const lists=['jquey','vue','react','angular']
var vDom2= (<ul>
{
lists.map((item,index)=><li key={index}>{item}</li>)
}
</ul>)
ReactDOM.render(vDom2,document.getElementById('root'))
利用数组的map方法;
2.定义组件两种方式
一、工厂函数方式 (定义简单组件)
function Mycomponent(){
return <h2>dklajflkj</h2>
}
ReactDOM.render(<Mycomponent />,document.getElementById('root'))
二、类组件方式 (定义复杂组件)
定义了一个子类 MyComponent2 继承 react.component

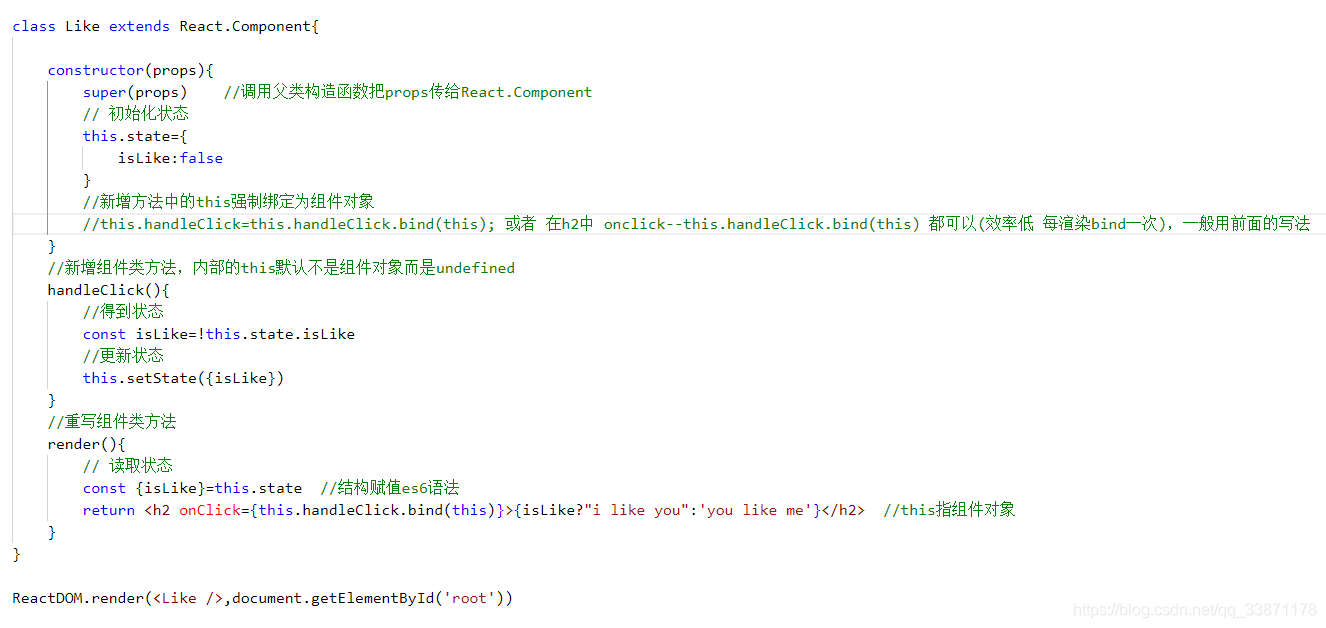
3.state状态属性


小demo 点击切换文字内容 --类组件,改变状态

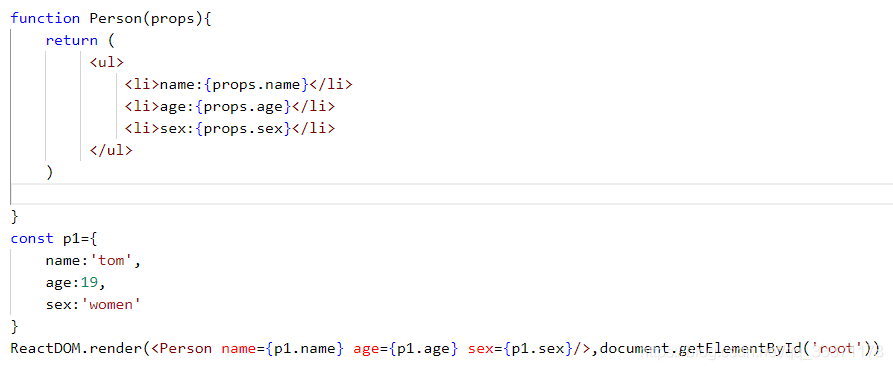
4.props属性
小demo 定义一个组件要反复使用 ,通过动态标签属性将值传过去,动态改变值


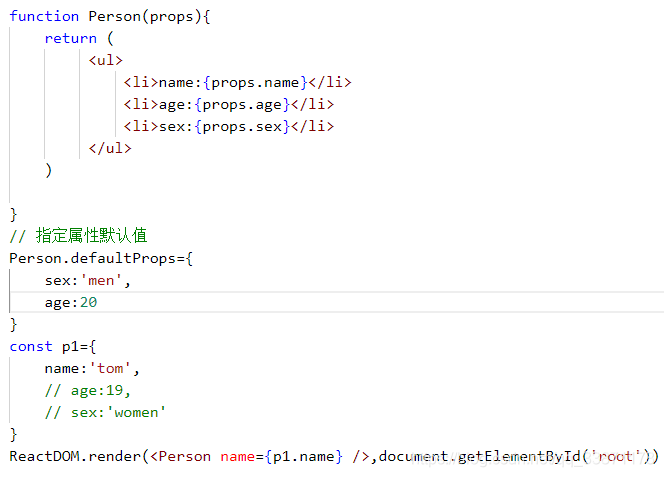
如果某个属性不传,比如age sex值为空,就设为一个默认值



页面会显示默认值

更详细的可以看官网的  属性的必要性
属性的必要性
安装prop-types
![]()
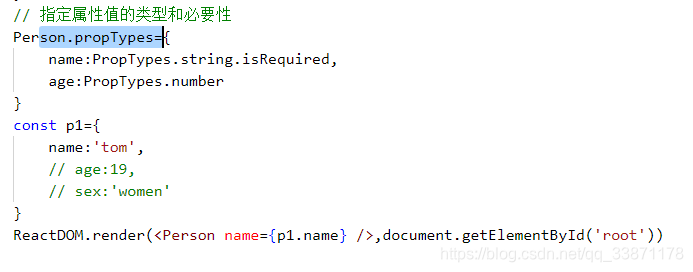
指定属性值的类型和必要性

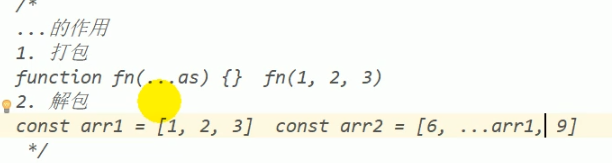
传值有更简洁的方式 ,打包和解包
![]() 解包
解包

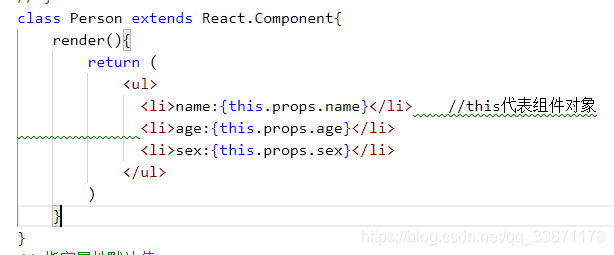
类定义Person对象 ,this代表组件对象

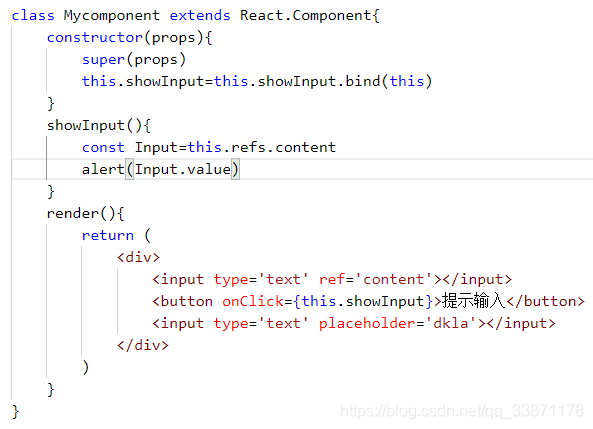
refs属性和事件处理:

还有一种ref的写法
![]()
将ref改成对象,将input 对象赋给类对象
 直接获取value值
直接获取value值
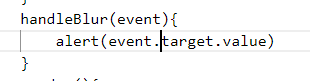
 也能获取当前对象的值
也能获取当前对象的值





 这篇博客介绍了React中如何利用数组map方法循环渲染li元素,详细阐述了定义组件的工厂函数和类组件两种方式,并通过示例展示了类组件中state状态属性的使用,以及props属性传递动态值的功能。此外,还探讨了refs的两种用法,用于获取DOM元素及事件处理。
这篇博客介绍了React中如何利用数组map方法循环渲染li元素,详细阐述了定义组件的工厂函数和类组件两种方式,并通过示例展示了类组件中state状态属性的使用,以及props属性传递动态值的功能。此外,还探讨了refs的两种用法,用于获取DOM元素及事件处理。
















 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








