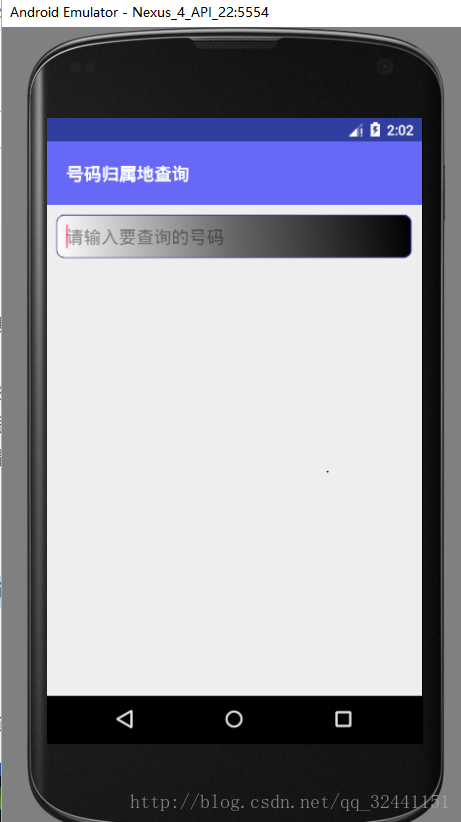
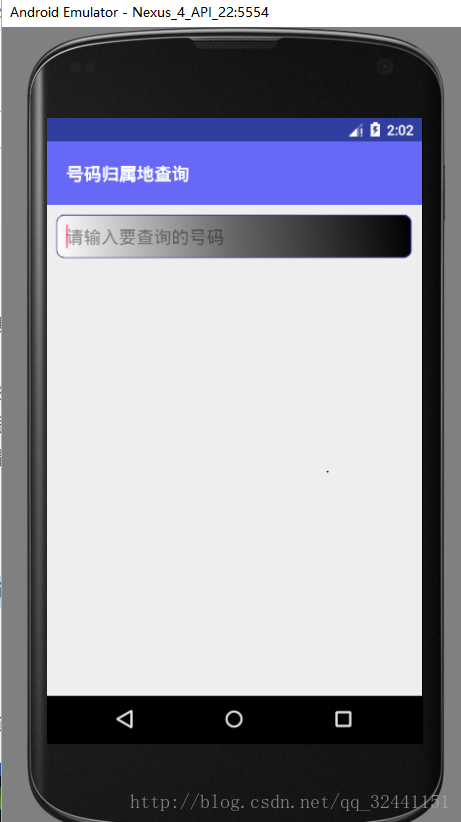
shape 图片效果
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<!--上面指定圆角矩形 有四种- ->
可以制定某个角的半径
<!--下面 圆角半径,四个角斗一样,所以指定这一个就行了-->
<corners android:radius="8dp"></corners>
<!--背景颜色-->
<solid android:color="@color/colorAccent"
/>
<!--边框和颜色-->
<stroke android:color="@color/colorPrimaryDark"
android:width="1dp"
android:dashWidth="10dp"
制定虚线的间距android:dashGap="2dp
></stroke>
<!--指定虚线的长度,android:dashWidth="10dp"-->
<!--制定虚线的间距android:dashGap="2dp"-->
</shape>
用的时候,比如EditTest设置background就行了
颜色的渐变 效果.,
<gradient
android:angle="45"
android:startColor="#fff"
android:centerColor="#666"
android:endColor="#000"
>























 7066
7066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








