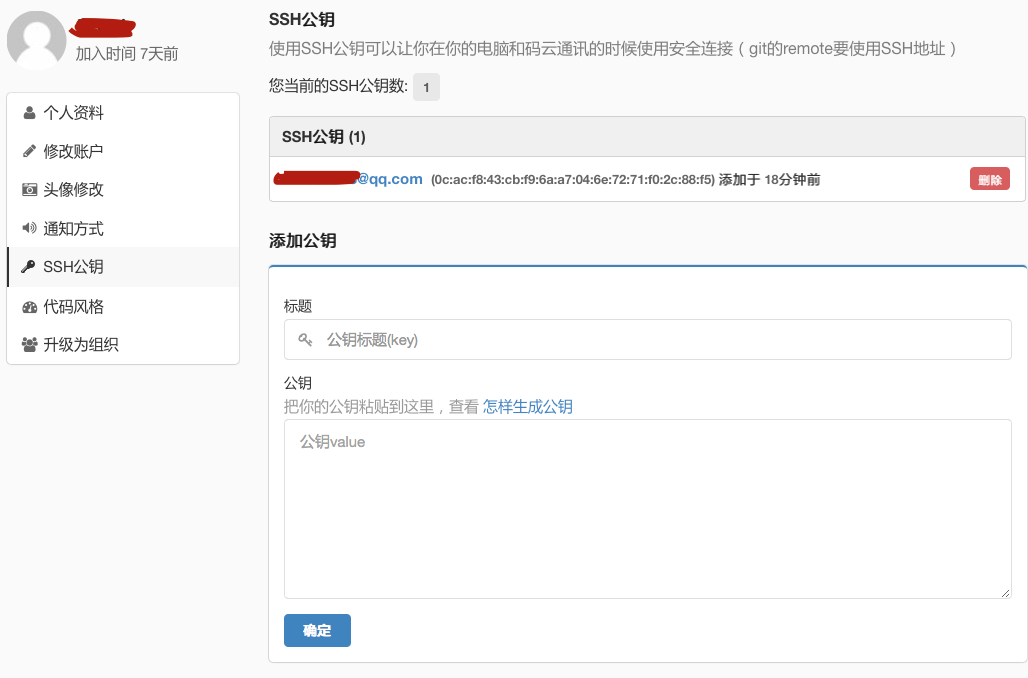
将下面红色框内的内容拷贝到网站上 (公钥value的位置)
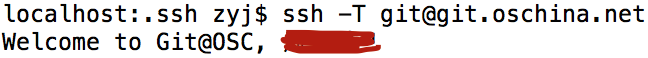
如下,验证成功
至此,已经完成了50%
2.克隆项目
首先进行git的基础配置
<code class="hljs fsharp has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git config --<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">global</span> user.name <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"你的名字或昵称"</span> git config --<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">global</span> user.email <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"你的邮箱"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
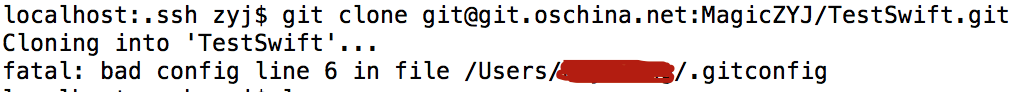
有时错误如下:
(我是这么做的,终端直接输入 vim /Users/yourname/.gitconfig 然后统统删除)
下面开始初始化本地工作区
首先在桌面上建了一个文件夹,作为本地工作区
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-label" style="box-sizing: border-box;">localhost:</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ssh</span> zyj$ cd /Users/yourName/Desktop/Git仓库</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
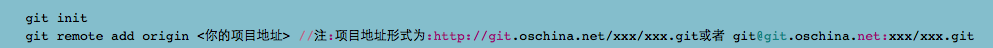
然后执行
项目地址如下:

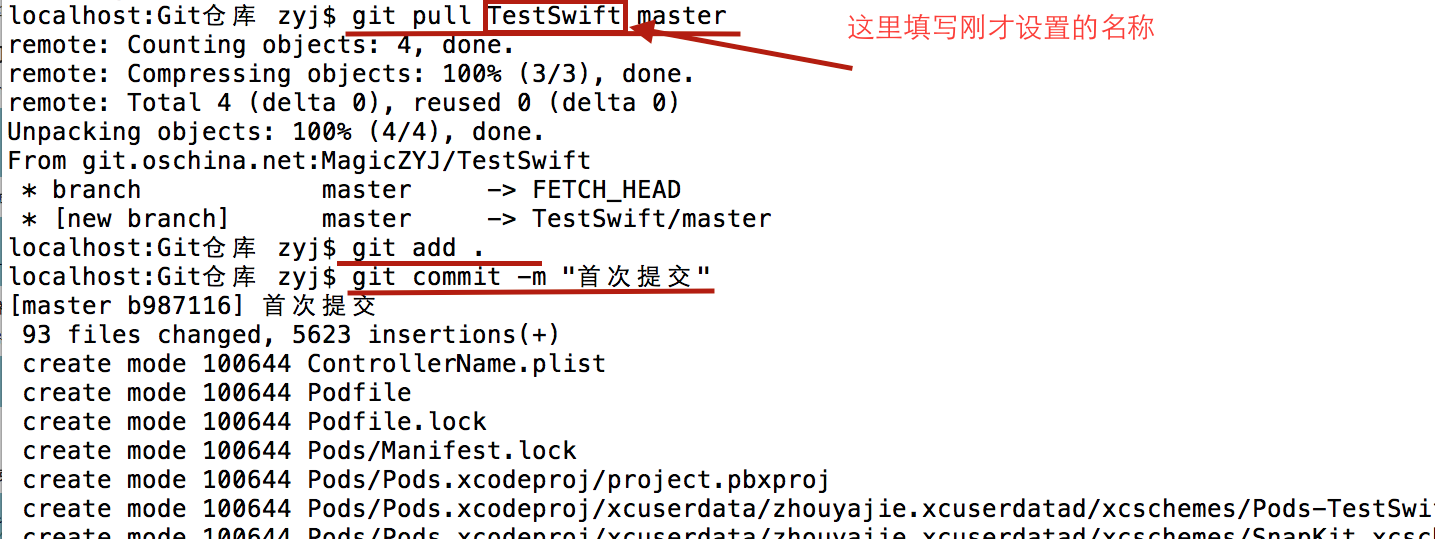
在这里,为了使用项目的名称,我在终端输入如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git remote <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">add</span> TestSwift git@git<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.oschina</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.net</span>:MagicZYJ/TestSwift<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.git</span> //将origin替换为我的项目名称</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
然后拷贝项目
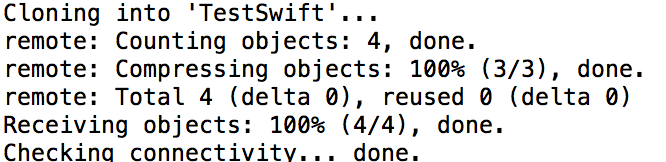
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">clone</span> 上面的地址</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
成功后显示如下:
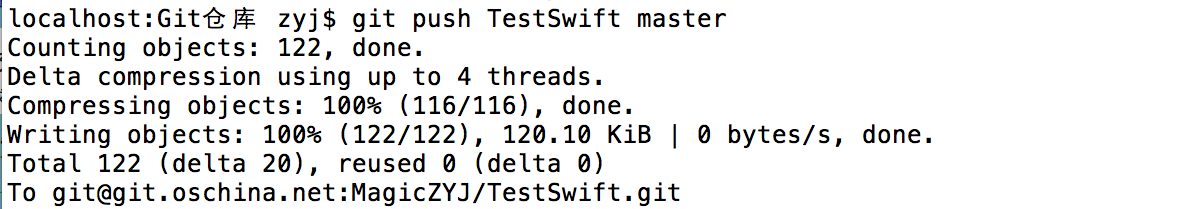
此时,就首次把git上创建的项目down下来了(只是一个空的文件夹),在这里,我将本地写好的代码放到本地工作区,下面提交这些代码
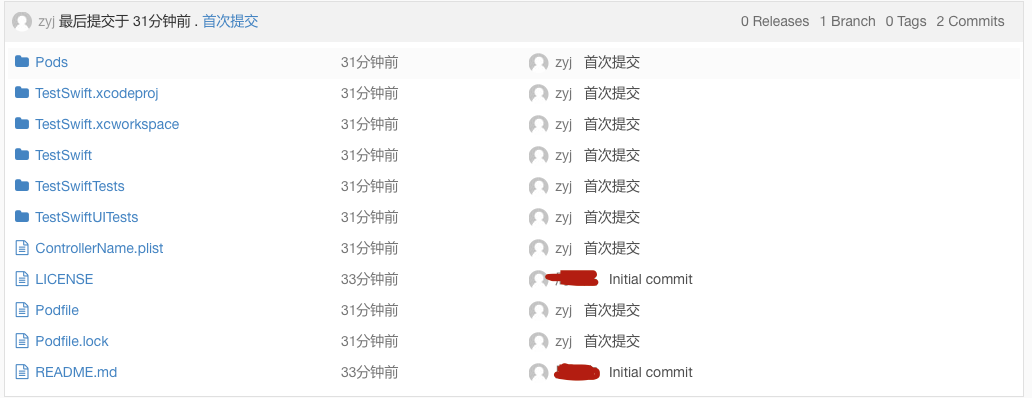
此时,已经完成了代码的提交,打开网站




































 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








