在我们有两个Android Studio工程的情况时,我们想使用一个作为library工程导入到另一个工程作为一个module。我们可以使用Android Studio很容易的做到。
让我们假设我们有两个工程:MyApplication和MyLibrary,我们想导入MyLibrary到MyApplication作为一个module。

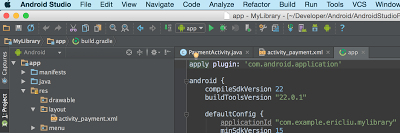
首先我们需要从MyLibrary工程中找到module中的build.gradle文件,它通常在app目录下,除非你修改了module的名称。

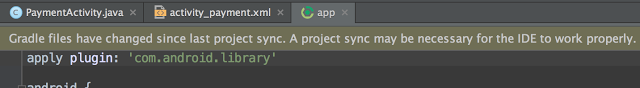
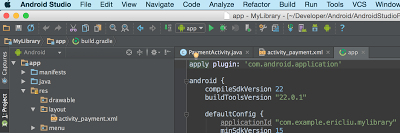
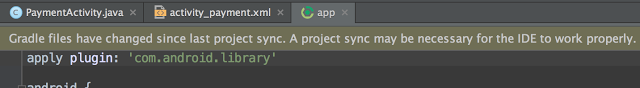
注意builde.gradle文件的plugin是‘com.android.application’。为了使用这个工程作为一个library工程,我们需要修改为 ‘com.android.library’。文件的内容就像这样:

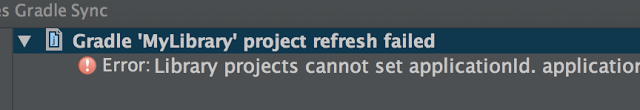
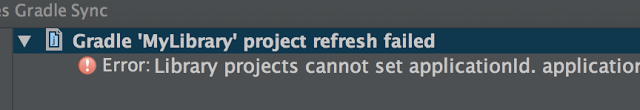
试着sync一下工程,会出现一个错误: Library projects cannot set applicationId(类工程不能设置applicationId)。

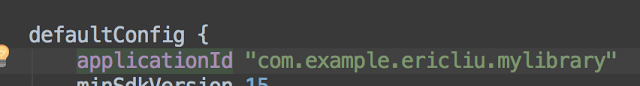
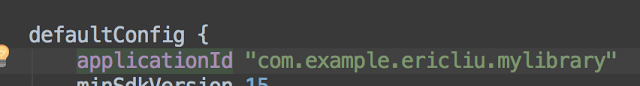
我们可以删除gradle文件中的applicationId这行,在defaultConfig 括号里面。

MyLibrary 工程就修改完了。
然后我们在MyApplication 工程中导入
MyLibrary 作为一个module。
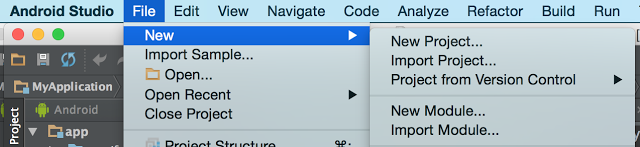
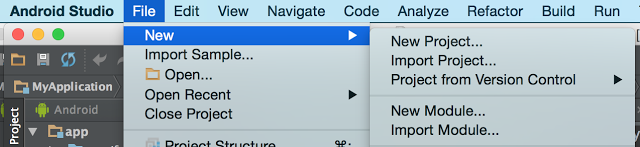
在MyApplication 工程中, 点击File -> New -> Import Module。

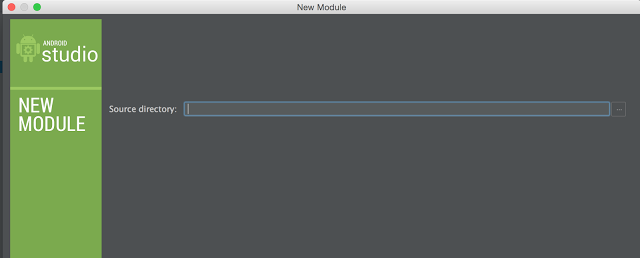
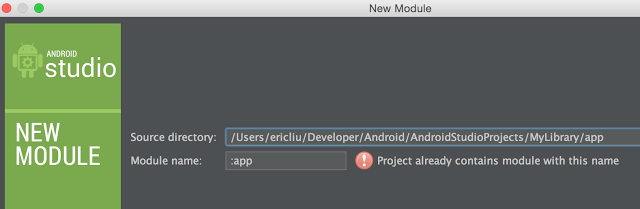
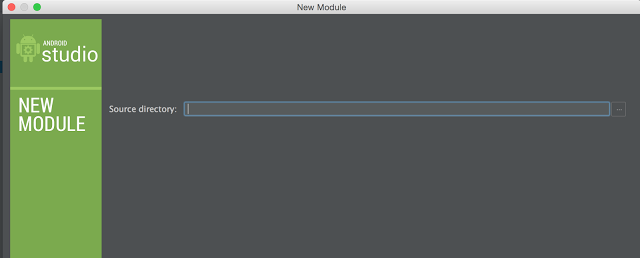
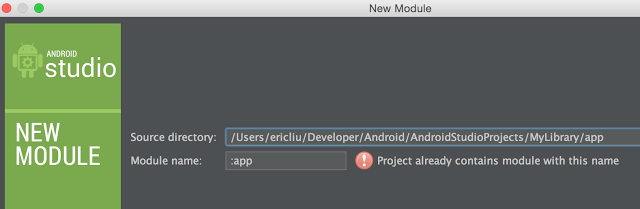
出现一个对话框

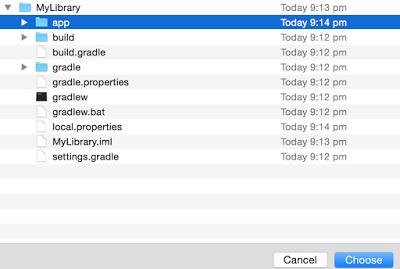
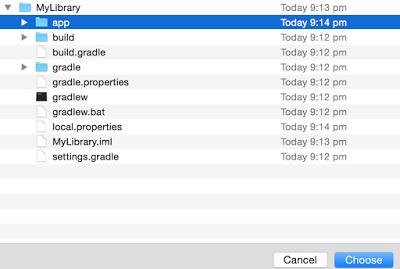
从MyLibrary工程中找到你想要导入的Module目录。通常它是app module除非你给了它另一个名称。

如果在MyApplication工程中Module使用相同的名称将会出现错误。为了从一个library工程导入一个修改的Module,我们可以给它一个版本号在Module名称设置框。

修改Module的名称为my-library,导入成功。

到这一步差不多已经完成,最后一步是在MyApplication 工程中修改依赖。
很多人会忘了做这一步。
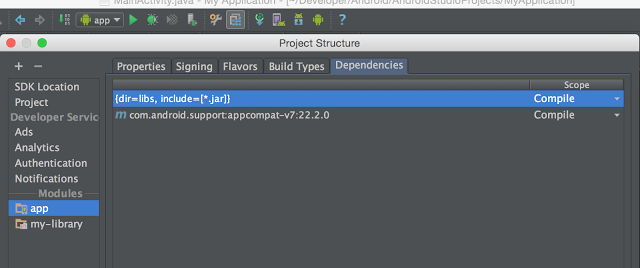
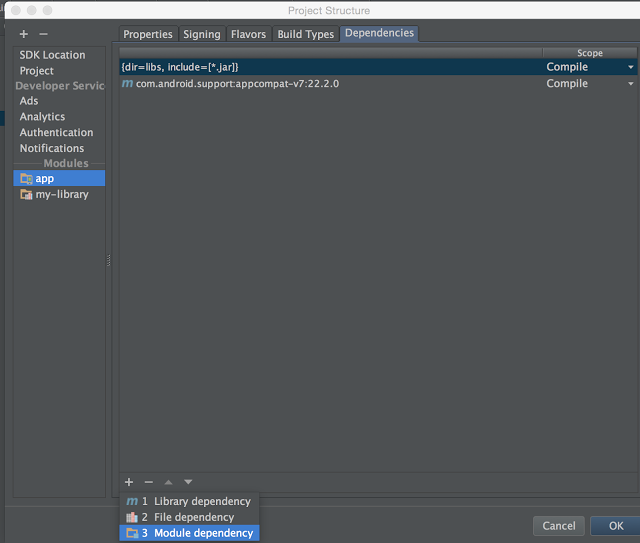
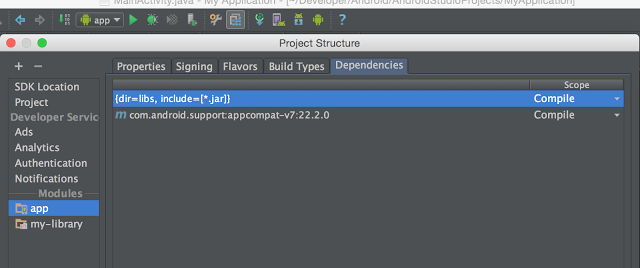
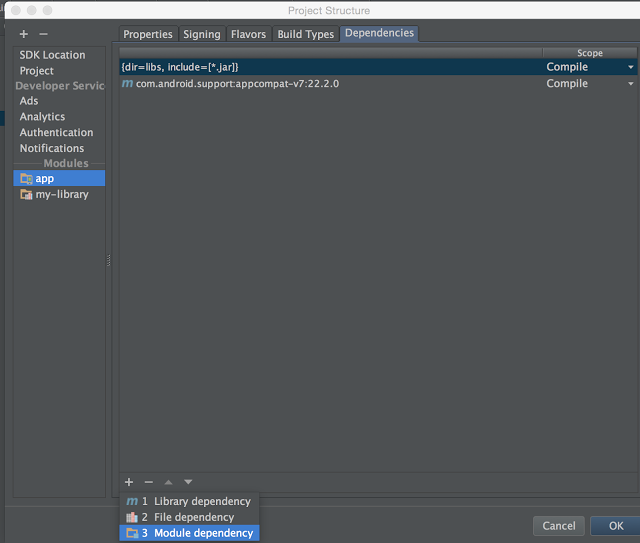
打开工程结构对话框,选择app Module(可以有别的名称),在右侧点击依赖标签。

找到加号并点击它,从弹出菜单中选择module依赖。

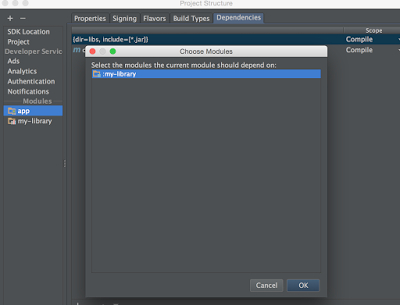
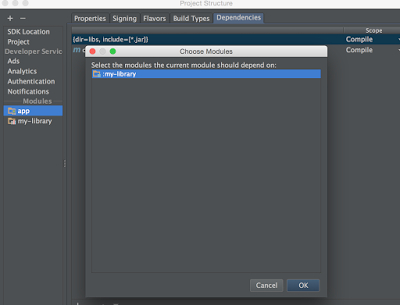
然后选择我们刚从MyLibrary工程中导入的library module。

点击OK,就完成了。
IDE会在MyApplication/app/build/gradle file文件添加好依赖。
依赖部分就像下面的一样:
<code class="hljs rust has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">dependencies {
compile fileTree(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">dir</span>: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'libs'</span>, include: [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'*.jar'</span>])
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.support:appcompat-v7:22.2.0'</span>
compile project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':my-library'</span>)
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
它可能工作的挺好,但这有一个很重要的问题,MyLibrary工程有它自己的依赖。例如,MyApplication和MyLibrary使用support libraries,这有可能会发生冲突。
我们可以在gradle中通过transitive配置依赖避免这个问题。
我们可以修改这行
<code class="hljs scss has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">compile <span class="hljs-function" style="box-sizing: border-box;">project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':my-library'</span>)</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
为
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">compile(project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':my-library'</span>)){
transitive=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><div class="save_code tracking-ad" data-mod="popu_249" style="box-sizing: border-box; position: absolute; height: 60px; right: 30px; top: 5px; color: rgb(255, 255, 255); cursor: pointer; z-index: 2;"><a target=_blank target="_blank" style="color: rgb(255, 153, 0); box-sizing: border-box;"><img src="http://static.blog.csdn.net/images/save_snippets_01.png" style="border: none; box-sizing: border-box; max-width: 100%;" alt="" /></a></div>
这个问题就可以避免。Done!



































 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








