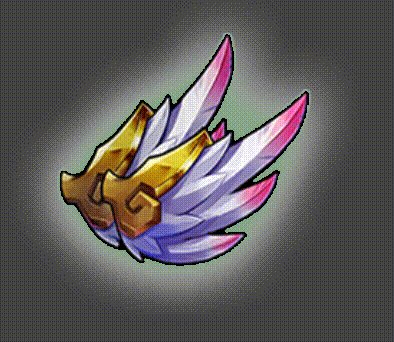
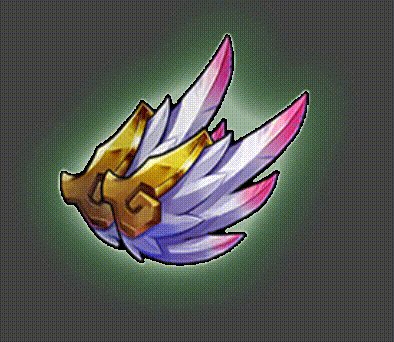
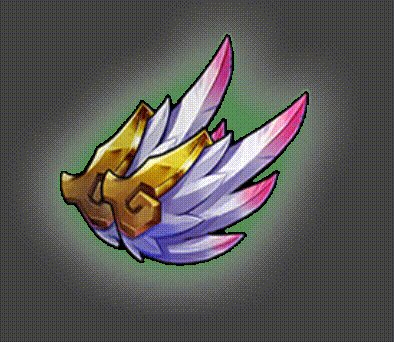
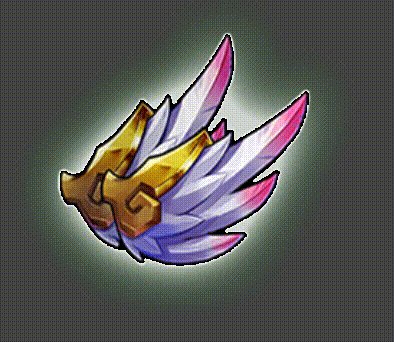
百度查了一些2d描边shader效果,实现上基本都是查找周围像素是有不透明像素,确定该点是否是描边像素,对于做外发光效果来说,根据不透明像素个数来确定描边透明度,过度不圆滑,不符合效果,最后抛弃改方案,使用了另外shader效果实现
#ifdef GL_ES
precision mediump float;
#endif
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform float time;
uniform vec3 lightColor;
uniform vec3 diColor;
void main() {
vec4 color = v_fragmentColor * texture2D(CC_Texture0, v_texCoord);
float alpha = color.a;
float isLight = step(color.a,0.99) * step(0.01,color.a) ;
vec3 color1 =vec3(0.);
color1.r = lightColor.r * (abs(sin(time+ color.a))) ;
color1.g = lightColor.g * (abs(sin(time+ color.a))) ;
color1.b = lightColor.b * (abs(sin(time+ color.a))) ;
vec3 color2 = diColor;
color.rgb = color.rgb*(1.- isLight) + isLight * mix(color2,color1, abs(sin(time + color.a)));
color.rgb = color.rgb * alpha;
gl_FragColor = vec4(color.rgb,alpha);
}





















 3627
3627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








