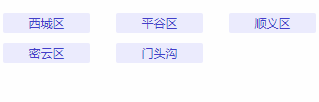
实现效果

思路:放大于一排数量的空标签占位。
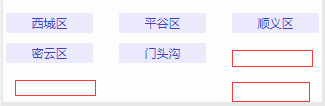
上图其实是这样的,关键点将空标签高度设0,避免影响布局。

关键代码
<div class="box">
<div class="item">西城区</div>
<div class="item">平谷区</div>
<div class="item">顺义区</div>
<div class="item">密云区</div>
<div class="item">门头沟</div>
<div class="item hidden"></div>
<div class="item hidden"></div>
<div class="item hidden"></div>
<div class="item hidden"></div>
</div>
.box {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
flex: 0 0 30%;
height: 30px;
margin-bottom: 10px;
}
.item.hidden {
height: 0px;
box-sizing: border-box;
margin: 0 !important;
padding: 0 !important;
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








