在使用vscode开发vue项目时,通常都会装上Vetur插件。使用这个插件后vue文件会高亮显示,同时在shift+alt+f格式化时会自己加上分号,非常烦人。
所以我们要对vscode的配置文件进行配置支持vue的正确格式化
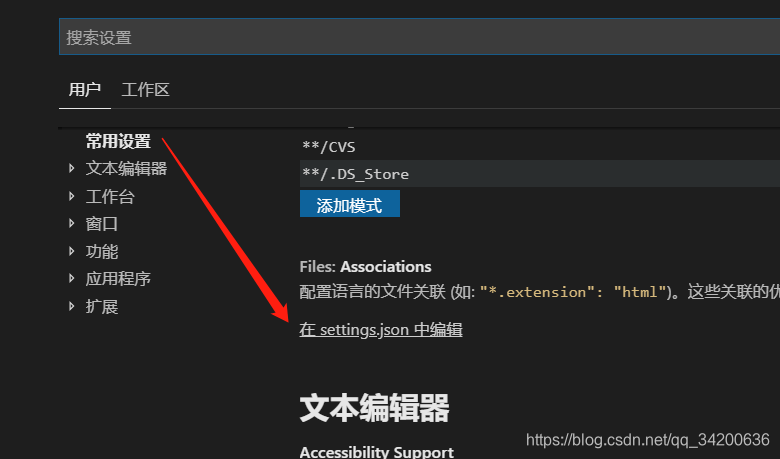
打开 文件–>首选项–>设置 (快捷键ctrl+,)
在常用设置里往下滑,找到在settings.json中编辑 打开它

在json中添加以下配置,就不会有分号啦
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
}
如果需要在方法括号之间加空格,还需加入以下配置
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript"
最后,在加上一个让vscode支持vue代码的配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
]
参考文章:https://blog.csdn.net/z_xuewen/article/details/84781863





















 3847
3847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








