HTML初探知识笔记
今天的主要内容,是记录在读完这一章后,自己新了解的HTML 知识。
主要内容:
1、contenteditable属性;
2、spellcheck属性;
3、tabindex属性;
4、tittle属性;
————————————————————–>
- contenteditable属性:
contenteditable属性是HTML5中新增的属性,其用途是让用户能够修改页面上的内容。
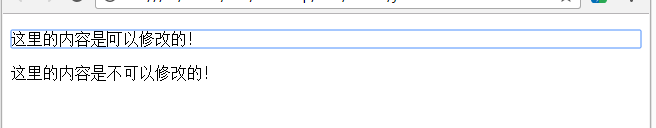
<p contenteditable="true">这里的内容是可以修改的!</p>
<p>这里的内容是不可以修改的!</p>很容易看出来,contenteditable的属性能使的‘p’元素可以修改,而第二行的’p’并不能。
- spellcheck属性
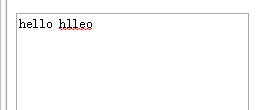
spellcheck属性用来表明浏览器是否应该对元素的内容进行拼写检查。当然,这个属性必须是在用户可以编辑的元素上才有意义。比如:textarea。
<textarea name="atext" id="" cols="30" rows="10" spellcheck="true">
</textarea>当第二个单词拼写错误的时候,浏览器自动标出。
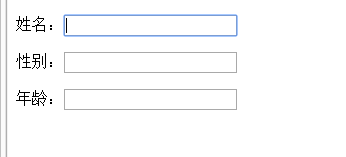
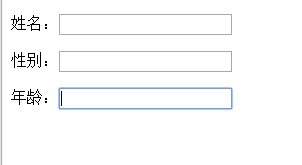
- tabindex属性
HTML页面上的键盘焦点可以通过Tab键在各个元素之间切换,tabindex属性是用来改变默认的转移顺序。
<form action="">
<lable>姓名:<input type="text" name="name" tabindex="1"></lable>
</p><lable>性别:<input type="text" name="name" tabindex="-1"></lable>
</p><lable>年龄:<input type="text" name="name" tabindex="2"></lable>
</form>
tabindex值为1回被第一个选中,当用户按下Tab键时,光标回直接到tabindex=2的输入框内,tabindex=-1回被跳过。
还有一点值得一说,在代码中的’/p’–自闭和标签:
当元素内容为空时,可以使用自闭和标签表示,会更简洁。
- title属性
title属性之前自我认为比较属性,以为只是页面的标题而已,却不知道还是元素属性。title属性提供了元素的额外信息,浏览器用它来做工具提示。
<a href="wwww.baidu.com" title="链接到百度">点此跳转到百度</a>当鼠标已送到超链接处,会出现提示。


























 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








