当网页中有很多图片事,浏览器访问网页,就会发送很多请求报文,这就会降低访问体验,这时我们将很多小图片都放在一张图片上,此时浏览器会少发送很多次请求报文,让我们的使用体验会好很多

这就是精灵图。
如何使用:
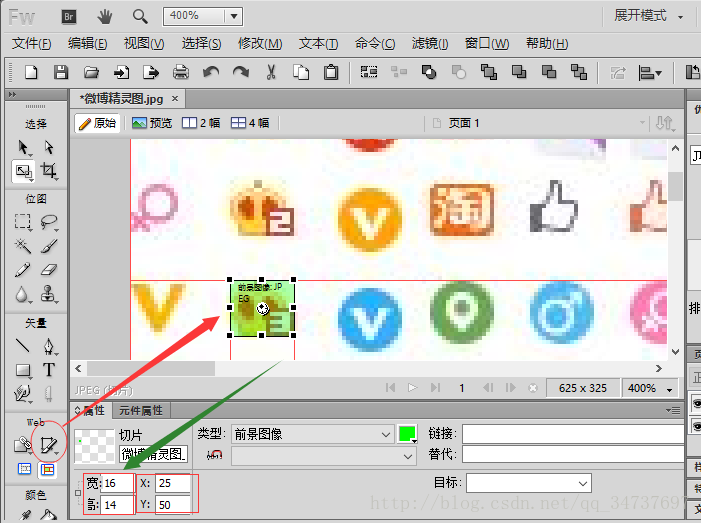
使用adobe公司的fireworks来确定你需要选的图片位置过程如下

演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS精灵图练习</title>
<style>
div{
display: inline-block;
background-image: url(images/微博精灵图.jpg);
}
.box1{
height: 14px;
width: 16px;
background-position: -25px -25px;
}
.box2{
height: 14px;
width: 16px;
background-position: -25px -50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
效果如下:

这时我们就调用了精灵图中的小图片





















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








