在工作中写ionic项目时,因为用的ionic3,与之相搭配的是Angular4,之前不会,就大致看看,写项目的时候遇到再查找。
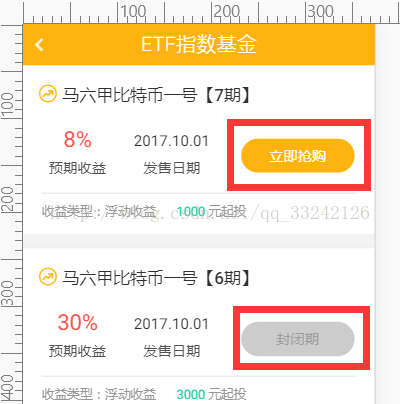
在写到etf指数基金的时候,有的可以立即抢购,有的是封闭期。想实现这种效果,如下图:
我就用到了ng-class,两个按钮需要不同的样式,
<ion-col col-5 text-right>
<button ion-button (click)="onEvent('onPurchase', data)"
[ngClass]="{true:'hactive',false:'hdisable'}[data.isActive]" round>
{{data.etfbtn}}
</button>
</ion-col>
我想在父页面传值的时候,传过来一个isActive参数,值为true或者false, 但是后台给的接口才不会给你这个数据,所以得直接预判,用*ngIf:
<ion-col col-5 text-right> <button ion-button (click)="onEvent('onPurchase', data)" class="hactive" *ngIf="data.etfbtn=='立即抢购'" round> {{data.etfbtn}} </button> <button ion-button (click)="onEvent('onPurchase', data)" class="hdisable" *ngIf="data.etfbtn=='封闭期'" round> {{data.etfbtn}} </button> </ion-col>以上两段代码都是相同的效果,但是ng-class通过对象数组只有true和false两种状态,有些局限,*ngIf可以写好多种, 但是相同代码要重复写,不好看,代码冗余;我在网上也查到了其他做法,可以试试;第三种:通过key/value<div ng-controller="firstController"> <div ng-class="{'change1':select,'change2':choice,'change3':lala}">{{data.item}}</div> </div> <script> var app=angular.module("myModule",[]); app.controller('firstController',function($scope){ $scope.select=true; $scope.lala=true; }) </script>哈哈,每天进步一点点,^_^
链接是http://www.jb51.net/article/92775.htm























 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








