<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery1.1.1.min.js"></script>
</head>
<body>
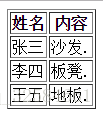
<table border="1" id="table">
<tr>
<th>姓名</th>
<th>内容</th>
</tr>
</table>
<script>
$(function () {
$.ajax({
type: "GET",
url: "data.json",
dataType: "json",
success : function(data){
var html="";
$.each(data,function (i,trdata) {
html+="<tr><td>"+trdata['username']+"</td><td>"+trdata['content']+"</td></tr>";
});
$("#table").append(html);
}
});
})
</script>
</body>
</html>data.json文件内容如下:
[
{
"username": "张三",
"content": "沙发."
},
{
"username": "李四",
"content": "板凳."
},
{
"username": "王五",
"content": "地板."
}
]
























 4425
4425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








