在使用编辑器时,希望在工具栏加一个标签,点击标签就能在编辑器里面添加某个元素。
我遇到的问题是加上{***}这样的特殊字符。这个功能是编辑器本身没有的。
1.在ueditor.config.js中找到toolbars的数组,并在数组中添加一个你需要新增的按钮功能名称如下图所示

2.在zh-cn.js 中找到labelMap并添加如下图所示,主要是用于鼠标放置上去显示的文字提示内容

3.在ueditor.all.js 中找到"btnCmds" ,在数组的最后添加"custombtn",如下图所示

到这里刷新看一下页面多个B,这是默认的样式。
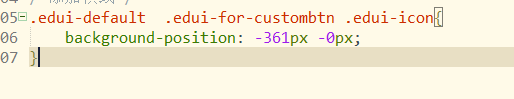
4.我们现在改变那个图标B,在ueditor.css中添加如下所示。我下面直接选择了ueditor自身带的一个图片通过定位显示的。你也可以通过background:url() 引入一个图片

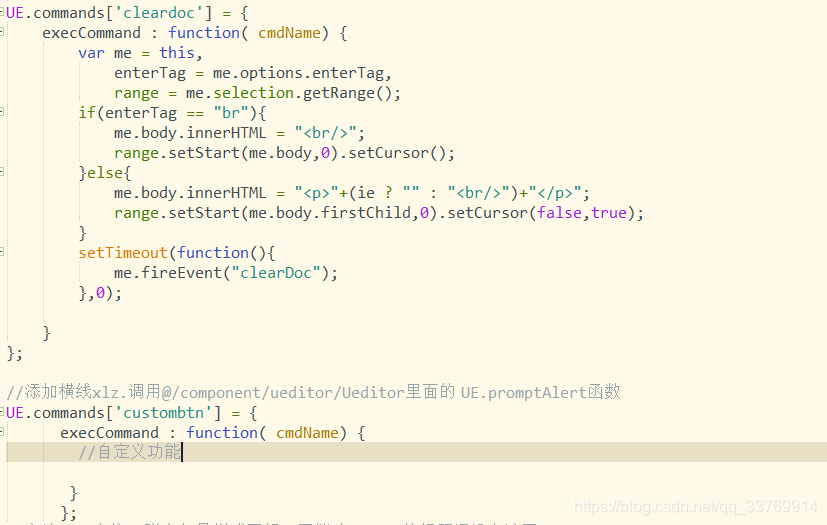
5.自定义按钮的功能代码,在ueditor.all.js 找到cleardoc,按照他的样式,在下面添加如下代码,并加入你需要的功能

我们在自定义功能的地方输入
var me=this;
console.log(me.body)打印出来的就是编辑器里面的内容
我在这里想要添加{***}
所以我就写成me.body.firstChild.append("{***}")就可以啦。
上面这两句话是我之前写的却发现一个bug,他根本不能在光标停留的位置添加,每次只能添加到第一个元素的后面。大哭。
然后改正
//获取之前焦点的位置并插入内容
me.focus();
me.execCommand('inserthtml',"{***}");
这个inserthtml的方法是插件本来就有的。可拿来直接用啊,根本不需要你考虑怎么获取光标位置。








 本文介绍了如何在UEditor编辑器中添加自定义按钮,以实现在光标位置插入特定内容,如{***}。步骤包括修改ueditor.config.js、zh-cn.js、ueditor.all.js以及ueditor.css文件,以及编写自定义功能代码,利用me.focus()和me.execCommand('inserthtml', "{***}")来获取光标位置并插入内容。"
122048043,8823389,Anaconda环境管理与常用命令指南,"['Python', '开发语言', '后端', '环境管理']
本文介绍了如何在UEditor编辑器中添加自定义按钮,以实现在光标位置插入特定内容,如{***}。步骤包括修改ueditor.config.js、zh-cn.js、ueditor.all.js以及ueditor.css文件,以及编写自定义功能代码,利用me.focus()和me.execCommand('inserthtml', "{***}")来获取光标位置并插入内容。"
122048043,8823389,Anaconda环境管理与常用命令指南,"['Python', '开发语言', '后端', '环境管理']
















 2216
2216










