今晚尝试了一下,将自己简单写的网页(html+css+js)打包成Android应用装进手机。(当然如果网页做得好的话,采用响应式布局,即可在手机上完美展示)
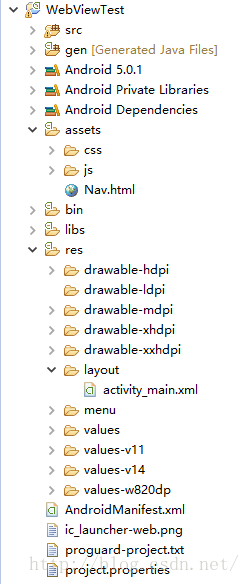
首先创建一个Android项目,在布局文件中加入WebView组件:
activity_main.xml布局文件
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.upwebviewtest.MainActivity" >
- <WebView
- android:id="@+id/webView1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- </RelativeLayout>
可以在Android配置文件中加入如下权限:
- <uses-permission android:name="android.permission.INTERNET"/>
注意:网页的编码格式需与Android项目的编码一致,否则将出现乱码。
再在Android项目的MainActivity.java的onCreate方法中加入:
- WebView webview = (WebView) findViewById(R.id.webView1);
- WebSettings wv_setttig = webview.getSettings();
- wv_setttig.setJavaScriptEnabled(true);
- // wv_setttig.setRenderPriority(RenderPriority.HIGH);
- String url = "file:///android_asset/Nav.html";
- webview.loadUrl(url);
- <link rel="stylesheet" type="text/css" href="file:///android_asset/css/mycss.css">
- <script type="text/javascript" src="file:///android_asset/js/myjs.js"></script>
MainActivity.java
- package com.example.webviewtest;
- import android.os.Bundle;
- import android.support.v7.app.ActionBarActivity;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class MainActivity extends ActionBarActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- this.getSupportActionBar().hide();
- WebView webview = (WebView) findViewById(R.id.webView1);
- WebSettings wv_setttig = webview.getSettings();
- wv_setttig.setJavaScriptEnabled(true);
- // wv_setttig.setRenderPriority(RenderPriority.HIGH);
- String url = "file:///android_asset/Nav.html";
- webview.loadUrl(url);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
运行Android项目就可以看到网页变成App装进手机啦。
感谢分享http://blog.csdn.net/qq_15096707/article/details/49952267























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








