选项组可以将多个元件组合串联在一起,并且具有互斥的效果,类似于单选按钮组的效果,每个元件或组合之间是互斥的效果,其中只能有一个是可以被选中的,通过这个特性可以轻松的做出如导航菜单栏、单选按钮组、Tab页签等效果。

框选元件命名之后,这些元件就成为了一个选项组,选项组的效果通过命名来区别,同样名称的元件属于同一个选项组,所以要注意,不同的选项组效果需要不同的命名

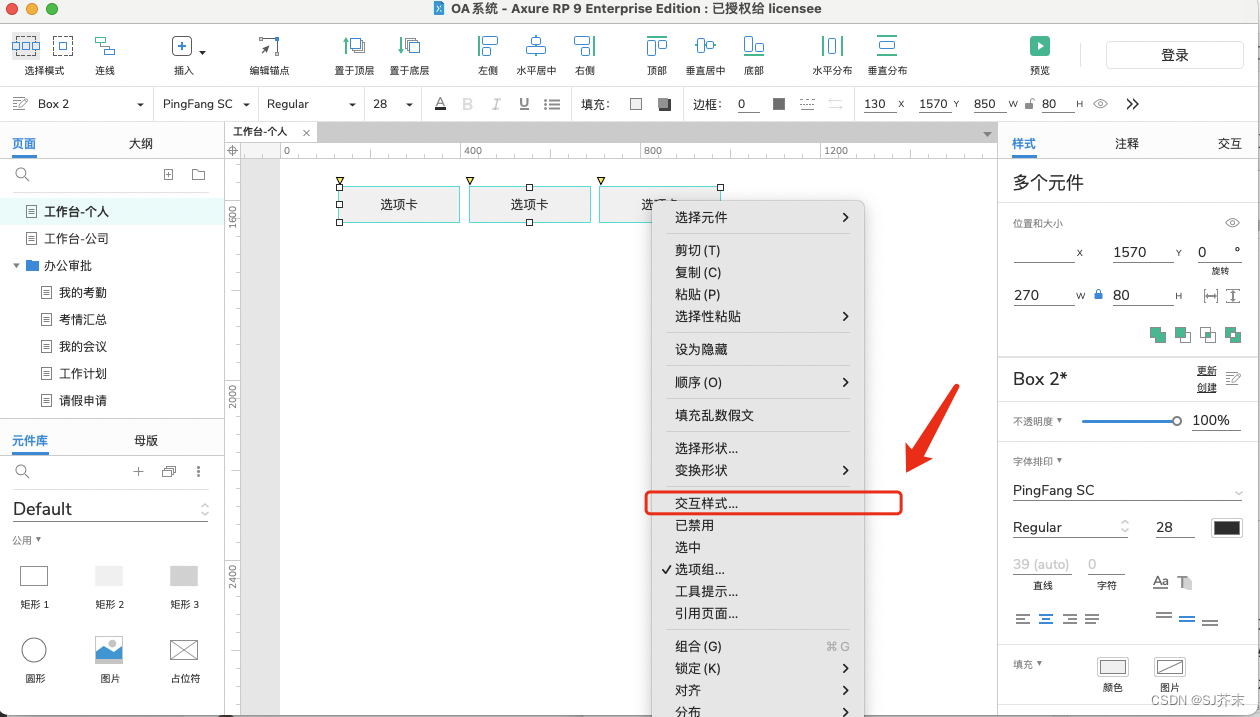
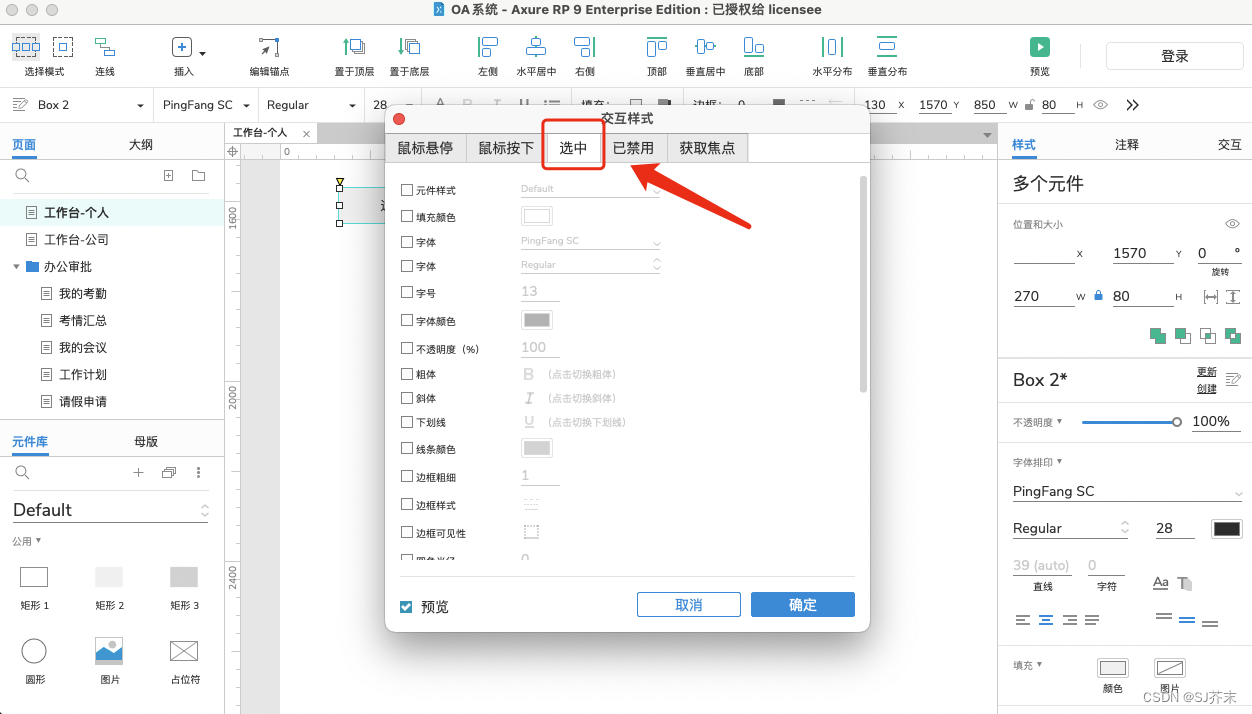
一般选项组需要结合交互样式一起,来实现单选互斥的效果

如何设置
有两种方式可以设置选项组
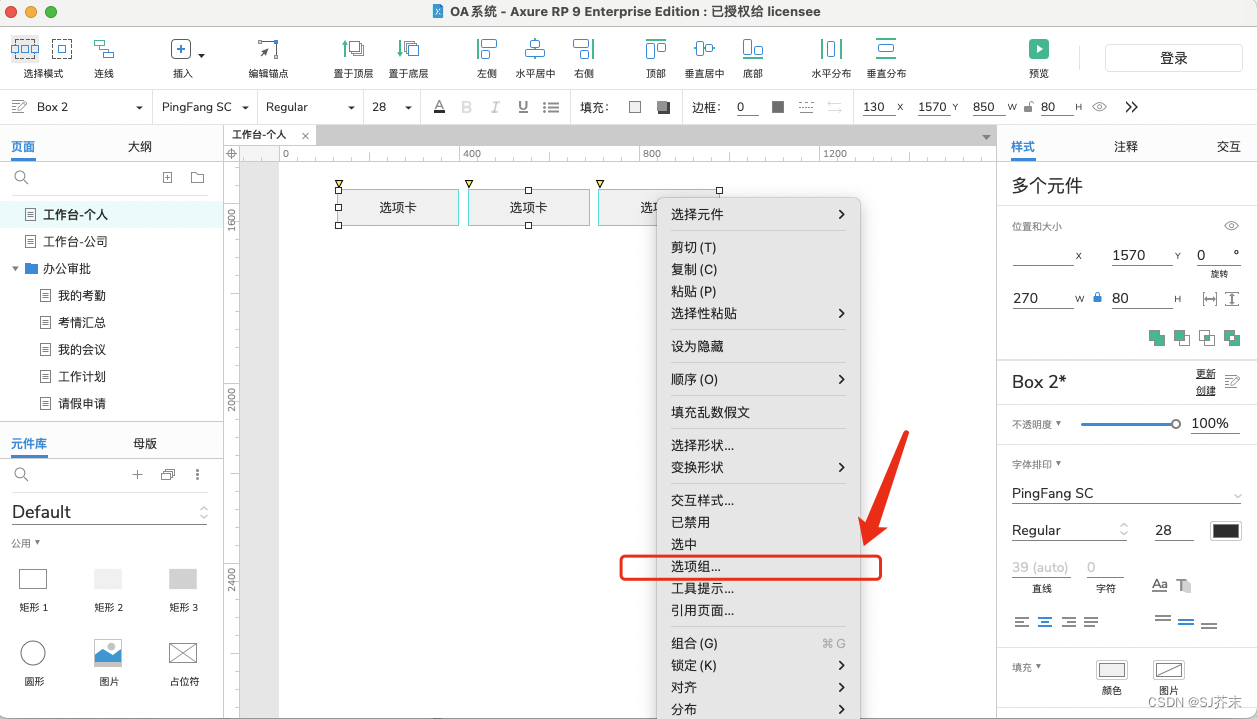
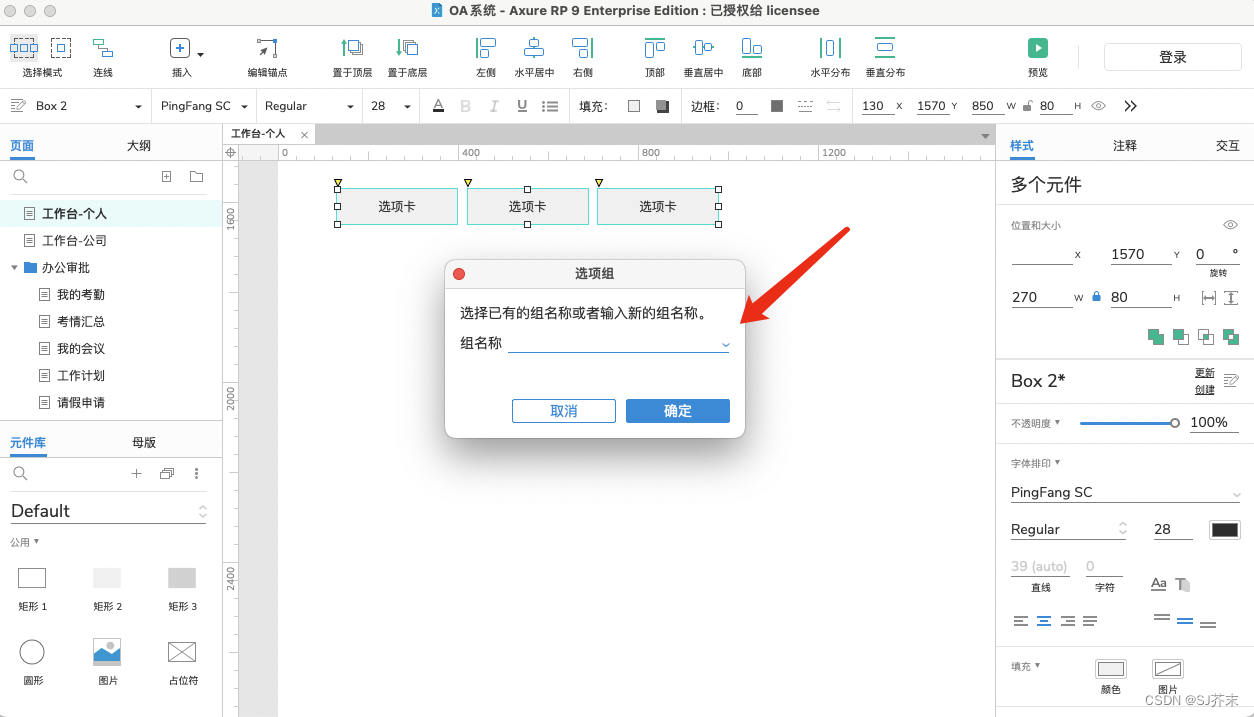
第一种:框选元件,右键->选项组->输入选项组名称
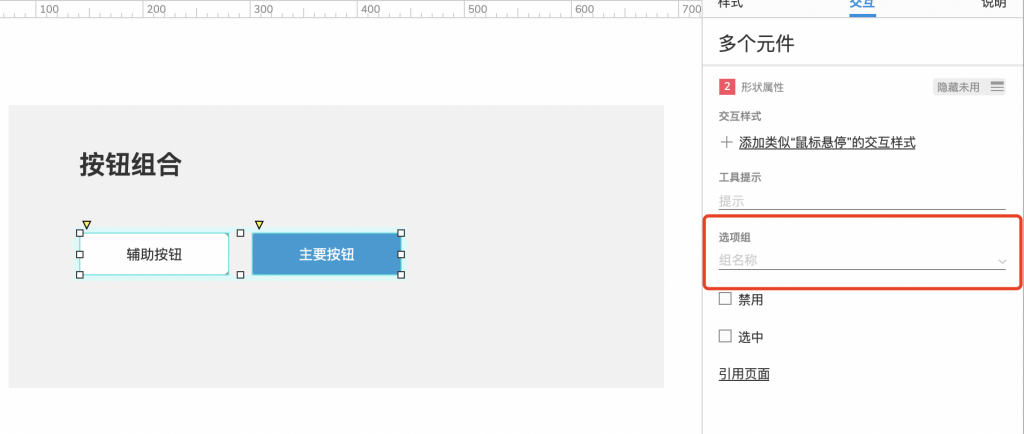
第二种:框选元件,在右侧交互面板中,设置选项组

常用场景
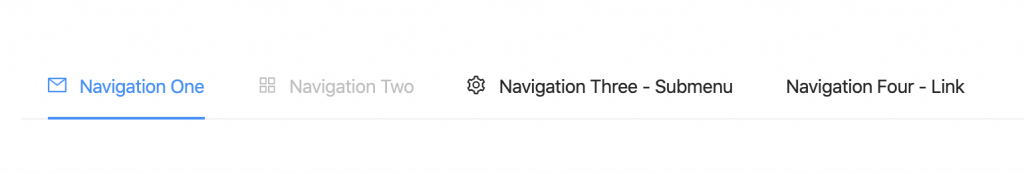
顶部导航栏

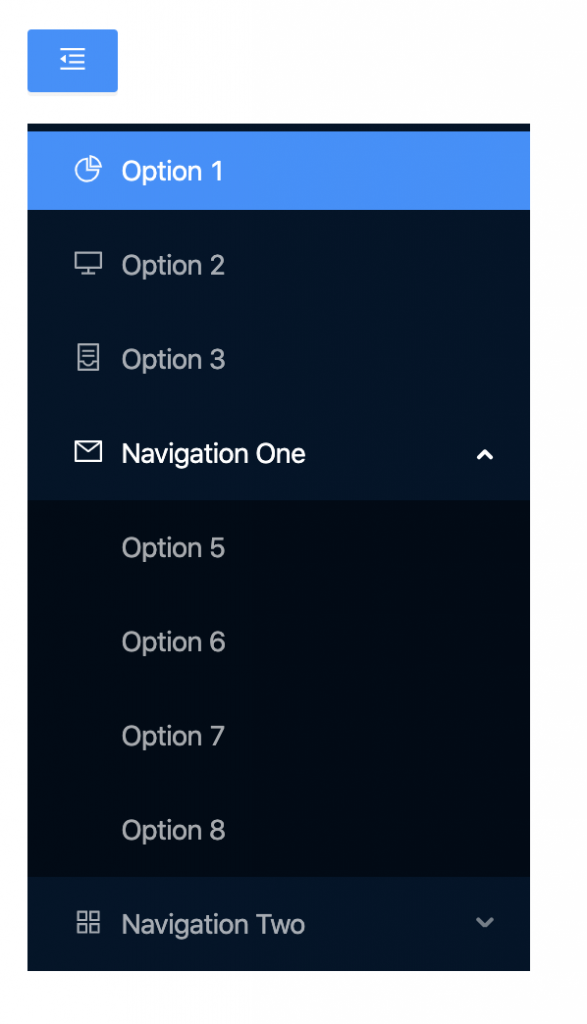
左侧导航栏

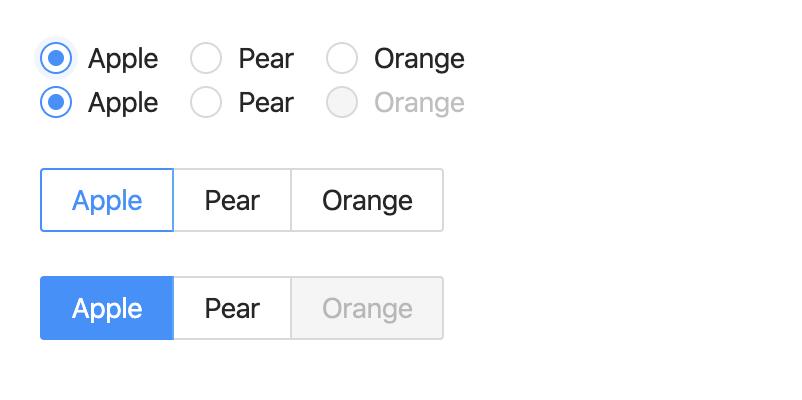
单选按钮组

Tab页签























 6039
6039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








