v-if / v-else-if / v-else的使用
这些不难理解,与 if(){}else if(){}else{} 是一个玩法;
值得注意的是:
①他们只能是 兄弟元素
②v-else-if 上一个兄弟元素必须是 v-if
②v-else 上一个兄弟元素必须是 v-if 或者是 v-else-if
④一个判断语句组中只能有一个”显示“
⑤判断为 false 的语句,对应的元素不是 隐藏(display:"none") ,而是不会存在对应的 DOM 在html文件中
html
<!--vue-app是根容器-->
<div id="vue-app">
<input type="button" v-on:click="{a=!a}" value="change">
<input type="button" v-on:click="{b=!b}" value="change">
<p v-if="a">Good morning</p> //当a为true是显示此DOM
<p v-else-if="b">Good afternoon</p>
<p v-else="a">Good evening</p>
</div>JS
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
a:true,
b:false
},
methods:{},
computed:{}
});v-show 的使用
与 v-if / v-else-if / v-else 不同的是
v-if / v-else-if / v-else 是控制 DOM代码 是否加载到 html 文件中
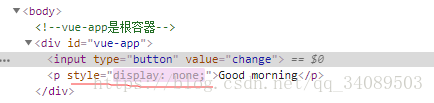
而 v-show 是控制 DOM 元素的style是否加入 dispaly:"none" 的样式
html
<!--vue-app是根容器-->
<div id="vue-app">
<input type="button" v-on:click="{a=!a}" value="change">
<p v-show="a">Good morning</p> //当a为true是显示此DOM
</div>JS
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
a:true
},
methods:{},
computed:{}
});
当 a 为 false 时:






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








