<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>计算器</title>
<script language="javascript">
function jisuan(){
var x,y,z,f;
x=parseFloat(document.forms.num1.value);
y=parseFloat(document.forms.num2.value);
f=document.forms.cault.value;
if(f=="+")
{
z=parseFloat(x)+parseFloat(y);
document.forms.result.value=z;
}
if(f=="-")
{
z=parseFloat(x)-parseFloat(y);
document.forms.result.value=z;
}
if(f=="*")
{
z=parseFloat(x)*parseFloat(y);
document.forms.result.value=z;
}
if(f=="/")
{
if (parseFloat(y)!=0)
{
z=parseFloat(x)/parseFloat(y);
document.forms.result.value=z;
}
else {alert("输入错误\n除数不能为0!");}
}
if (f!="+" && f!="-" && f!="*" && f!="/" )
alert ("运算符号输入错误,请重新输入");
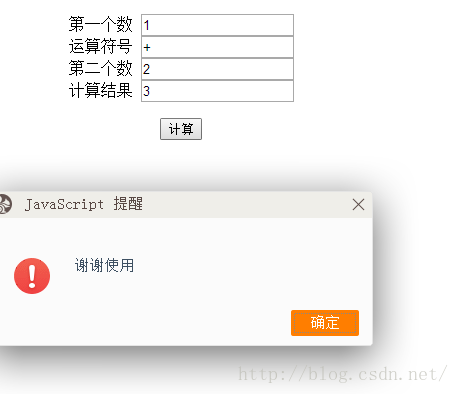
alert("谢谢使用");
}
</script>
</head>
<body>
<form action="#" method="get" name="forms">
<p align="center">
第一个数
<input type="text" name="num1" size="20"/><br />
运算符号
<input type="text" name="cault" size="20"/><br />
第二个数
<input type="text" name="num2" size="20"/><br />
计算结果
<input type="text" name="result" size="20"/>
</p>
<p align="center">
<input type="button" name="button" οnclick="jisuan()" value="计算"/>
</p>
</form>
</body>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>计算器</title>
<script language="javascript">
function jisuan(){
var x,y,z,f;
x=parseFloat(document.forms.num1.value);
y=parseFloat(document.forms.num2.value);
f=document.forms.cault.value;
if(f=="+")
{
z=parseFloat(x)+parseFloat(y);
document.forms.result.value=z;
}
if(f=="-")
{
z=parseFloat(x)-parseFloat(y);
document.forms.result.value=z;
}
if(f=="*")
{
z=parseFloat(x)*parseFloat(y);
document.forms.result.value=z;
}
if(f=="/")
{
if (parseFloat(y)!=0)
{
z=parseFloat(x)/parseFloat(y);
document.forms.result.value=z;
}
else {alert("输入错误\n除数不能为0!");}
}
if (f!="+" && f!="-" && f!="*" && f!="/" )
alert ("运算符号输入错误,请重新输入");
alert("谢谢使用");
}
</script>
</head>
<body>
<form action="#" method="get" name="forms">
<p align="center">
第一个数
<input type="text" name="num1" size="20"/><br />
运算符号
<input type="text" name="cault" size="20"/><br />
第二个数
<input type="text" name="num2" size="20"/><br />
计算结果
<input type="text" name="result" size="20"/>
</p>
<p align="center">
<input type="button" name="button" οnclick="jisuan()" value="计算"/>
</p>
</form>
</body>
</html>





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








