本文是本人在运行该文件时并没有按照官网那样显示一个三维地图,最终解决了这一问题,以下是我的解决办法,希望可以帮助到遇到类似问题的学者。
所有文件都存放在Cesium文件夹中,如下图所示:
首先打开cmd命令行,输入cnpm install,加载所需的模块,这时会在Cesium文件夹中出现node_modules文件夹,如下图:
然后输入node server.js或npm start 部署Web服务器,注意如果只打开HelloWorld.html文件是报错的,因为Cesium构建的网站只能在服务器上进行浏览,如下图所示:
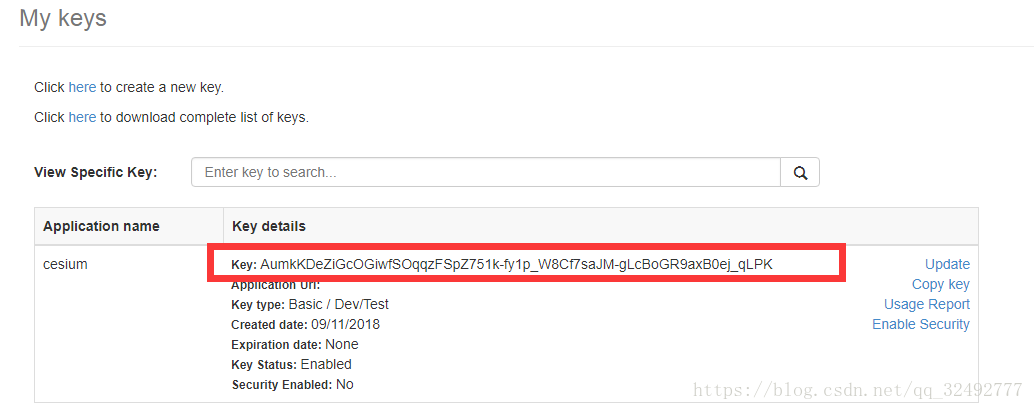
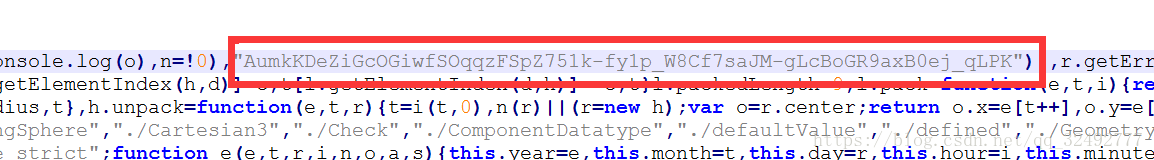
最后在浏览器地址栏输入:http://localhost:8080/HelloWorld.html,注意8080为端口,要和上一步的端口一致。这时系统不报错了,但是没有显示三维地球。原因是Cesium使用的是Bing map,我们需要去官网https://www.bingmapsportal.com/?lc=1033申请key,然后将key值粘贴到Cesium.js文件中,如下图:
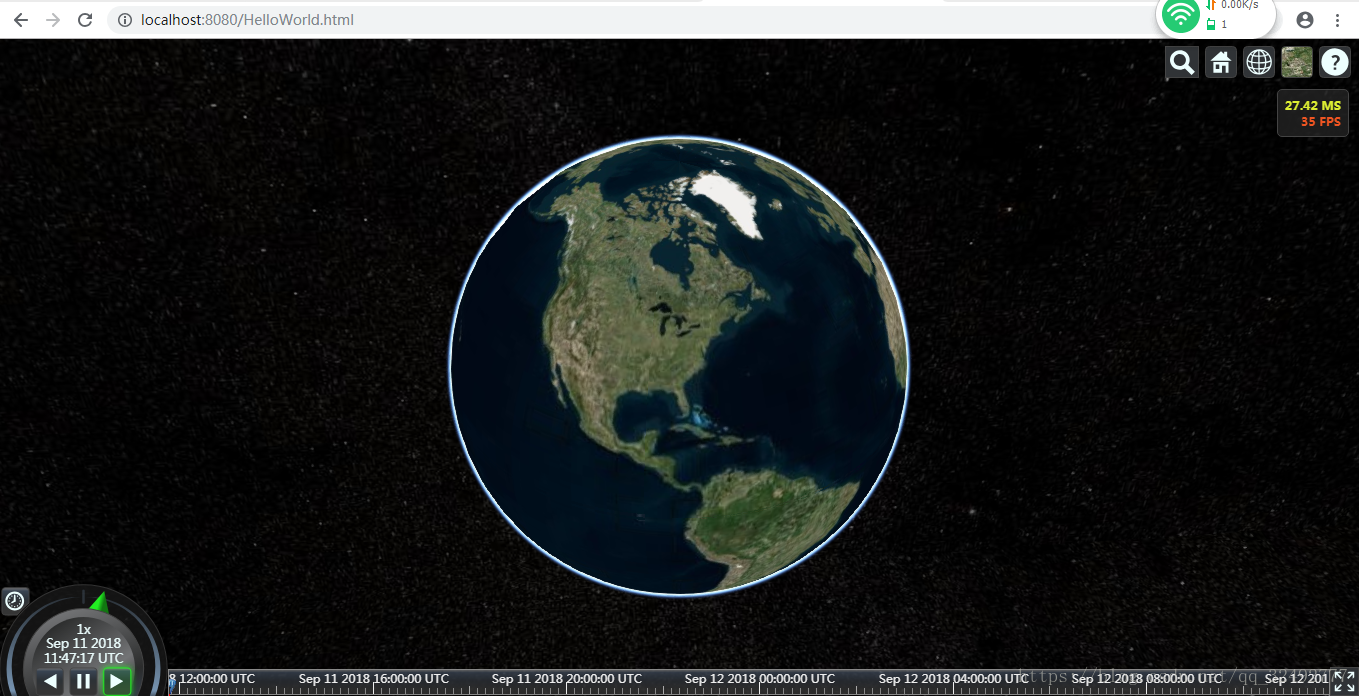
最终显示效果如下:





























 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








