之前一段我们学习了前端三大模块,HTML,CSS和JS这三个部分也是学习VUE的基础;
一、什么是Vue.js?
- 前端三大主流框架
Angular.js、React.js、Vue.js - 简单小巧
使用gzip压缩后,只有20kb左右
入门容易 - 自动进行响应式更新
只需要关注前端业务逻辑,无需操作DOM - 高级特性
解耦视图与数据
可复用组件
前端路由
状态管理
虚拟DOM
二、MVVM模式
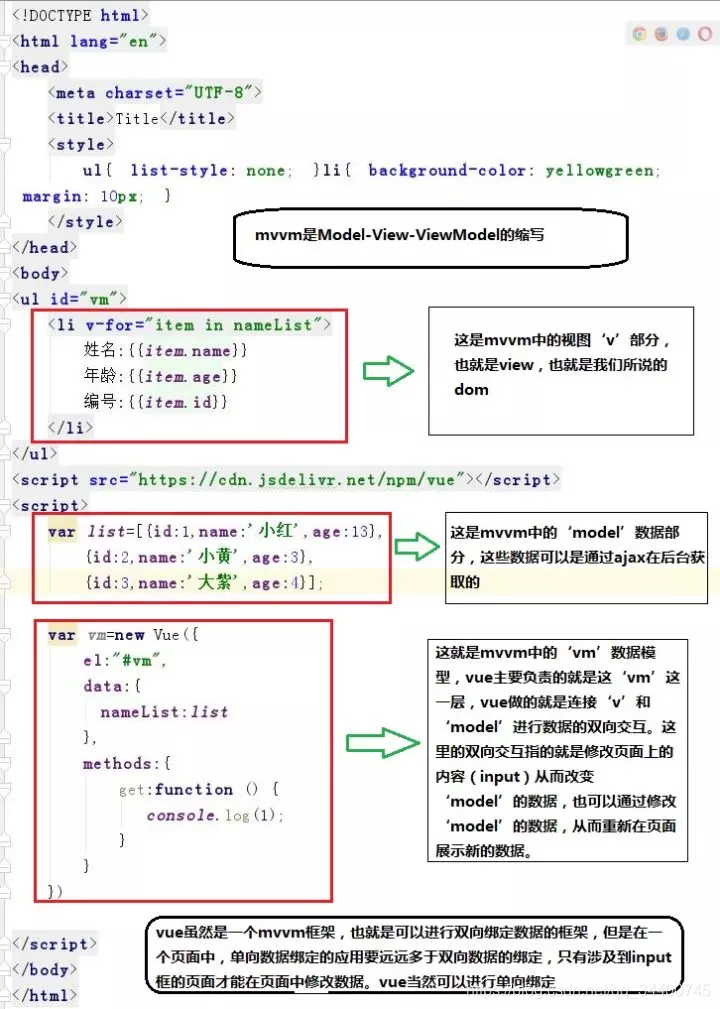
MVVM是Model-View-ViewModel的缩写
- Model:数据;和数据库进行数据交互
- View:视图;界面展示
- ViewModel:视图模型
三、MVVM和Vue.js
MVVM
它是Model-View-View Model的所写,是一种基于前端开发的架构模式。其核心是提供对View和ViewModel的双向数据绑定,这使得ViewModel的状态改变可以自动你传递给View,即是所谓的“数据双向绑定”
Vue.js
是一个提供了MVVM风格的双向数据绑定的JavaScript库,其专注于View层,它的核心是MVVM中的VM/ViewModel。
M、V、VM的关系
ViewModel负责连接View和Model,这两层之间没有直接的联系,而是通过ViewModel进行交互。它们之间的交互是双向的:其中一个的状态发生改变,会导致另外一层对应的装填发生改变,从而保证了视图和数据的一致性
这种轻量级的架构让前端开发更加便捷和高效,因为ViewModel通过双向数据把View层和Model层连接起来,而View和Model之间的数据同步工作是自动的,无需开发者去干涉,这样开发者只需要关注处理业务逻辑,不需要手动去操作DOM(View),不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM来统一管理
四、 MVVM在前端代码的体现:

原文:https://www.jianshu.com/p/8fd6f57a908e





















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








