看angular官网的教程,发下这个就试了下,有坑啊!! emmm,官网介绍如下:
https://angular.cn/guide/deployment
发布到 GitHub pages(页面服务)link
另一种发布 Angular 应用的简单途径是使用 GitHub Pages。
-
你需要创建一个 GitHub 账号(如果没有的话),然后为你的项目创建一个仓库。记下 GitHub 中的用户名和项目名。
-
使用 Angular CLI 命令
ng build来构建这个 GitHub 项目,选项如下:content_copy ng build --prod --output-path docs --base-href //当构建完成时,把
docs/index.html复制为docs/404.html。 -
提交你的更改,并推送。
-
在 GitHub 的项目页中,把该项目配置为从 docs 目录下发布。
你可以到 https://<user_name>.github.io/<project_name>/ 中查看部署好的页面。
可能是我的项目路由配置不同,打开页面一直404啥的。
我的方案
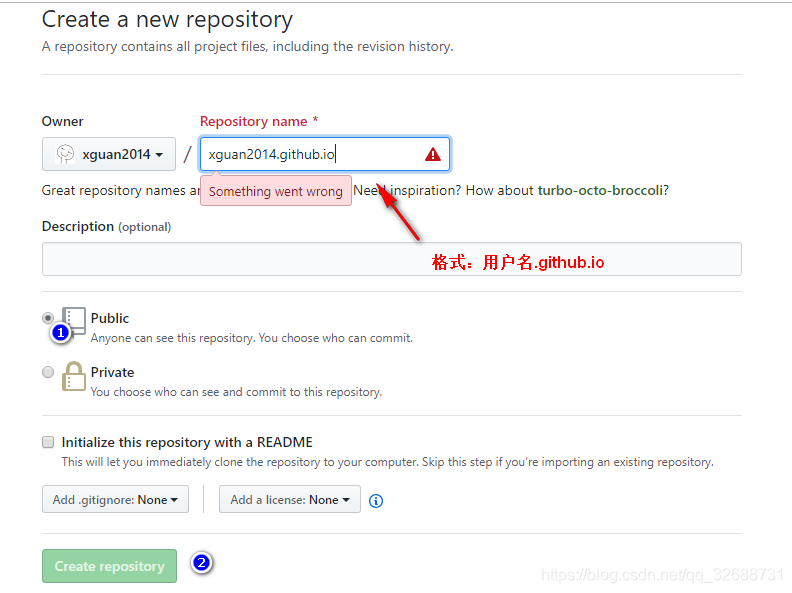
一、新建repository

二、打包angular项目、
ng build --prod --aot三、将项目push到仓库中
打开:https://xguan2014.github.io/user/login 即可
四、有坑的地方
调用api接口有问题:

Referrer Policy: no-referrer-when-downgrade网上解释:
从一个网站链接到另外一个网站会产生新的http请求,referrer是http请求中表示来源的字段。
no-referrer-when-downgrade表示从https协议降为http协议时不发送referrer给跳转网站的服务器
no-referrer
任何情况下都不发送referer
no-referrer-when-downgrade
在同等安全等级下(例如https页面请求https地址),发送referer,但当请求方低于发送方(例如https页面请求http地址),不发送referer
后面将api改成https的也不成!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








