1、Swagger简介
前后端分离
Vue+SpringBoot
后端时代:前端只用管理静态页面;html==>后端。模板引擎JSP=>后端才是主力
前后端分离时代
Vue+SpringBoot
**后端时代:**前端只用管理静态页面;html==>后端。模板引擎JSP=>后端才是主力
前后端分离时代
- 前端 -> 前端控制层、视图层
- 伪造后端数据,json。已经存在了,不需要后端,前端工程队依旧能够跑起来
- 后端 -> 后端控制层、服务层、数据访问层
- 前后端通过API进行交互
- 前后端相对独立且松耦合
产生的问题
前后端集成联调,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发
解决方案
-
首先定义schema [ 计划的提纲 ],并实时跟踪最新的API,降低集成风险;
-
早些年:指定word计划文档;
-
前后端分离:
前端测试后端接口:postman
后端提供接口,需要实时更新最新的消息及改动
Swagger -
号称世界上最流行的API框架
-
Restful Api 文档在线自动生成器 => API 文档 与API 定义同步更新
-
直接运行,在线测试API
-
支持多种语言 (如:Java,PHP等)
-
官网:https://swagger.io/
2、SpringBoot集成Swagger
SpringBoot集成Swagger => springfox,两个jar包
-
Springfox-swagger2
-
springfox-swagger-ui
使用Swagger
要求:jdk 1.8 + 否则swagger2无法运行
步骤:
1.新建一个SpringBoot-web项目
2.添加Maven依赖(注意:2.9.2版本之前,之后的不行)
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
3.编写HelloController,测试确保运行成功!
4.要使用Swagger,我们需要编写一个配置类-SwaggerConfig来配置 Swagger
@Configuration //配置类
@EnableSwagger2// 开启Swagger2的自动配置
public class SwaggerConfig {
}
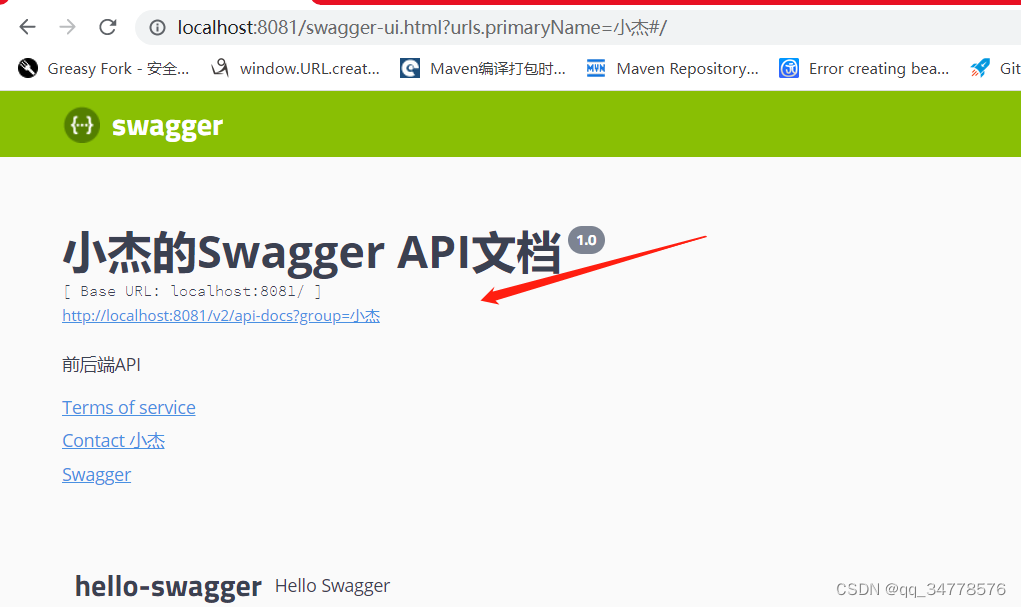
5.访问测试 :http://localhost:8080/swagger-ui.html ,可以看到swagger的界面;

3、配置Swagger
- Swagger实例Bean是Docket,所以通过配置Docket实例来配置
Swaggger。
bean其实就是实例对象.
不过bean是spring中专属的概念(或者类似框架或容器)
普通new出来的对象,叫对象。
但是你把这个对象交给spring进行管理(通过component之类的),这样每次不用在代码里new了,它就变成bean了.
@Bean //配置docket以配置Swagger具体参数
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2);
}
- 可以通过apiInfo()属性配置文档信息
//配置swagger信息 apiInfo
private ApiInfo apiInfo(){
//作者的信息
Contact contact = new Contact("小杰", "", "21871@qq.com");
return new ApiInfo("小杰的Swagger API文档",
"前后端API",
"1.0",
"urn:tos",
contact,
"Swagger",
"https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui",
new ArrayList<VendorExtension>());
}
- Docket 实例关联上 apiInfo()
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo());
}
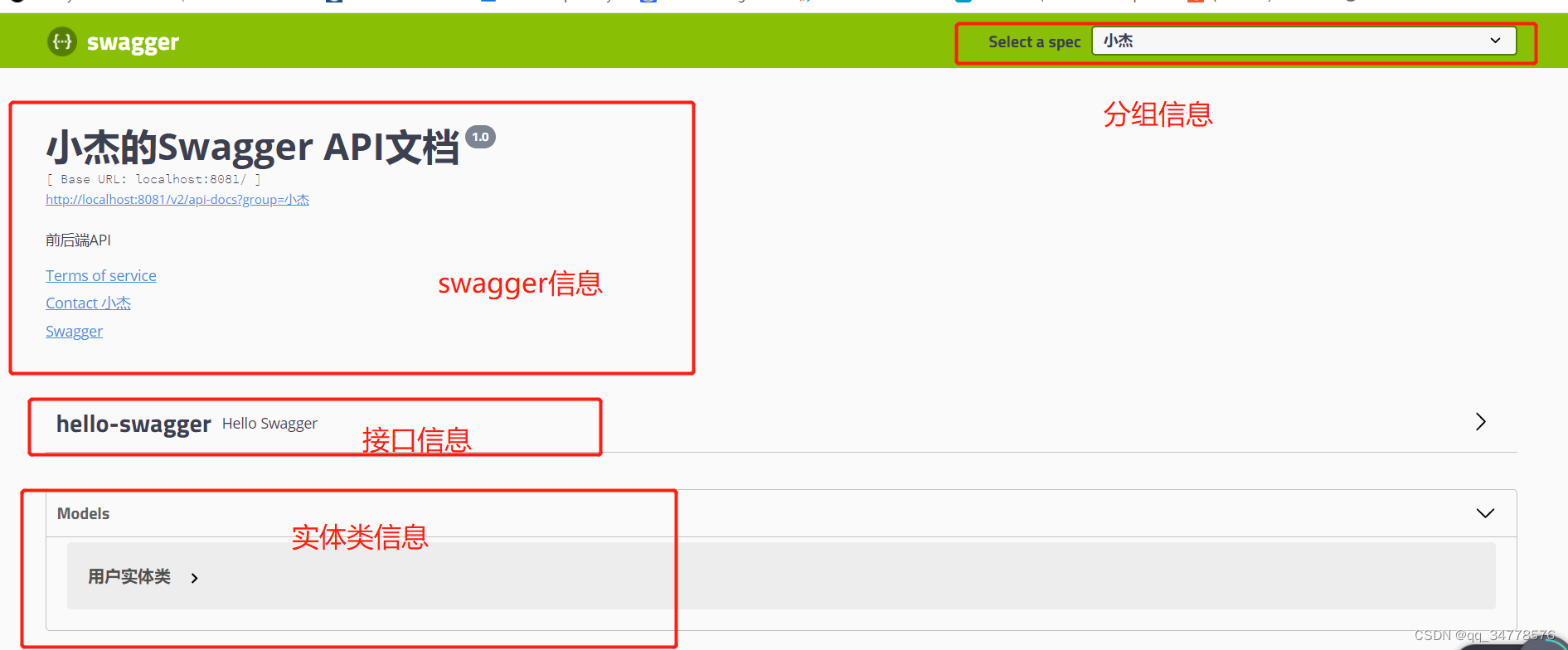
- 重启项目,访问测试 http://localhost:8080/swagger-ui.html 看下效果;

4、配置扫描接口
- 构建Docket时通过select()方法配置怎么扫描接口。
@Bean
public Docket docket(Environment environment){
//设置要显示的swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles(),来判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(flag)
.groupName("小杰")
.select()
.apis(RequestHandlerSelectors.basePackage("com.jie.controller"))
.build()
;
}
- 重启项目测试,由于我们配置根据包的路径扫描接口,所以我们只能看到一个类

- 除了通过包路径配置扫描接口外,还可以通过配置其他方式扫描接口,这里注释一下所有的配置方式
:
//配置了Swagger的docket bean实例
//enable:是否启动swagger 如果为false 则Swagger不能在浏览器中访问
//RequestHandlerSelectors 配置要扫描接口的方式
//basePackage:通过包臊面
//any():扫描全部
//none():不扫描
//withClassAnnotation() :扫描类上的注解,参数是一个注解的反射对象
//withMethodAnnotation():扫描方法上的注解
//paths() :过滤路径 .paths(PathSelectors.ant("/jie/**"))
- 除此之外,我们还可以配置接口扫描过滤:
//paths() :过滤路径 .paths(PathSelectors.ant("/jie/**"))
@Bean
public Docket docket(Environment environment){
//设置要显示的swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles(),来判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(flag)
.groupName("小杰")
.select()
.apis(RequestHandlerSelectors.basePackage("com.jie.controller"))
.paths(PathSelectors.ant("/jie/**"))
.build()
;
}
- 配置Swagger开关
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(false) //配置是否启用Swagger,如果是false,在浏览器将无法访问
}

- 如何动态配置当项目处于test、dev环境时显示swagger,处于prod时不显示?
@Bean
public Docket docket(Environment environment){
//设置要显示的swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles(),来判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(flag)
.groupName("小杰")
.select()
.apis(RequestHandlerSelectors.basePackage("com.jie.controller"))
.build()
;
}
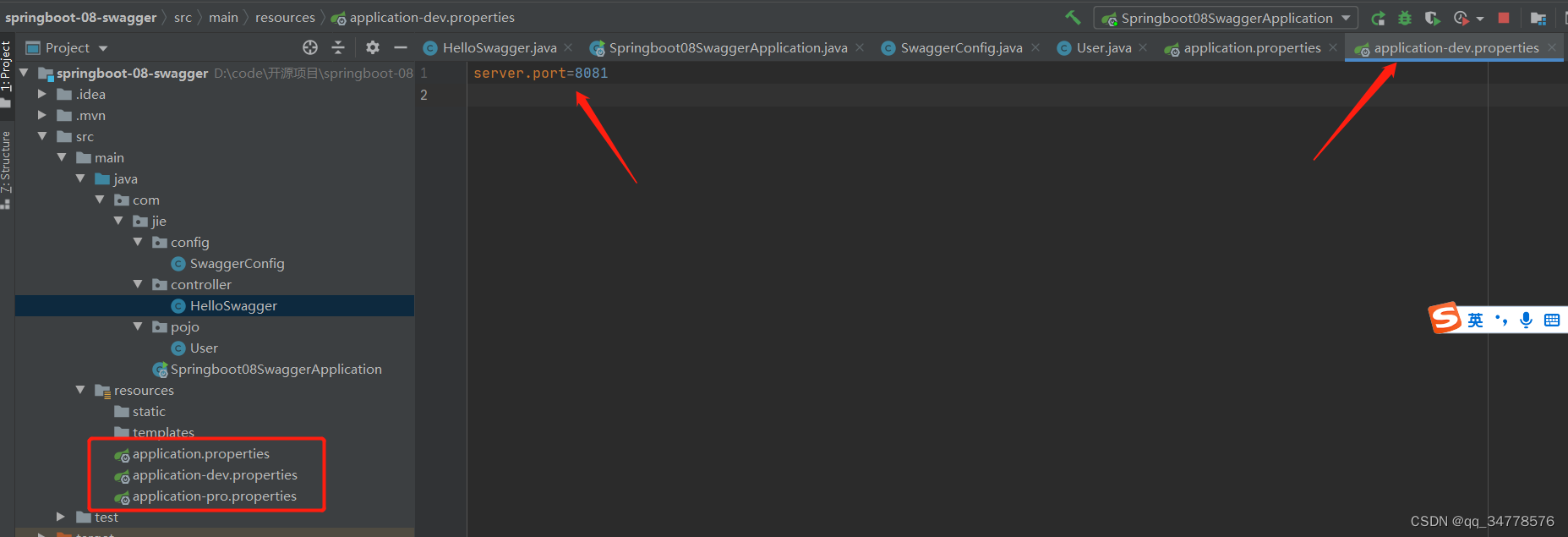
- 可以在项目中增加配置文件


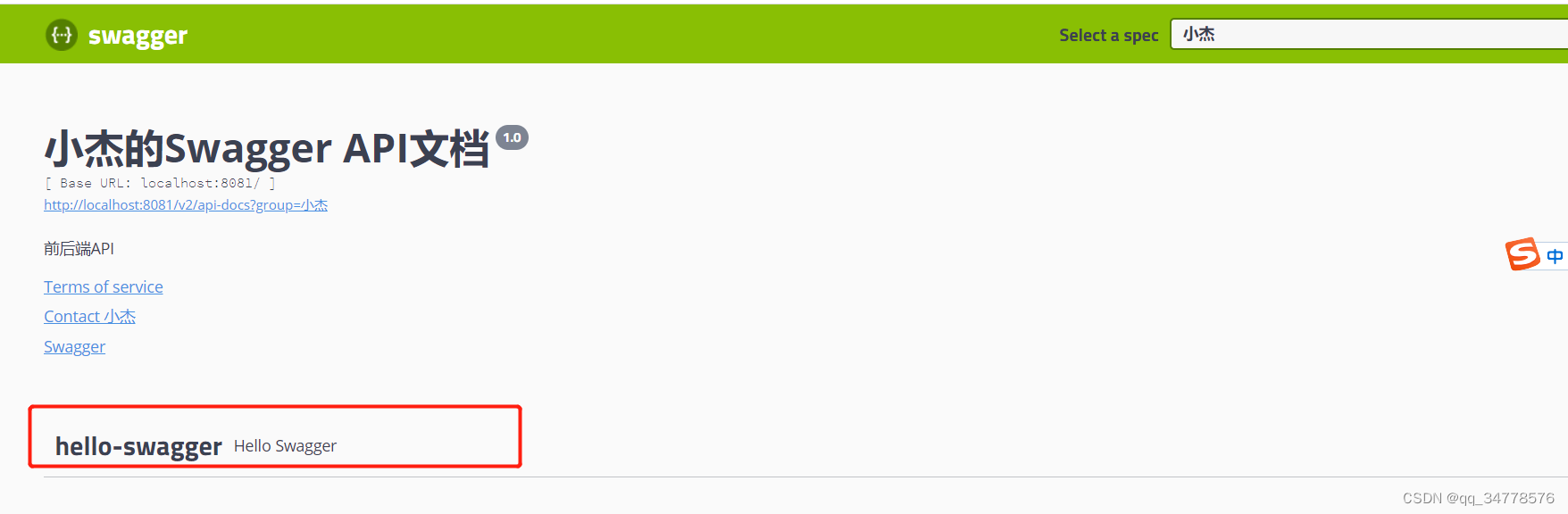
5 配置API分组
- 如果没有配置分组,默认是default。通过groupName()方法即可配置分组
:
@Bean
public Docket docket(Environment environment) {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo())
.groupName("小杰") // 配置分组
// 省略配置....
}
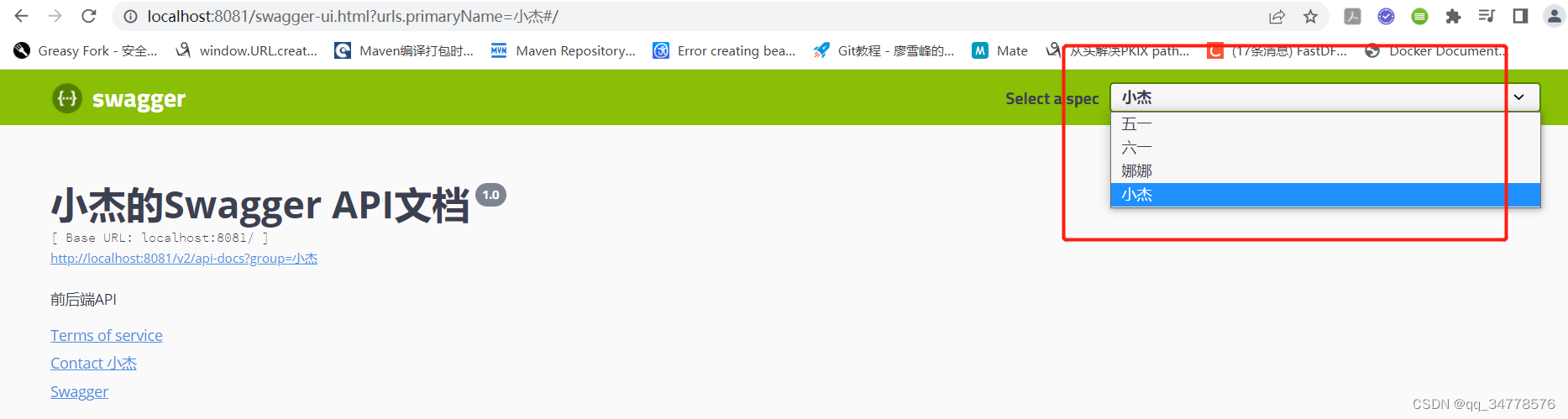
- 重启项目查看分组
@Bean
public Docket docket(Environment environment){
//设置要显示的swagger环境
Profiles profiles = Profiles.of("dev", "test");
//通过environment.acceptsProfiles(),来判断是否处在自己设定的环境中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.enable(flag)
.groupName("小杰")
.select()
.apis(RequestHandlerSelectors.basePackage("com.jie.controller"))
.build()
;
}
@Bean
public Docket docket1(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("娜娜")
;
}
@Bean
public Docket docket2(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("五一")
;
}
@Bean
public Docket docket3(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("六一")
;
}

6 实体配置
解释注解
ApiModel :为类添加注释
ApiModelProperty:为类属性添加注释
@ApiModel("用户实体类")
public class User {
@ApiModelProperty("用户名")
private String username;
@ApiModelProperty("密码")
private String password;
}
控制层注解
ApiOperation:放在方法上
ApiParam:给参数加注释
Api:给模块加注释
//ApiOperation放在方法上 ApiParam:给参数加注释 Api:给模块加注释
@RestController
public class HelloSwagger {
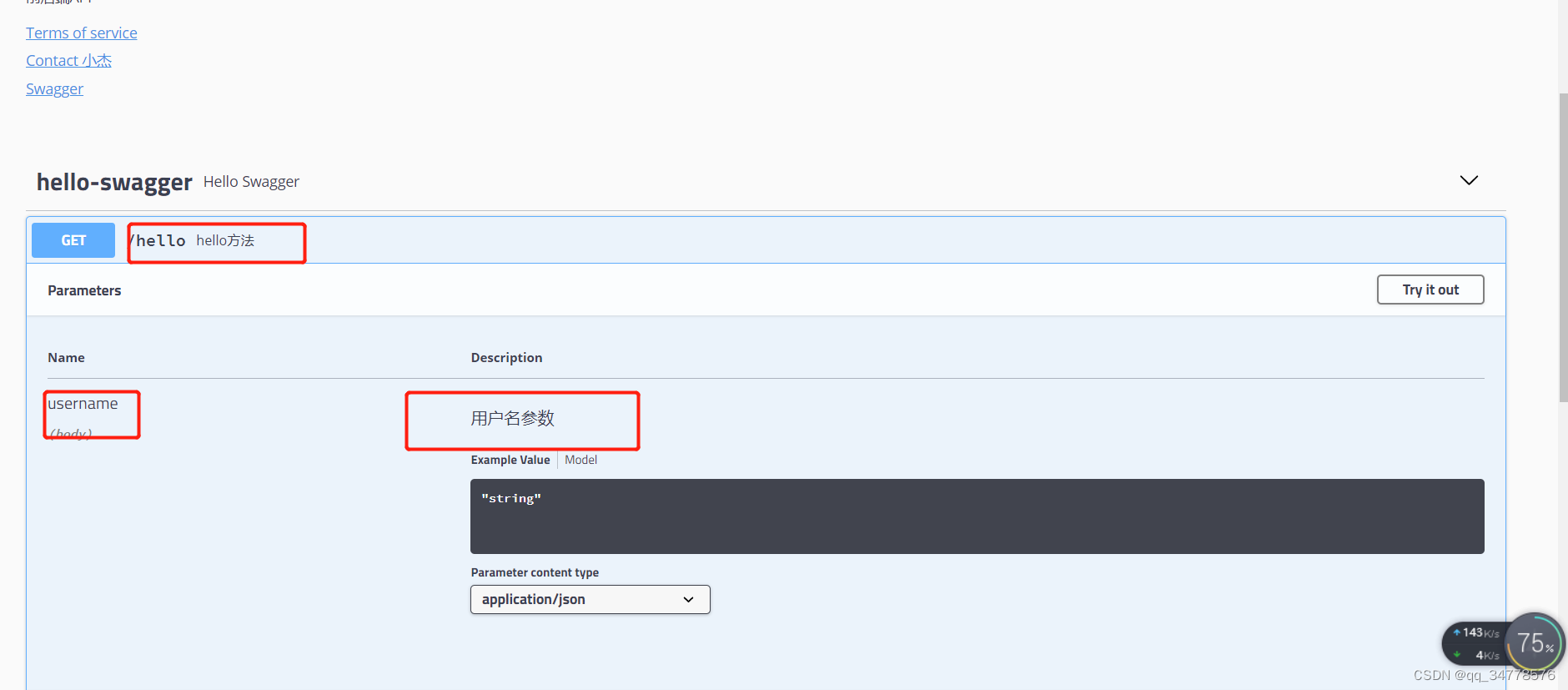
@ApiOperation("hello方法")
@GetMapping(value = "/hello")
public String Hello(@ApiParam("用户名参数") String username){
return "hello swagger";
}
//只要我们在接口中,返回值存在实体类,他就会被swagger扫描到
@PostMapping(value = "/user")
public User user(){
return new User();
}
}
测试:

注:并不是因为@ApiModel这个注解让实体显示在这里了,而是只要出现在接口方法的返回值上的实体都会显示在这里,而@ApiModel和@ApiModelProperty这两个注解只是为实体添加注释的。
- @ApiModel为类添加注释
- @ApiModelProperty为类属性添加注释
总结: - 我们可以通过Swagger给一些比较难理解的接口或者属性,增加注释信息
- 接口文档实时更新
- 可以在线测试
Swagger是一个优秀的工具,几乎所有大公司都有使用它
【注意点】:在正式发布的时候,关闭Swagger!!!
- 出于安全考虑
- 而且节省内存
7、常用注解
wagger的所有注解定义在io.swagger.annotations包下
下面列一些经常用到的,未列举出来的可以另行查阅说明:

我们也可以给请求的接口配置一些注释
- 在HelloController控制类中的接口添加api接口注释
@RestController
public class HelloController {
......
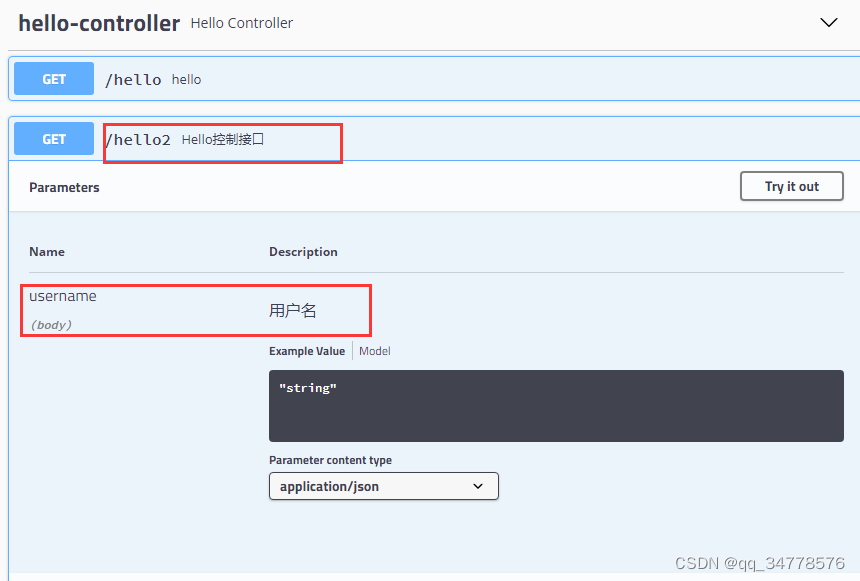
@ApiOperation("Hello控制接口")
@GetMapping("/hello")
public String hello2(@ApiParam("用户名") String username) {
return "hello" + username;
}
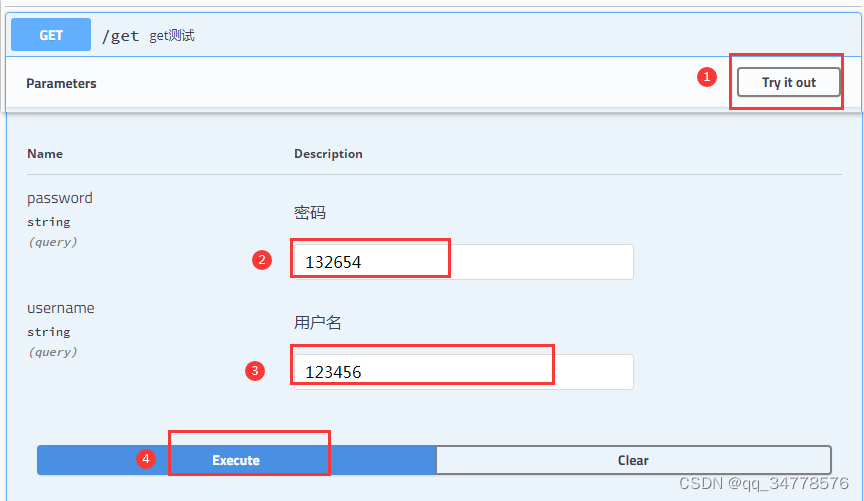
@ApiOperation("get测试")
@GetMapping("/get")
public User hello2(@ApiParam("用户") User user) {
return user;
}
}

进行try it out测试

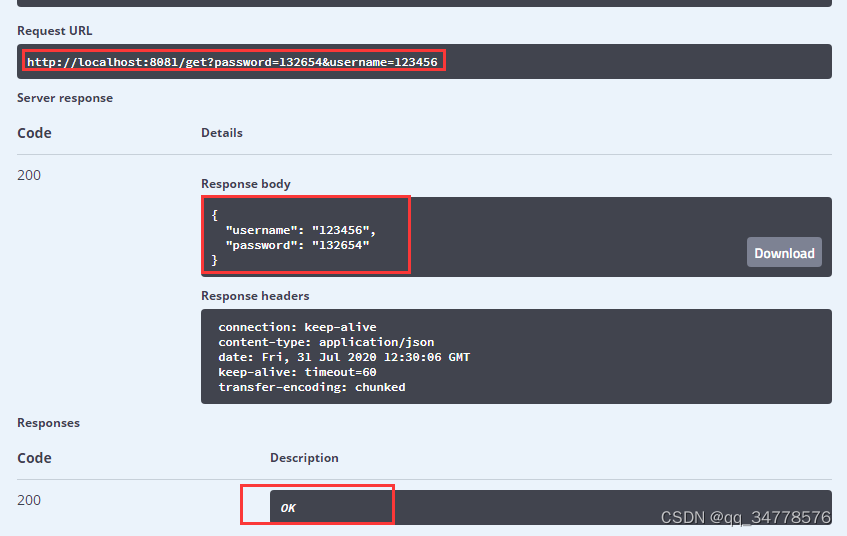
测试结果

总结:
- 这样的话,可以给一些比较难理解的属性或者接口,增加一些配置信息,让人更容易阅读!
- 相较于传统的Postman或Curl方式测试接口,使用swagger简直就是傻瓜式操作,不需要额外说明文档(写得好本身就是文档)而且更不容易出错,只需要录入数据然后点击Execute,如果再配合自动化框架,可以说基本就不需要人为操作了。
- Swagger是个优秀的工具,现在国内已经有很多的中小型互联网公司都在使用它,相较于传统的要先出Word接口文档再测试的方式,显然这样也更符合现在的快速迭代开发行情。当然了,提醒下大家在正式环境要记得关闭Swagger,一来出于安全考虑二来也可以节省运行时内存。
摘抄文章链接:https://www.cnblogs.com/th11/p/15351973.html
狂神老师视频讲解链接:https://www.bilibili.com/video/BV1PE411i7CV?p=50&vd_source=c5d5ee94861ddee3e4d0603c01bf405e





















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








