我现在是一个大三的学生,以下仅供刚开始学习的人参考,是我对权重理解的一个过程。如有大神查看,留下建议也是极好极好的!
layout_weight这个属性,我们在LinearLayout中经常会用到。用来给控件设置权重,也就是每个控件所占用的空间大小。以前我一直这么认为的。比如
如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="1"
/>
<Button
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="2"
/>
<Button
android:layout_weight="3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="3"
/>
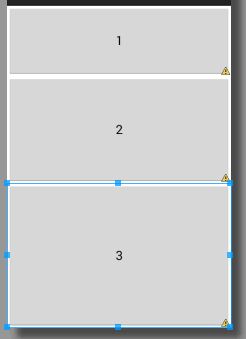
</LinearLayout>很简单的样子嘛!效果图如下:

但是最近我发现有的同学这么写
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="1"
/>
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="2"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="3"
/>
</LinearLayout>

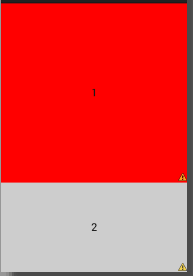
咦,为什么没有给第一个按钮设置权重 它还是显示了第三个也是。 郁闷了好久。
决定查一下API(事实证明出现问题并解决问题才是学好的关键!),我去 ,我竟然对权重完全理解错误!
以下才是正解:(认真看完上面的朋友辛苦啦)
Layout_weight属性的作用:它是用来分配剩余空间的一个属性,你可以设置它的权重。
那么问题来了 什么是剩余空间呢?
剩余空间长度=总长度-已分配长度
在第二张图上
通过API我们知道 虽然按钮1和按钮3都没有设置 权重,那是因为它们都默认为0;Android系统先按照你设置的3个Button的高度Layout_height的值为wrap_content, 给你分配好他们3个的高度,然后会把剩下来的屏幕空间全部赋给Button2,因为只有它的权重值是1,别的都是0,这也是为什么Button2占了那么大的一块空间。 ,现在大家应该对权重有了一定的理解。
那么我们现在再看一个例子:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="1"
android:background="#ff0000"
/>
<Button
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="2"
android:background="#cccccc"
/>
<Button
android:layout_weight="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="3"
android:background="#00ff00"
/>
</LinearLayout>
和图1对比 除了把按钮的高度写成match_parent其他的都没变。为什么权重越小的反而占的大小越大呢
网上很多人说是当layout_height=“match_parent”时,height值越小权重越大,优先级越高,就好像在背口诀一样,其实他们并没有真正理解这个问题,真正的原因是layout_height“match_parent”的原因造成的。
依照上面的理解来分析:系统先给3个button分配他们所要的宽度为match_parent,也就是说每一个控件都是填满它的父控件,这里就是屏幕的宽度.那么这时候的剩余空间=1个parent_height-3个parent_height=-2个parent_height (parent_height指的是屏幕高度 ) .那么第一个button的实际所占宽度应该=1个parent_height + 它所占剩余空间的权重比例1/6 * 剩余空间大小(-2 parent_width)=2/3parent_height
同理第二个button的实际所占宽度=1个parent_height+ 2/6*(-2个parent_width)=1/3parent_height; 所以就是2:1:0的比列显示了。
这样你也就会明白为什么当你把3个Layout_weight设置为1、2, 3的话,会出现下面的效果了:























 2989
2989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








