今日工作:今天完成了入库详情的的编辑功能,同时完成了入库单的编辑和删除操作,把选择入库产品的页面改了下,改成了表单的绑定形式,通过点击上面不同的产品列表,下面的内容随之联动,在做仓库、区域、库位的三级联动的时候遇到了BUG,联动的内容出现了空白的值。
| mini.parse() //将html标签解析为miniui控件。解析后,才能使用mini.get获取到控件对象。 mini.layout() //布局调整控件达到合适尺寸。 mini.get(id) //根据id获取控件对象 mini.getByUid(uid) //根据uid获取控件对象 mini.getByName(name) mini.getByName(name, parent) //name: 控件name;parent: 可选。限定获取控件的范围。 根据name获取单个控件 mini.getsByName(name) mini.getsbyName(name, parent) //name: 控件name;parent: 可选。限定获取控件的范围。 根据name获取多个控件 mini.formatNumber(number, format) //number: 数值;format: 数字格式化。格式化数字。 format取值,参考: 小数点和千分位:format="n"货币格式:format="c"。 百分比格式:format="p"。 自定义格式:format="¥#,0.00"。 更多请参考官方API:http://www.miniui.com/docs/api/index.html#ui=base |
问题:
1、在删除入库单的同时也要删除入库单下面的入库详情数据,一开始我就拿到了入库单Id,然后查询出入库明细的记录,然后使用循环批量删除入库明细,最后删除入库单信息。当入库明细的记录为空的时候,系统一直报错,导致删除数据失败,因为删除参数为空,导致sql参数错误。
2、在编辑界面的样式的时候,老是被浏览器缓存,一直需要手动清楚样式,前端的界面才会生效。
3、在选择产品界面,当我们选择仓库的时候,下面的区域和库位一会一并显示出来,当前面选择的仓库没有库位或者区域的时候,界面显示不是很好看,出现空值。(暂时么想到很好的解决办法,或许不应该采用三级联动)
解决办法:
1、在查询出入库明细的记录时,要判断下参数集合是否为空,然后删除,否则不进入分支。
| // 3、遍历入库详情的数据、开始删除入库详情 List<String> inDetailIds = new ArrayList<String>(); for (InDetail detail : list) { inDetailIds.add(detail.getInDetailId()); } // 执行批量删除动作 int deleteResult = 0; if (!inDetailIds.isEmpty()) { deleteResult = detailDAO.delete(inDetailIds); } |
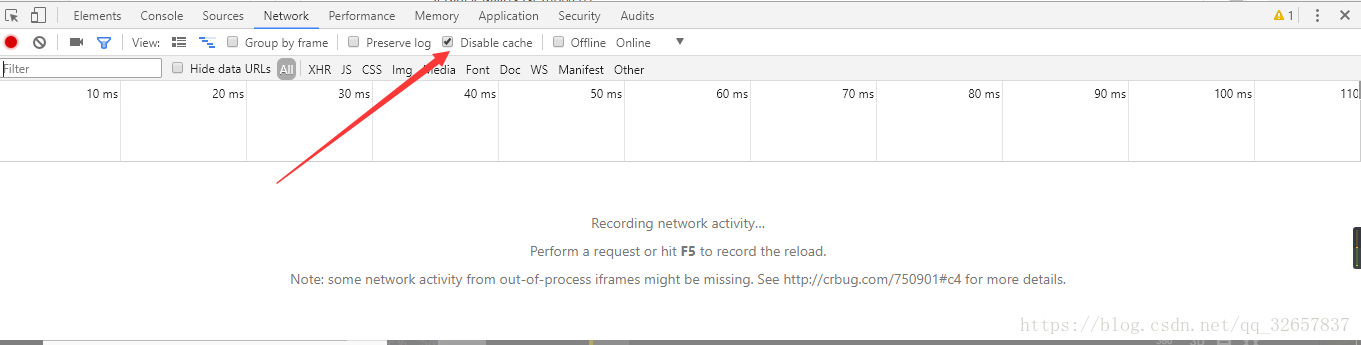
2、谷歌浏览器每次求请求的时候都会将样式信息缓存下来,导致有时样式老是更新不过来。可以通过如下设置,让其不缓存数据、、、F12
明日计划:明日解决下三级联动的bug,然后调试下入库的结果,测试完毕,就可以把入库的MiniUI版本做完了,然后写下MiniUI的使用总结。






















 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








