nuxt 官网说的 专注于UI的渲染,作者想试一下用来写后台管理的界面感觉何如,可以开启 spa模式,或者不改变,也会有不一样的体验哦.
基于nuxt.js的管理后台项目,一个项目部署,可以一站式管理数据库和你的业务的增删改查操作,项目暂未完善,待完善后开源于github
一个问题,想了好多种办法,终于用了一个笨方法解决了这个问题
如下所示:
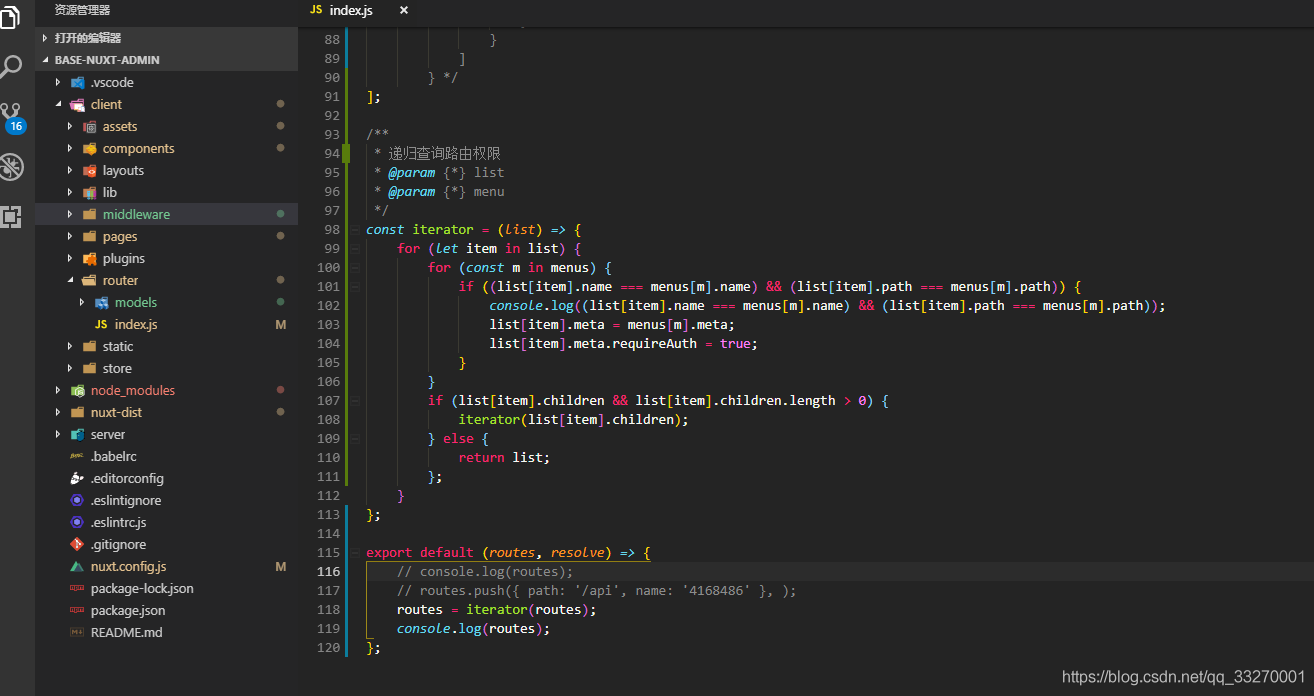
routes.js 如下:
/**
* nuxt的路由菜单配置
* @description 仅仅只用于侧边栏的菜单显示和权限,其它的不做任何功能
*/
const menus = [{
meta: {
requireAuth: false, //菜单权限
title: '系统首页', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/dashboard",
name: "dashboard",
},
{
meta: {
requireAuth: false, //菜单权限
title: '欢迎页', //菜单名
},
path: "Welcome",
name: "dashboard-Welcome"
},
{
meta: {
requireAuth: false, //菜单权限
title: '示例功能', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/demos",
name: "demos",
},
{
meta: {
requireAuth: false, //菜单权限
title: '列表Demo', //菜单名
},
path: "List",
name: "demos-List"
},
{
meta: {
requireAuth: false, //菜单权限
title: '列表详情', //菜单名
},
path: "List/Detail/:id?",
name: "demos-List-Detail-id"
},
{
meta: {
requireAuth: false, //菜单权限
title: '数据分析', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/datas/UserAnalysis",
name: "datas-UserAnalysis"
},
{
path: "/",
name: "index"
}
];
/**
* 递归查询路由权限
* @param {*} list
* @param {*} menu
*/
const iterator = (list) => {
for (let item in list) {
for (const m in menus) {
if ((list[item].name === menus[m].name) && (list[item].path === menus[m].path)) {
console.log((list[item].name === menus[m].name) && (list[item].path === menus[m].path));
list[item].meta = menus[m].meta;
list[item].meta.requireAuth = true;
}
}
if (list[item].children && list[item].children.length > 0) {
iterator(list[item].children);
} else {
return list;
};
}
};
export default (routes, resolve) => {
routes = iterator(routes);
console.log(routes);
};
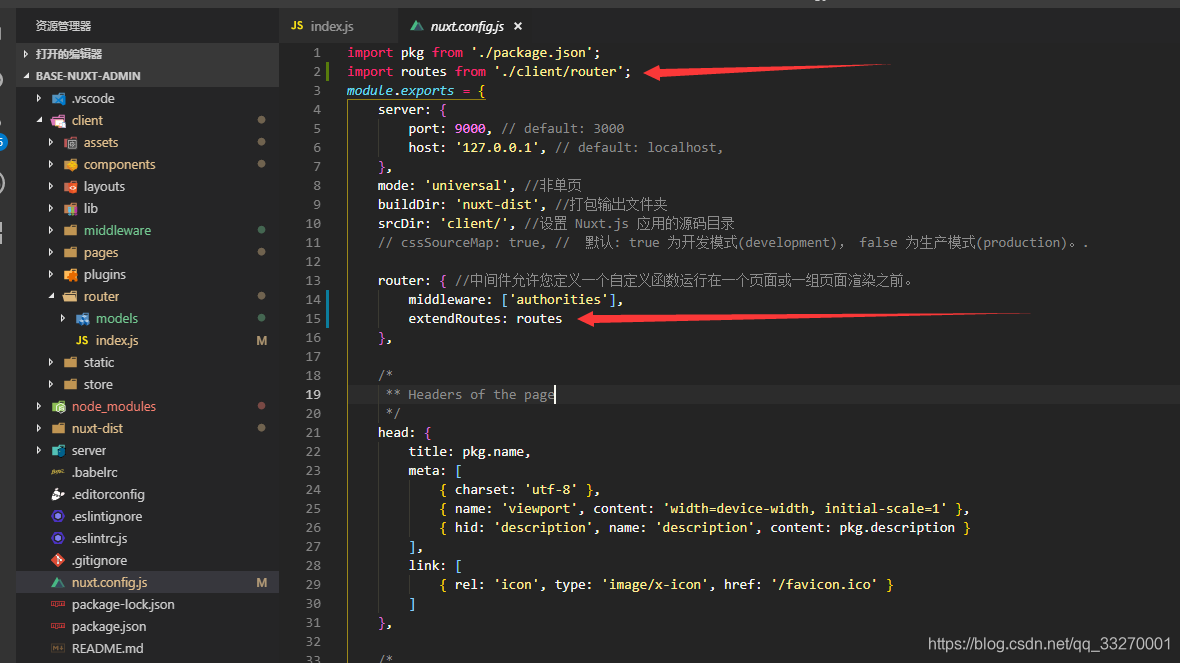
然后设置nuxt.config.js
nuxt.config.js 如下配置:
router: { //中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。
middleware: ['authorities'],
extendRoutes: routes
},
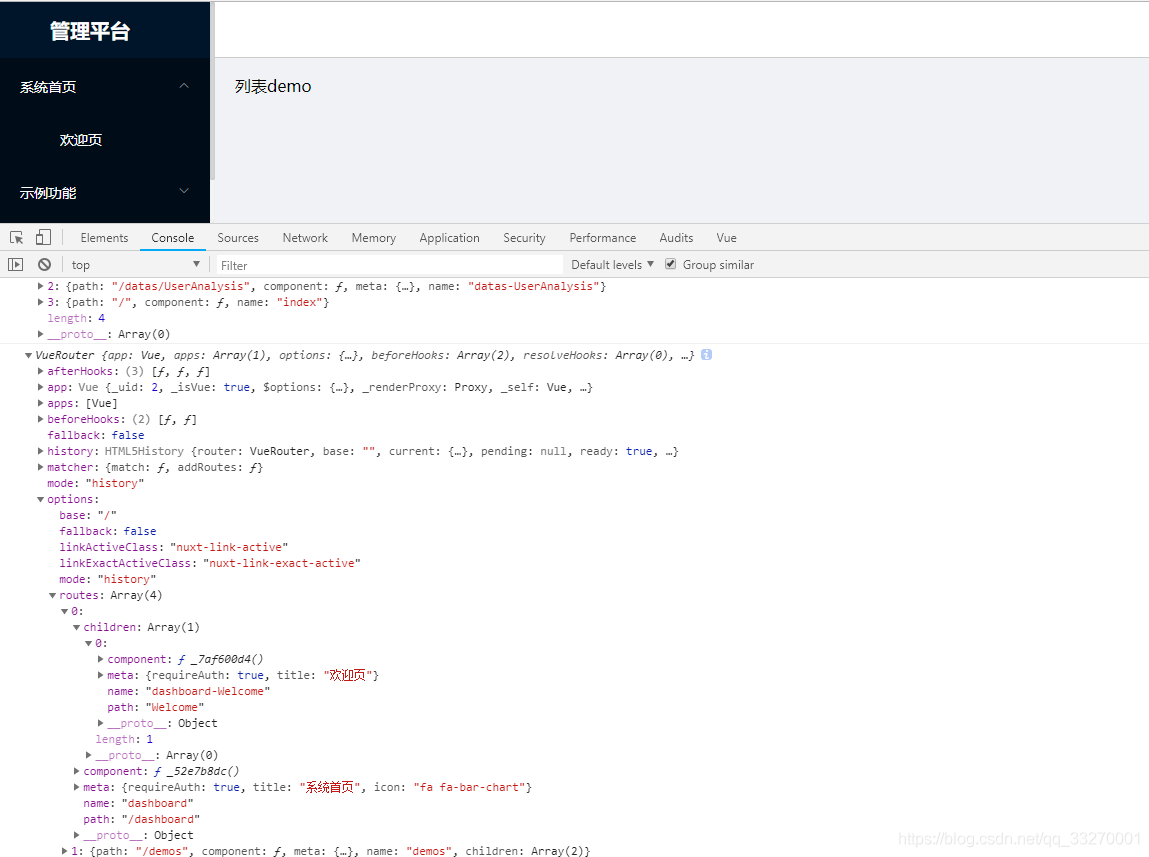
这个问题暂时得到了解决,可以根据routes生成标签导航/侧边栏菜单/面包屑导航等:


























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










