DWR简介
DWR全称Direct Web Remoting,是一款非常优秀的远程过程调用(Remote Procedure Call)框架,通过浏览器提供的Ajax引擎实现在前端页面的JS代码中调用服务端Java代码。使用它我们可以非常方便的和服务端进行交互,轻松获取服务端返回的数据。
下面是DWR官方网站地址:
http://www.directwebremoting.org/dwr/introduction/index.html
DWR的使用
接下来我们看一下如何使用这款框架:
1.获取DWR所需Jar包
要想使用dwr框架,我们首先需要获取dwr框架的jar包,读者可以从官网中获取,
官网下载地址:http://www.directwebremoting.org/dwr/downloads/index.html

点击dwr.jar进行下载即可,除此之外dwr依赖的commons-logging.jar日志工具包我们可以从Maven资源库下载:
http://mvnrepository.com/artifact/commons-logging/commons-logging
笔者选择的版本为1.1.2版。
下载完成后將两个jar包拷贝到web工程的WEB-INF/lib目录下。
2.在web.xml文件中配置DwrServlet
打开web工程WEB-INF目录下的web.xml文件,配置处理请求的Servlet,具体内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>dwr_web</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>dwr</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2.创建dwr配置文件dwr.xml
在web.xml所在目录下创建dwr的配置文件dwr.xml,配置文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="helloworldService">
<param name="class" value="com.csii.dwr.service.HelloWorldService"></param>
</create>
</allow>
</dwr>
在dwr.xml文件中我们通过allow标签定义了一个支持JS调用的服务端的类com.csii.dwr.service.HelloWorldService,接下来的工作就是编写HelloWorldService类。
3.创建支持JS调用的服务器端的Java类
package com.csii.dwr.service;
public class HelloWorldService {
public String sayHello(String username)
{
return "Hello World!" + username;
}
}
在HelloWorldService 类中我们定义了一个sayHello方法,该方法返回一个字符串。在JS中我们就可以通过helloworldService.sayHello(str)形式直接调用服务器端定义的函数。
4.查看服务端公开的支持JS调用的服务
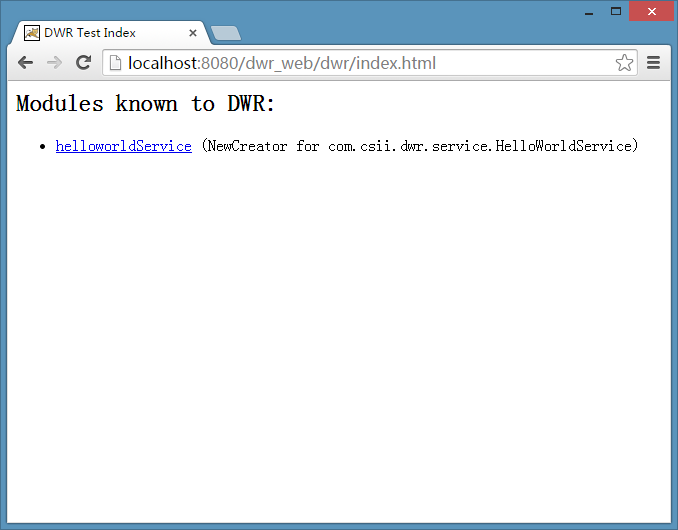
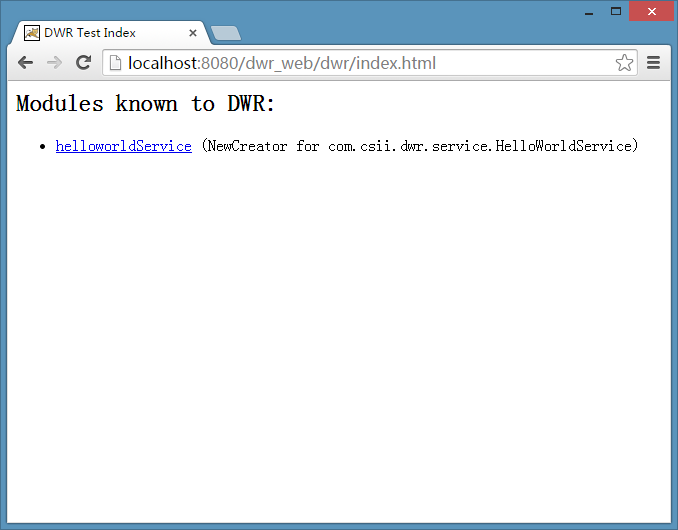
部署应用后,在浏览器中输入http://localhost:8080/dwr_web/dwr/可以查看服务端公开了哪些支持JS调用的服务。

可以看到我们在dwr配置文件dwr.xml中定义的helloworldService,点击连接可以进入服务的测试界面。

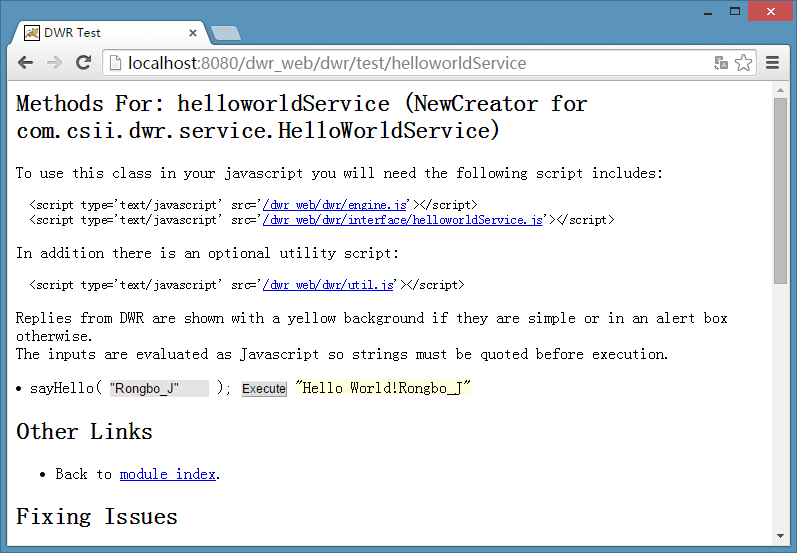
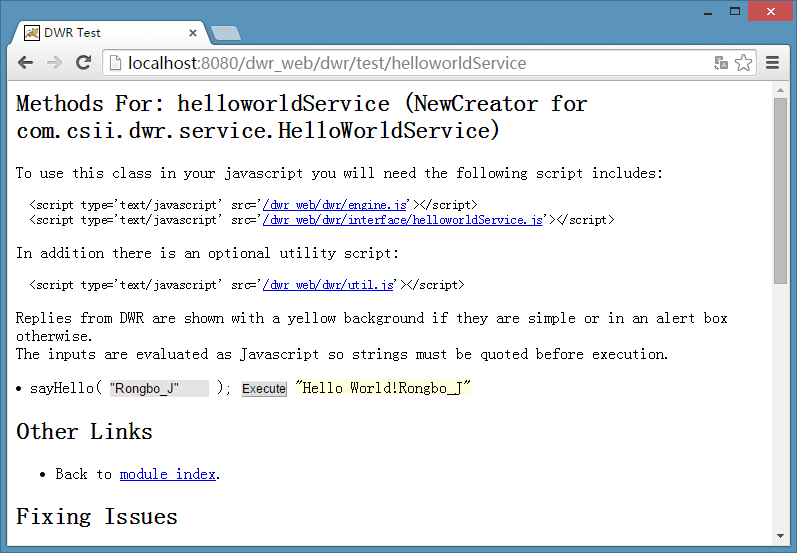
这里我们可以测试sayHello方法。在文本框中输入内容,点击Execute按钮即可。
5.在JS调用公开的服务
要想在JS中调用服务端公开的服务,我们需要將engine.js和helloworldService.js引入到页面中(上图测试界面有相关说明),引入代码上如下:
<script type='text/javascript' src='/dwr_web/dwr/engine.js'></script>
<script type='text/javascript' src='/dwr_web/dwr/interface/helloworldService.js'></script>
接下来我们编写一个JSP页面,在JSP中使用helloworldService服务:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Index Page</title>
<script type='text/javascript' src='/dwr_web/dwr/engine.js'></script>
<script type='text/javascript' src='/dwr_web/dwr/interface/helloworldService.js'></script>
<script type='text/javascript' src='/dwr_web/dwr/util.js'></script>
</head>
<body>
<button onclick="sayHello()">测试</button>
<script type="text/javascript">
var sayHello = function(){
return helloworldService.sayHello("Rongbo_J",callBack);
}
var callBack = function(data)
{
alert(data);
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
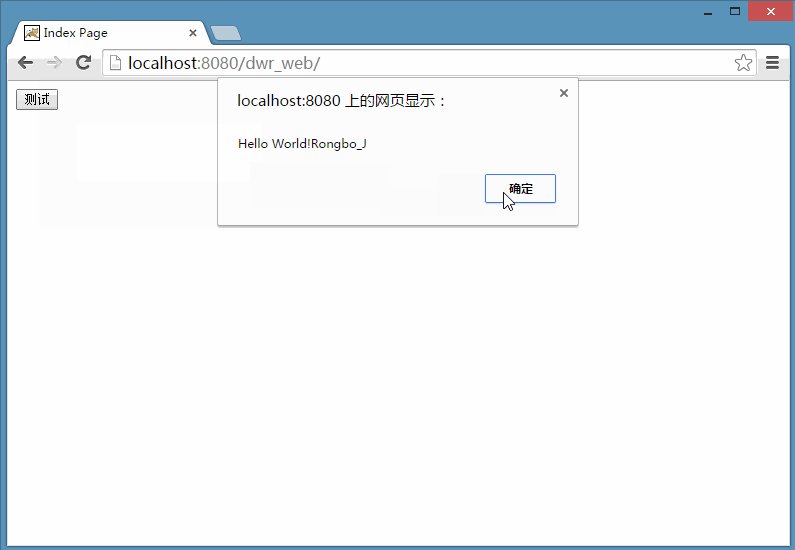
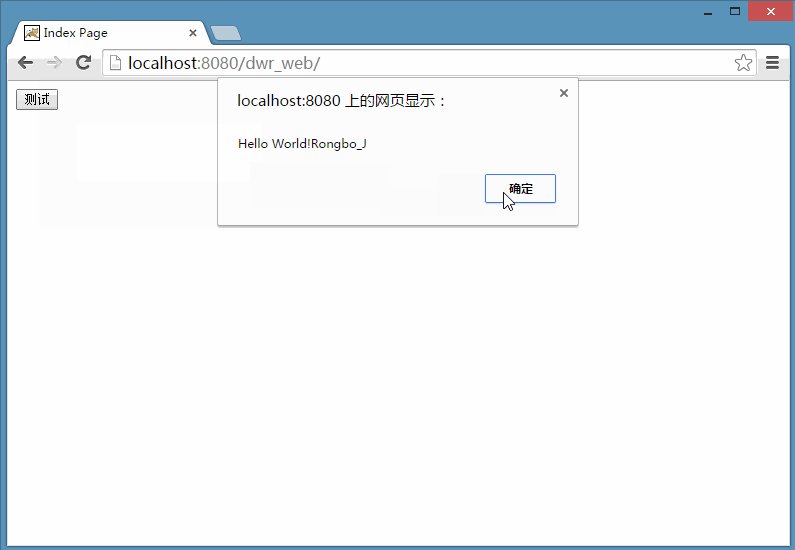
我们在页面中添加了一个按钮,点击按钮是调用sayHello方法,在sayHello方法中通过helloworldService.sayHello("Rongbo_J",callBack)形式调用服务端sayHello函数,第二个参数是一个回调函数用于接收服务端返回的数据。在回调函数中我们弹出服务器端返回的内容。
在浏览器中预览效果如下:

可以看到服务端返回的数据HelloWorld!Rongbo_J


























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








