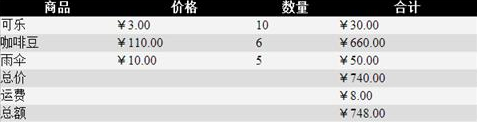
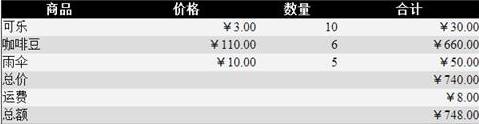
Table 表格的一些细节
border-collapse 属性设置是否将表格边框折叠为单一边框;separate:分开,collapse:折叠为单一边框;(去除表格边框的间距)
border-spacing 设置分隔单元格边框的距离;border-spacing:10px 50px;左右相隔10px,上下50px;
表格标题设置table title caption{caption-side:top; font-size:30px; text-align:left; margin-left:15px;}
隐藏表格中空单元格上的边框和背景:empty-cells:hide; 默认值:show;继承父元素inherit
设置显示单元、行和列的算法:table-layout: fixed; fixed:列宽由表格宽度和列宽度设定。默认automatic列宽度由单元格内容设定。
奇偶行背景样式 tr:nth-of-type(even){background-color: #F3F3F3;} tr:nth-of-type(odd){background-color: #DDDDDD;}
nth-child 对齐列文本
选择表格所有行 table tr:nth-child(n)
选择表头之外所有行 table tr:nth-child(n+2)
每两行选择一行 table tr:nth-child(2n)
从第四行开始每隔一行选择一行 table tr:nth-child(2n+4)
第一列之外的其他列右对齐 td:nth-child(n+2){text-align: right;}
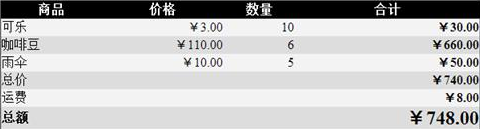
使用 last-child 加粗最后一行
去除最后一个段落的底边距p:last-child{ margin-bottom: 0; }
加粗表格最后一行 tr:last-child{ font-weight: bolder;}
加粗表格最后一列 td:last-child{font-weight: bolder;}
使用 nth-last-child 向前查找元素
高亮倒数第二行 tr:nth-last-child(2){color: blue;}
最后三行文本右对齐 tr:nth-last-child(-n+3){ text-align: right;}


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








