ts-node可以直接运行ts代码
安装
ts-node 需要在全局去安装。这里要用 npm 去全局安装,yarn 全局安装好像用不了 ts-node。
npm install -g typescript
npm install -g ts-node
运行
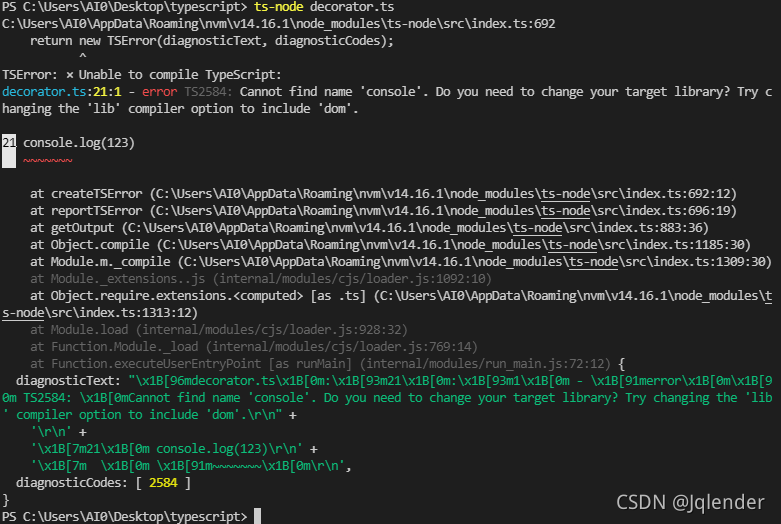
这时使用ts-node命令运行文件报错:

解决:
安装一个依赖包
npm install -D tslib @types/node
再次运行就可以了
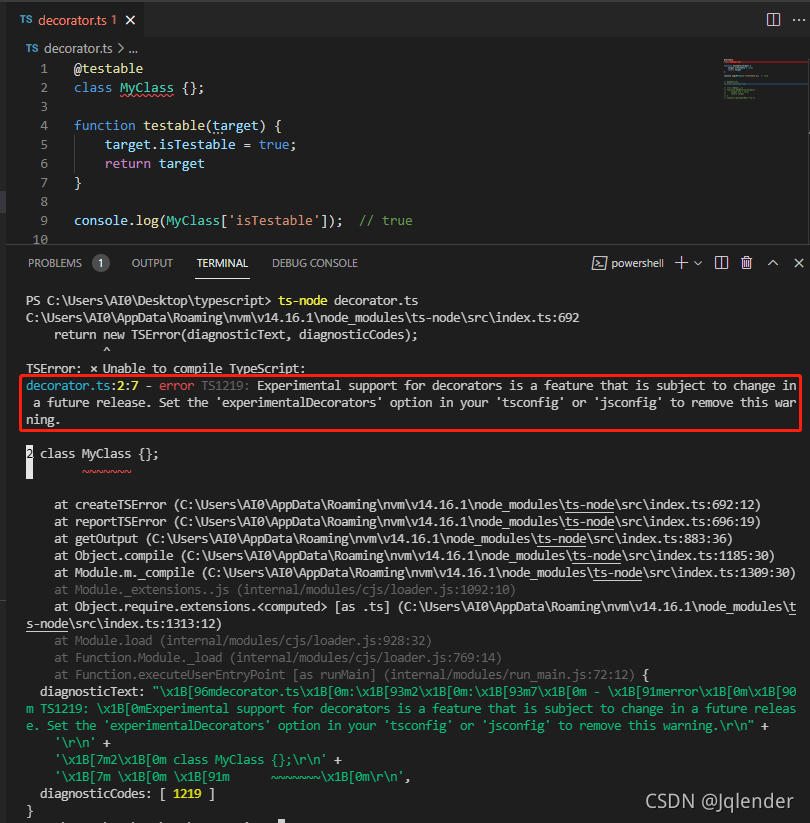
报错: 这时候可能写别的代码还是报错,比如我这里写的一个装饰器报下面的错误:
Experimental support for decorators is a feature that is subject to change in a future release. Set the'experimentalDecorators' option in your 'tsconfig' or 'jsconfig' to remove this warning.

解决:
直接创建个tsconfig.json:
//tsconfig.json
{
"compilerOptions": {
"experimentalDecorators": true
}
}
这样就可以了,网上看到说在vscode编辑器的setting配置上搜索experimentalDecorators,勾选后配置后重启编辑器,我自己试了下没什么用;还是直接创建tsconfig.json,运行就可以了
 ts-node运行TS代码指南
ts-node运行TS代码指南







 本文介绍如何通过ts-node直接运行TypeScript代码,包括安装ts-node、解决常见错误及配置tsconfig.json的方法。
本文介绍如何通过ts-node直接运行TypeScript代码,包括安装ts-node、解决常见错误及配置tsconfig.json的方法。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








