组件编写1—–使用JQ生成组件
组件编写3—–对象生成组件
这种方式跟我们平时调用方法一样,只是在方法的末尾,会有一个return ,返回外部能调用的方法。
function Person(name){
function _getName(){
console.log("名字:" + name)
}
//return中的方法或者变量,是供外部来调用
return {
getName : _getName
}
}
var man = Person("Jack");
man.getName(); //输出Jack如果想改变name的值,则需要新建一个方法来改变,因为name是字符串来的,不是共用地址,就算把它变成共有的变量,也是无法改变的
function Person(_name){
function _getName(){
console.log("名字:" + _name)
}
function _setName(n){
_name = n
}
return {
getName : _getName,
setName : _setName
}
}
var man = Person("Jack");
man.getName(); //输出Jack
man.setName("Ben");
man.getName(); //输出Ben下面是一个弹框组件的例子,这个例子的setOption,外部可以调用。
<!DOCTYPE html>
<html lang="zh" >
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>组件开发2----方法调用</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
*{margin:0;padding:0;}
ul,li{list-style: none;}
.popup-box{display:none;position: fixed;left:0;top:0;width:100%;height:100%;z-index:1000;}
.popup-box .pop-bg{position: absolute;left:0;top:0;width:100%;height:100%;background:rgba(0,0,0,0.3);}
.popup-box .pop-container{position: absolute;left:50%;top:100px;width:600px;z-index:10;}
.popup-box .pop-adjust{position:relative;left:-50%;border:1px solid #999;border-radius: 5px;background:#fff;}
.popup-box .pop-head{position:relative;padding:5px 10px;border-bottom:1px solid #c5b8b8;}
.popup-box .pop-close{position: absolute;right:10px;top:5px;cursor: pointer;}
.popup-box .pop-content{padding:5px 10px;}
.popup-box .pop-footer{padding:5px 10px;border-top:1px solid #c5b8b8;}
</style>
<script>
//弹出框组件
function model(option){
//方法的集合
var func = {
show :null,
hide : null
}
//对象的集合
var o = {
model : null,
close : null,
}
func.show = function(callback){
o.model.show();
callback && callback();
}
func.hide = function(callback){
o.model.hide();
callback && callback();
}
function _setOption(name,params){
func[name].call(this,params);
}
function _init(){
$.extend(o,option.o); //初始化对象
}
_init();
return {
setOption : _setOption
}
}
</script>
</head>
<body>
<button id="model-show">显示弹框</button>
<div class="popup-box" id="model">
<div class="pop-bg"></div>
<div class="pop-container">
<div class="pop-adjust">
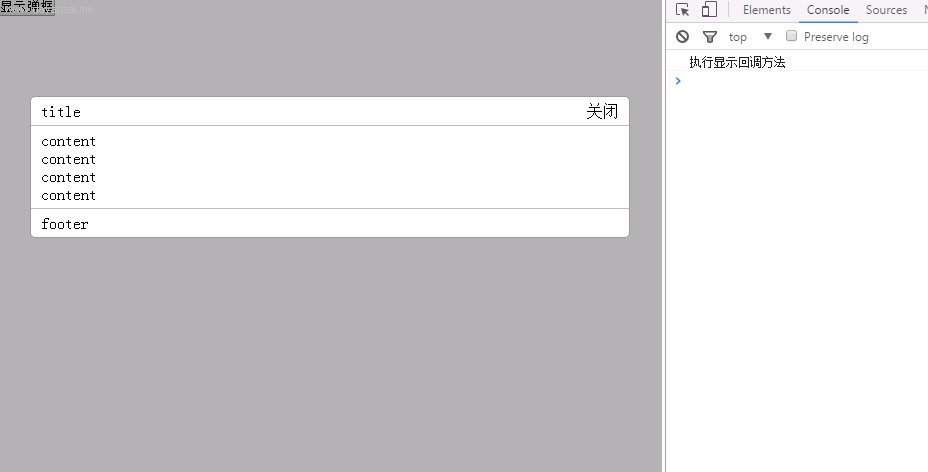
<div class="pop-head">
title
<span class="pop-close">关闭</span>
</div>
<div class="pop-content">
content
<br />
content
<br />
content
<br />
content
</div>
<div class="pop-footer">footer</div>
</div>
</div>
</div>
<script>
var data={
o : {
model : $("#model"),
}
}
var m = model(data);
$("#model-show").click(function(){
m.setOption("show",function(){
console.log('执行显示回调方法');
});
});
$("#model .pop-close").click(function(){
m.setOption("hide",function(){
console.log('执行隐藏回调方法');
});
});
</script>
</body>
</html>






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








