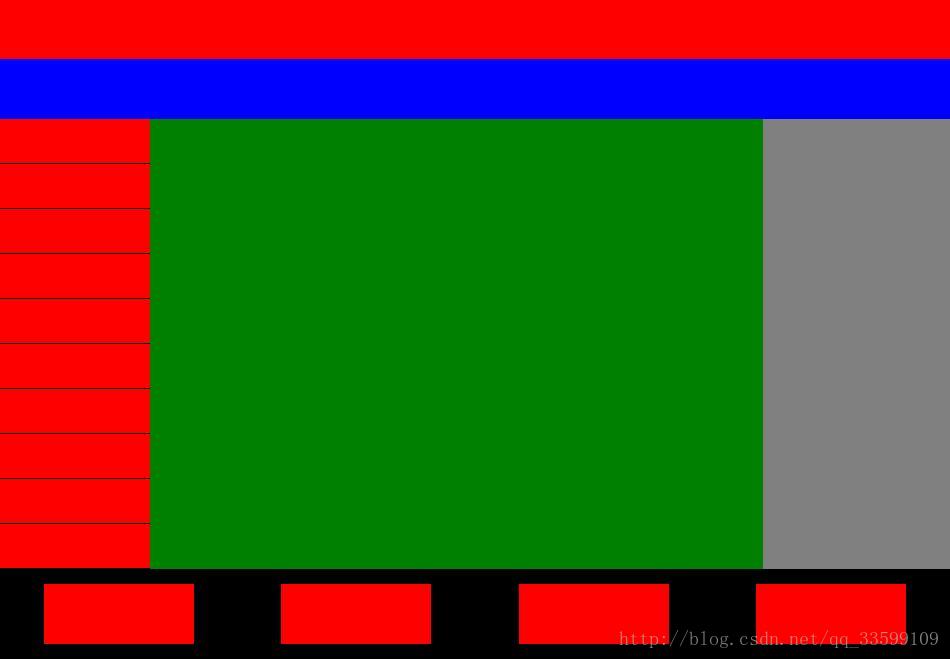
一.网页的布局:
首先应该想到的是给一个页面加入版心
目的:这样可以很好的约束页面内的各个样式
设置各个标签的样式,比如淘宝京东的开头
淘宝:blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,
hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0}
练习时,我们一般直接设置*{margin:0; padding:0;} 还有一些文字、列表标签、a标签等等的默认样式。
二.topBar(最上层的菜单条)
- 左浮动、右浮动
- ul li的浮动,如果只li的右浮动要注意文字的开头从最右边开始
- 在外部引用CSS样式时,要注意图片的路径
- 小标题前面的小图标位置有点偏,可以用relative来微调
- 两个标题之间的分界线的加法:(如li两边)
a). 给li两边加边框
b). 直接加小竖线|
c). 加一个空li,在CSS中设置它的border
三. nav导航栏
logo部分:
a).在一个网页中有且仅有一个h1标签
b).在搜索引擎中根据h1标签的内容来对网页创建搜索规则
c).在h1标签中添加文字能够帮助搜索引擎优化搜索结果
d).一般在h1标签中加入文字,设置text-indent: -9999;
注意:input标签必须放在form标签中(更符合语义)
购物车中的数量的背景做法:给盒子border-radius,留下左下角不给
四.伪标签before和after的用法:
在添加小的装饰品时应用
如图右侧的箭头图标用伪标签来做如下:
.main .list li a::after{
content: '>';
float: right;
padding-right: 10px;
}不需要在html中添加>,当然也可以在html中添加span标签来做(比较麻烦);
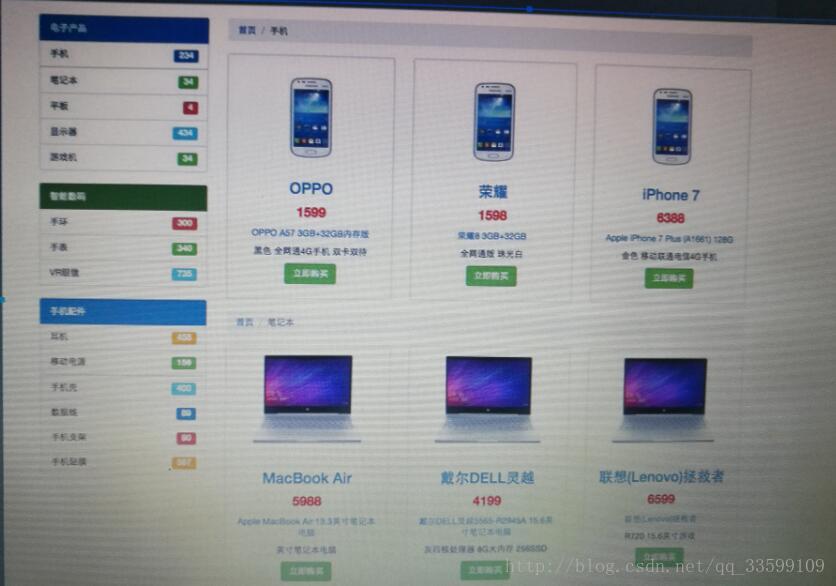
五.网页的整体布局
如使用display:flex;会有很好的效果

也可以使用bootstrap的布局方式,如:

当然,可以选择自己喜欢的布局方式。
六.最后总结一下设置的属性没有生效的原因:
1.检查是否有字母写错
2.选择器书写错误:
检查类名,id名,以及子元素的层级关系
3.被其他选择器覆盖了:
多个选择器选中同一个标签,权重高的覆盖了权重低的属性
4.文件未保存




















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








