元件的组合功能,可以将多个分散的元件组合成一个整体,被组合的元件会放到一个文件夹下,这样通过给组合命名,查找同一个组合的元件会非常方便,推拽修改位置时组合的元件会整体一起移动,组合功能可以有效的整合页面中的各个元件,分成多个小模块,方便复制、修改、推拽等操作,组合与取消组合是配套出现的。

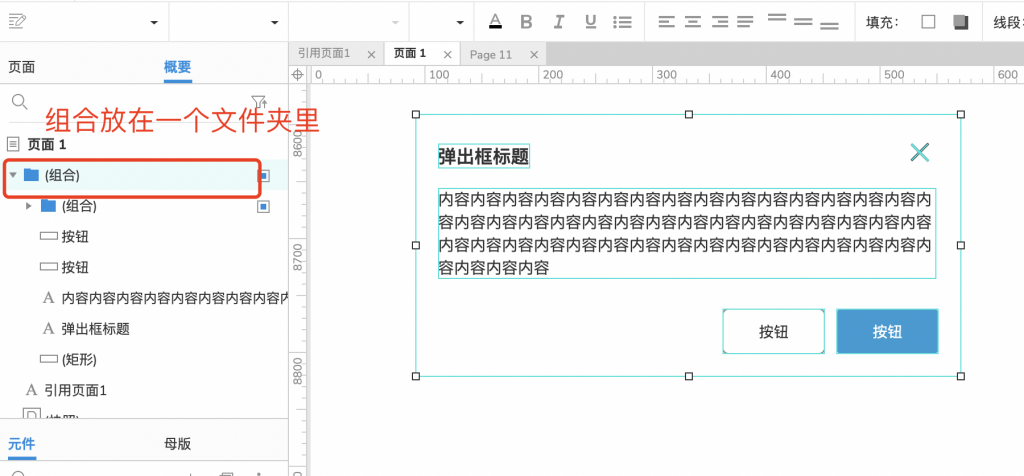
组合后的元件会放到一个文件夹内

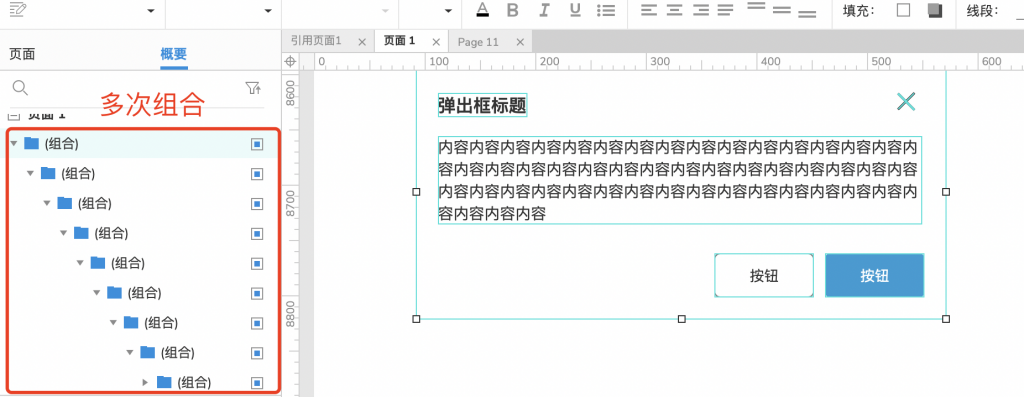
可以为同一组元件加多次组合,每组合一次就会加一层文件夹

如何设置
有三种方式可以设置组合与取消组合
第一种是鼠标右键点击组合;
第二种是在顶部工具栏中,选择组合;
第三种是使用快捷键操作
Windows:
组合:Ctrl+G,取消组合:Ctrl+Shift+G
Mac:
组合:⌘+G,取消组合:⌘+⇧+G
常用场景
由多个基础元件组成的模块都可以组合起来,成为一个整体
按钮组合

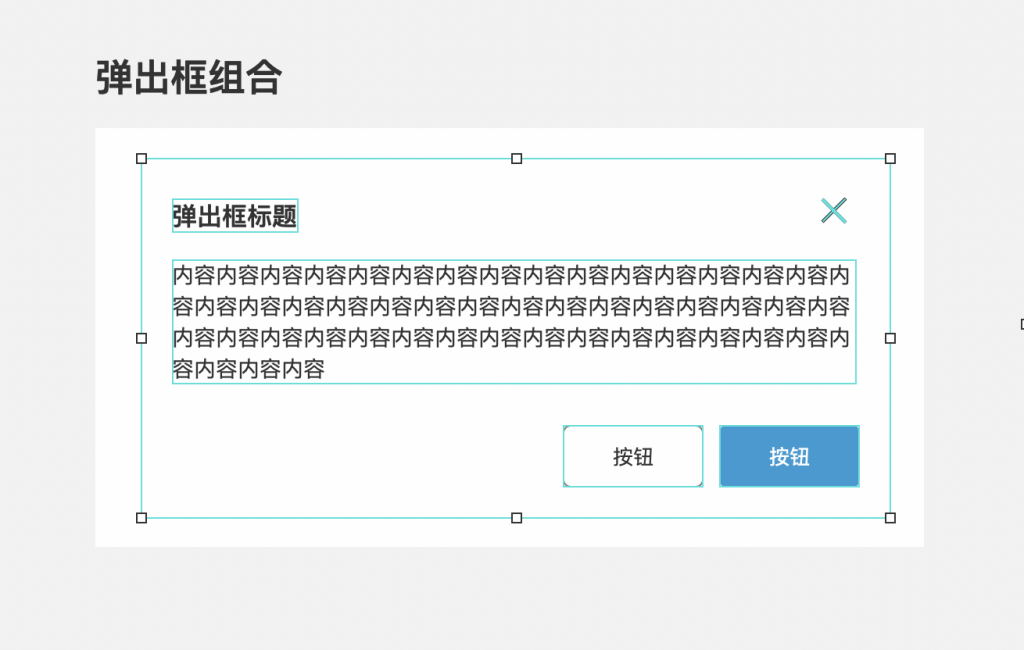
弹出框

导航栏























 2620
2620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








