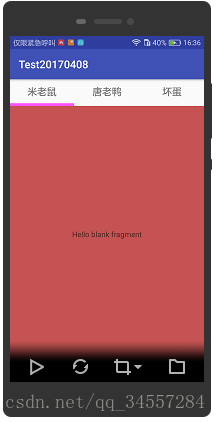
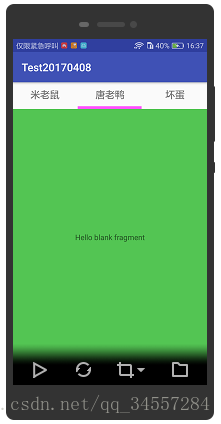
一. 先上效果图
主要就是小横线的一个平滑滑动,比较简单。下面我说下实现步骤。
二. 实现步骤
1. 先写好布局(布局请看下面源码,这里我就不贴了。)
2. 得到当前屏幕宽度:
DisplayMetrics metrics=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
displayW=metrics.widthPixels;//屏幕看度像素
3. 找到布局中的线,我这里用一个TextView实现的。
tvLine=(TextView)findViewById(R.id.textView4);
4. 初始化viewPager
viewPager=(ViewPager)findViewById(R.id.viewPager);
viewPager.setAdapter(new MyFragmentAdapter(getSupportFragmentManager()));
这里自定义了Adaptr,请看下面代码
5. 主要动画实现在这里,为viewPager加监听
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
private int preIndex=0;
/**
* 这里一个小算法,从上一次的位置平移到这次的位置,应该不难,就省略了
*/
@Override
public void onPageSelected(int position) {
Animation animation=new TranslateAnimation(preIndex*(displayW/3),position*(displayW/3),0,0);//平移动画,每次平移屏幕宽度的三分之一
animation.setDuration(200);//设置动画平移时间
animation.setFillAfter(true);//动画完成后保持在动画最后位置
preIndex=position;
tvLine.startAnimation(animation);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});三.源码
- 新建项目,下面为主布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns







 这篇博客展示了如何利用ViewPager和Fragment实现简单的页面切换动画,重点在于小横线的平滑滑动效果。首先展示效果图,然后详细介绍了实现步骤,包括布局设计、获取屏幕宽度、设置TextView作为指示线、初始化ViewPager并自定义适配器,最后通过添加监听来实现动画效果。源码已上传至GitHub,便于读者参考和实践。
这篇博客展示了如何利用ViewPager和Fragment实现简单的页面切换动画,重点在于小横线的平滑滑动效果。首先展示效果图,然后详细介绍了实现步骤,包括布局设计、获取屏幕宽度、设置TextView作为指示线、初始化ViewPager并自定义适配器,最后通过添加监听来实现动画效果。源码已上传至GitHub,便于读者参考和实践。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1288
1288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








