各种图标的代码:
效果:
注意:使用图标的时候用i,而且必须有glyhicon,而你选择哪个具体的图标,再在后面加个对应的class。bootstrap其他的图标在下面的链接中,http://www.bootcss.com/p/metro-ui-css/icons.html
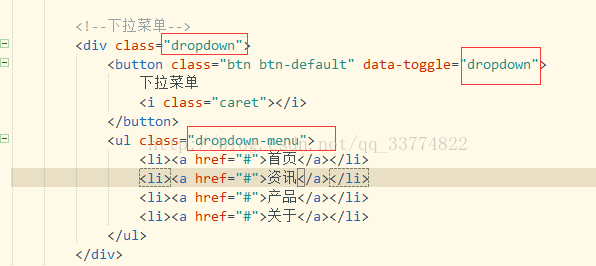
下拉菜单的代码:
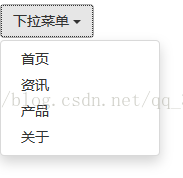
效果:

注意:上面是两幅图片,点击左侧的小三角,就出现下拉菜单,再点击一下就会消失。
代码的说明:第一个dropdown是一个class,指明他是一个下拉菜单,第二个data-toggle="dropdown"是指明的目标点是下拉菜单,也就是触发事件。第三个是下拉出来的菜单。



























 2544
2544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








